
Ich werde nicht näher darauf eingehen, wie gut Vue bei der Verwendung mit FamilyMart für Projekte ist, sondern kommen wir gleich zur Sache.
1. Vue
Das Vue-Projekt wurde in der ersten Serie mit vue-cli erstellt, daher werde ich hier nicht auf Details eingehen .
2. Vue-Router
Für das Vue-Routing stellen Sie zunächst das Dokument () bereit.
Wie ist die Positionierung des Routings in FamilyMart? Erstellen Sie eine einseitige Anwendung! Einfach! Wir wissen, dass Vuejs eine Anwendung ist, die aus einer Reihe von Komponenten besteht. Da es sich um eine Komponente handelt, müssen die Komponenten Routen zugeordnet werden und dem Vue-Router dann mitgeteilt werden, wo sie gerendert werden sollen.
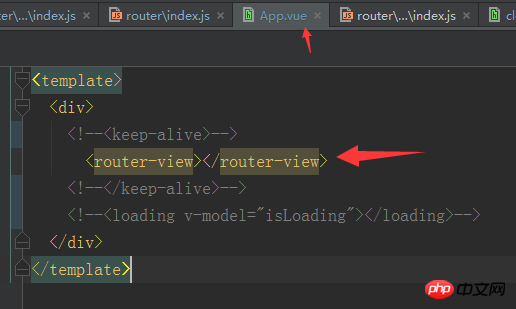
Normalerweise verwenden wir router-view in der APP.VUE-Datei, um dem Router mitzuteilen, wo Komponenten gerendert werden sollen, wie unten gezeigt (Keep-Alive wurde von mir mit Anmerkungen versehen und wird in der folgenden Serie besprochen):

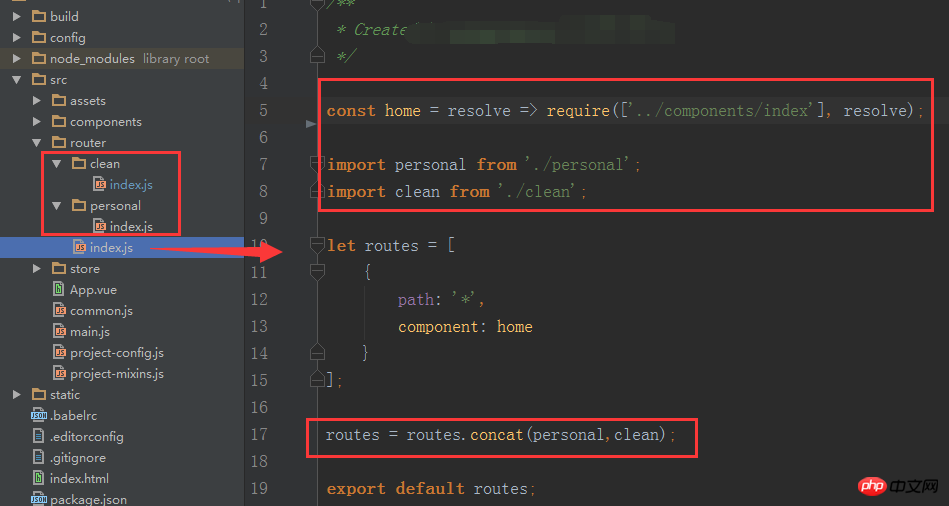
Konfiguration der Komponenten: (Hier gibt es mehrere Ordner, um die Verwaltung großer Projekte und die Modularisierung zu erleichtern. Für kleine Projekte benötigen Sie nur index.js unter dem Router.)
Informationen zum Auflösen, Erfordernis und Exportieren der Standardeinstellungen in der Routing-Konfiguration finden Sie in diesem Artikel (und zum On-Demand-Laden von Vue zur Verbesserung der Benutzererfahrung). 
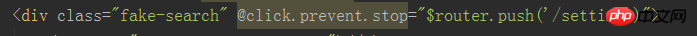
Das Routing ist Gemäß der obigen Schreibmethode konfiguriert. Jede Route wurde identifiziert. Wie können also Routensprünge zwischen den Seiten $router.push() und $router.replace() durchgeführt werden?

