
Im Webdesign werden häufig automatische Dropdown-Eingabeaufforderungen wie Eingabefelder verwendet, die die Benutzereingabe erheblich erleichtern. Wenn Sie eine solche Funktion implementieren möchten, müssen Sie in der Vergangenheit von Entwicklern verlangen, dass sie einige Javascript-Techniken oder verwandte Frameworks verwenden, um Ajax-Aufrufe durchzuführen, was einen gewissen Programmieraufwand erfordert. Da HTML5 jedoch langsam immer beliebter wird, können Entwickler mit dem neuen DataList-Tag schnell sehr schöne AutoComplete-Komponenteneffekte entwickeln.
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
Wirkung:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>Der Code ist wie oben, mit dem Listenattribut des datalist> als bereitgestellter Datensatz ist sehr ähnlich geschrieben wie Dropdown-Liste, verfügt jedoch über eine automatische Eingabeaufforderungsfunktion. Die Kompatibilität ist wie folgt:
Chrome/Firefox/Opera und IE10+ werden alle unterstützt, Safari unterstützt es immer noch nicht bis Version 7.
1. Beispiel für die Verwendung von des datalist-Tags
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalist stellt eine vordefinierte Liste bereit, die der Eingabe über die ID zugeordnet wird In der Eingabe gibt es eine Funktion zur automatischen Vervollständigung , und der Benutzer sieht eine Dropdown-Liste, aus der er auswählen kann.
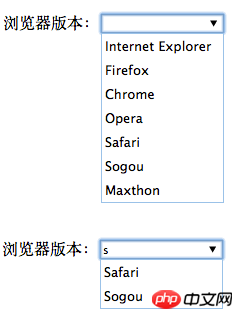
Der Effekt ist wie folgt

Es ist zu beachten, dass der Benutzer in IE 10 und Opera kein Zeichen eingeben muss, um den Drop zu sehen -Down-Vorschlagsliste, während andere Der Browser erfordert, dass der Benutzer mindestens ein Zeichen eingibt, um den Effekt zu sehen.
2. In Datalist können Sie auch einen Wert für jede Dropdown-Spalte Tabellenoption angeben, wie im folgenden Code gezeigt:
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>
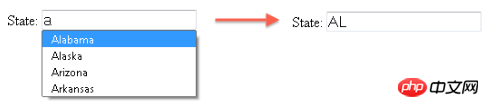
Wenn einmal Im Optionswert angegeben, wird der Wert des Werts im Textfeld angezeigt, nachdem der Benutzer ihn über die Dropdown-Liste ausgewählt hat, wie unten gezeigt:

3 . Autocomplete-Attribut
Dieses Attribut kann ein- oder ausgeschaltet werden und gibt an, ob das Eingabefeld die Autocomplete-Funktion aktivieren soll, wie im folgenden Code gezeigt:
<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> Es sollte beachtet werden Wenn im Opera-Browser die automatische Vervollständigung deaktiviert ist, wird die Datenliste überhaupt nicht angezeigt. In anderen Browsern wird die Datenliste zwar angezeigt, die automatische Vorschlagserinnerungsfunktion geht jedoch verloren.
4. Wann Sie DataList verwenden sollten
Es ist zu beachten, dass Sie bei der Verwendung dieser Art von intelligenter Dropdown-Eingabeaufforderung auch auf den Anlass achten sollten. In einigen Szenarien, in denen es nicht allzu viele Auswahlmöglichkeiten gibt, reicht es beispielsweise aus, ein allgemeines Dropdown-Feld zu verwenden. Wenn Benutzer aus vielen Daten auswählen müssen, wird empfohlen, das Dropdown-Vorschlagsfeld „Datenliste“ zu verwenden, da es Benutzern die schnelle Suche und Auswahl erleichtern kann.
5. Umgang mit nicht unterstützten Browsern
Zum Zeitpunkt des Schreibens dieses Artikels unterstützen nur IE 10, Firefox 4+, Chrome 20+ und Opera datalist, was bedeutet, dass keine Benutzer mit Ältere Versionen von Browsern können die Datenlistenfunktion nicht verwenden, aber es gibt immer Möglichkeiten
Verwenden der herkömmlichen Auswahl-Dropdown-Auswahl, die in der Datenlistenbox verschachtelt ist
Eine gute Lösung besteht darin, das traditionelle Auswahl-Dropdown-Textfeld bereitzustellen und gleichzeitig ein Textfeld bereitzustellen, in das Benutzer normalen Text eingeben können. Der folgende Code:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
oben Im Code die traditionelle Auswahl Das Dropdown-Textfeld ist in der Datenliste verschachtelt und das Eingabetextfeld ist weiterhin an die Datenliste gebunden. Der Vorteil davon besteht darin, dass bei der Ausführung in einem Browser, der die Datenliste nicht unterstützt, das obige Bild angezeigt wird: Eine Seite ist eine Dropdown-Auswahl, und auf der anderen Seite kann der Benutzer Datensätze eingeben, die nicht in der Dropdown-Liste vorhanden sind. Wenn der obige Code in einem Browser ausgeführt wird, der Datenlisten unterstützt, hat er den ursprünglichen Effekt, dass nur eine Datenliste angezeigt wird.
6. Einschränkungen von Datalist
Natürlich weist Datalist auch Einschränkungen und Mängel auf, die sich widerspiegeln in:
1) Sie können kein CSS verwenden um es nach Belieben zu steuern Oder die Elemente in der Dropdown-Vorschlagsliste zu ändern
2) Die Position der Datenliste kann nicht gesteuert werden
3) Es kann nicht gesteuert werden, wie viele Zeichen der Benutzer jedes Mal eingibt, Die Dropdown-Vorschlagsliste wird angezeigt
4) Die Groß-/Kleinschreibung kann nicht gesteuert werden, oder es wird eine Dropdown-Vorschlagsliste angezeigt, wenn Zeichen übereinstimmen
5) Es kann nicht an die Datenquelle gebunden werden der Server
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des HTML-Tags




