So verwenden Sie das Attribut „background-repeat' in CSS
Syntax:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
Parameter:
Wiederholung: HintergrundbildVertikal und horizontal kacheln
keine Wiederholung: Hintergrund Das Bild ist nicht gekachelt
repeat-x: Das Hintergrundbild ist horizontal gekachelt
repeat-y: Das Hintergrundbild ist vertikal gekachelt
Beschreibung:
Hintergrund des festlegen oder abrufen Objekt Ob und wie das Bild angeordnet ist. Zunächst muss das Hintergrundbild des Objekts angegeben werden.
Die entsprechende Skriptfunktion ist backgroundRepeat. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }Hier ist ein 25px×25px-Bild, wir setzen 3 div-Elemente auf 200px×100px und stellen das Hintergrundbild des div-Elements auf dieses Bild ein.

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3 id="静夜思">静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3 id="静夜思">静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3 id="静夜思">静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3 id="静夜思">静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
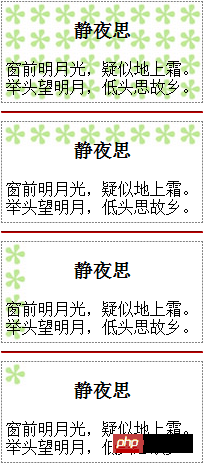
</html>Der Vorschaueffekt im Browser ist wie folgt:

Analyse:
Da für das erste A-div-Element kein Attributwert für die Hintergrundwiederholung festgelegt ist, verwendet der Browser den Standardwert für die Hintergrundwiederholung „repeat“ und das Hintergrundbild wird sowohl in horizontaler als auch in vertikaler Richtung gekachelt. Der Attributwert „background-repeat“ des zweiten div-Elements ist „repeat-x“, sodass das Hintergrundbild horizontal (x-Achse) gekachelt wird. Der Attributwert „background-repeat“ des dritten div-Elements ist „repeat-y“, sodass das Hintergrundbild in vertikaler Richtung (y-Achse) gekachelt wird.
Möglicherweise sind Sie neugierig auf die Attributeinstellung des hr-Element. Warum ist hr festgelegt? Wenn der Attributwert „border-color“ rot ist, ändert sich die Farbe von hr, anstatt das Farbattribut von hr auf Rot oder Hintergrundfarbe zu setzen. Dies hängt mit den Eigenschaften von HR selbst zusammen, die wir im Abschnitt CSS Advanced „HR CSS-Einstellungen“ ausführlich erläutern.
Hinweis: Der Kacheleffekt tritt nur auf, wenn die Breite oder Höhe des Elements mit einem Hintergrundbild größer ist als die Breite oder Höhe des Hintergrundbilds selbst.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „background-repeat' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