Routenverschachtelung: Fügen Sie eine weitere Router-Ansicht in der Unterkomponente hinzu und konfigurieren Sie sie dann auf [Bei der Verschachtelung der Route in der Animation treten bei nachfolgenden Aktualisierungen Fallstricke auf ]

Zu diesem Zeitpunkt ist das im Projekt verwendete Routing im Wesentlichen abgeschlossen.
3. Vuex-Statusverwaltung
Es ist besser, zuerst die Dokumentation vorzulegen ()
Vuex ist eine Anwendung, die für entwickelt wurde Vue.js Zustandsverwaltungsmodell für die Programmentwicklung. Was ist Staatsmanagement? Es kann einfach als Verwaltung des Datenflusses verstanden werden, und mehrere Seiten teilen sich eine Datenbibliothek (global).
Immer wenn ich es verwende, leihe ich mir die Dokumentsprache aus:

Wenn es um Vuex geht, wird es auf jeden Fall State, Actions, Mutations, Getters, Moudles
(1)State
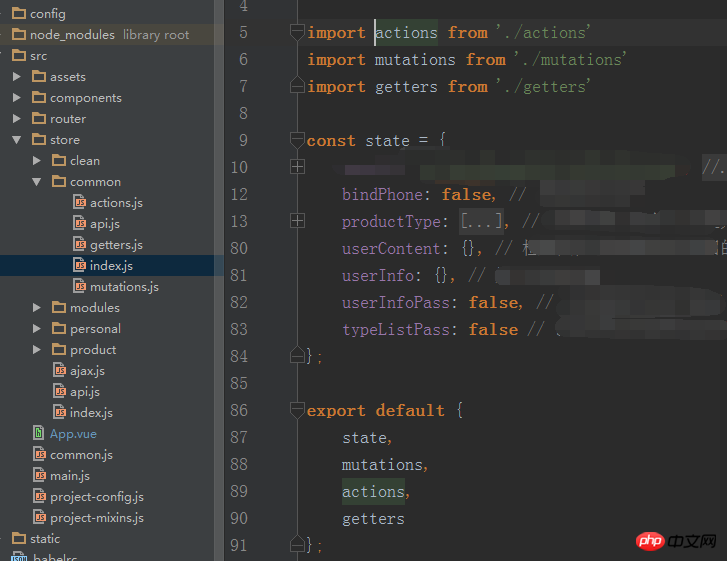
Vuex verwendet einen einzigen Statusbaum – State, der alle Zustände auf Anwendungsebene in einem Objekt enthält. Hier werden die freigegebenen Daten der Seite platziert. (Es ist besser, private Daten in Ihre eigene .vue-Datei einzufügen)
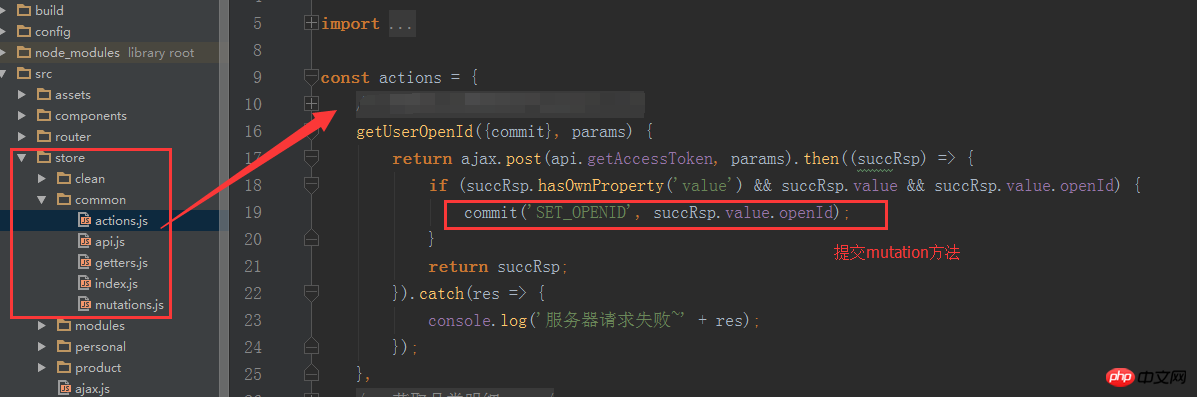
(2) Aktionen
Aktion ähnelt der Mutation, aber der Unterschied ist:
Aktion übermittelt eine Mutation, anstatt den Status direkt zu ändern.
Aktion kann jede asynchrone Operation enthalten.
Das heißt, asynchrone Methoden werden in Aktionen wie Ajax-Anfragen eingefügt. Nach dem Abrufen der Daten wird die Methode in der Mutation angezeigt, um den Status zu ändern.
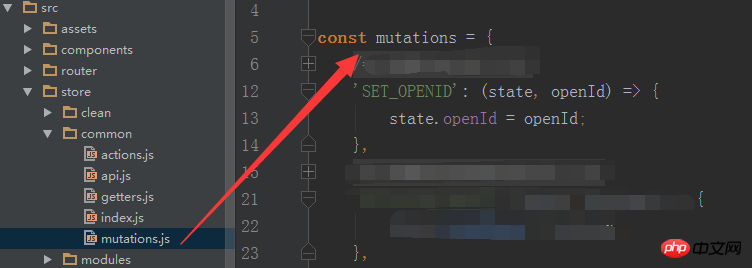
(3)Mutationen
Die einzige Möglichkeit, den Status im Vuex-Store zu ändern, besteht darin, eine Mutation einzureichen. Ein wichtiger Grundsatz, den es zu beachten gilt, ist, dass Mutationen synchrone Funktionen sein müssen. Verwenden Sie this.$store.commit('xxx') zum Senden in Komponenten und commit('xxx') zum Senden in Aktionen.
(4) Getter
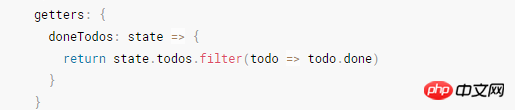
Manchmal müssen wir einen Zustand aus dem Zustand im Store ableiten. Vuex ermöglicht es uns, „Getter“ im Store zu definieren (kann sein). gedacht ist eine berechnete Eigenschaft des Geschäfts). Getter akzeptieren den Status als ersten Parameter:

