
Ist die Ausrichtung=links für Bilder, Text, Körpertabelle, Textzeile, Musik usw. dasselbe wie die Mitte? Verfügen diese Grundelemente über diese beiden Methoden? Verfügt Musik über das Ausrichtungsattribut ? tr td th ist relativ zur Tabelle zentriert?
Und das Bild ist relativ zum Text zentriert (im Vergleich zum Text), oder? ist kein "align=", oder?
Es gibt keinen anderen Text im Hauptteil, oder? font align=> "body align=" ist auch nicht richtig? align=left Ist es in Ordnung, wenn left ohne Anführungszeichen bleibt?
rechts (rechte Ausrichtung), Mitte (Mitte). )
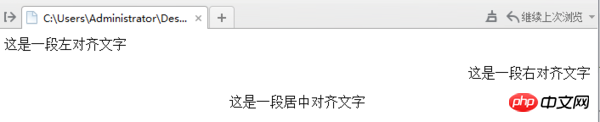
Zum Beispiel:<html> <body> <p align="left">这是一段左对齐文字</p> <p align="right">这是一段右对齐文字</p> <p align="center">这是一段居中对齐文字</p> </body> </html>

Viele haben Ausrichtungsattribute wie Tabelle, P, Div usw., aber nicht alle können die Ausrichtung unterstützen. Ich empfehle Ihnen, sich diese bei Bedarf nicht zu merken Wenn es nicht funktioniert, überlegen Sie sich einfach
andere Möglichkeiten (z. B. das Aufstellen eines Behälters draußen, der die Ausrichtung unterstützt, z. B. )
Das obige ist der detaillierte Inhalt vonEinführung in den Unterschied zwischen HTML
 HTML-Copyright-Symbol
HTML-Copyright-Symbol
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 HTML-Online-Editor
HTML-Online-Editor
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 HTML-Speicherplatz
HTML-Speicherplatz
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store