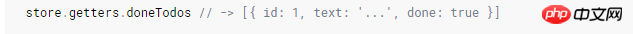
Getter werden als store.getters-Objekte für Aufrufe bereitgestellt.

(5) Module
Um es einfach auszudrücken: Es ist modular aufgebaut, um die Bedienung zu erleichtern und Management.
Da ein einzelner Zustandsbaum verwendet wird, werden alle Zustände der Anwendung in einem relativ großen Objekt konzentriert. Wenn eine Anwendung sehr komplex wird, besteht die Gefahr, dass Speicherobjekte ziemlich aufgebläht werden.
Um die oben genannten Probleme zu lösen, ermöglicht uns Vuex, den Store in Module aufzuteilen. Jedes Modul hat seinen eigenen Status, Mutationen, Aktionen, Getter und sogar verschachtelte Submodule – von oben nach unten auf die gleiche Weise aufgeteilt.
Die letzten paar Bilder dienen der einfachen Betrachtung der spezifischen Schreibmethoden: 


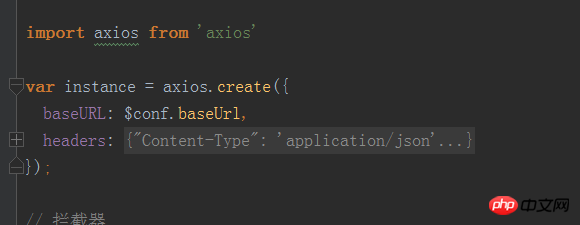
4. Axios
Es handelt sich um gekapseltes Ajax, das Sie anpassen können Je nach Bedarf wird die Projektsituation dann gekapselt und dann in der Aktion aufgerufen. Einzelheiten finden Sie unter

Fazit: Machen Sie weiter so!
Das obige ist der detaillierte Inhalt vonvue全分析 – Vue+Vue-router+Vuex+axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




