 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
Wie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?
Ich benutze Vue schon lange und habe einige große und kleine Projekte durchgeführt. Ich möchte die Wissenspunkte zusammenfassen und eine Vue+Webpack-Reihe erstellen .
Da es sich um Vue+Webpack handelt, werde ich hier nicht näher auf Git eingehen. Die Standardumgebung ist konfiguriert.
Der erste Schritt besteht darin, einen Ordner zu erstellen, hier ist Apronew;
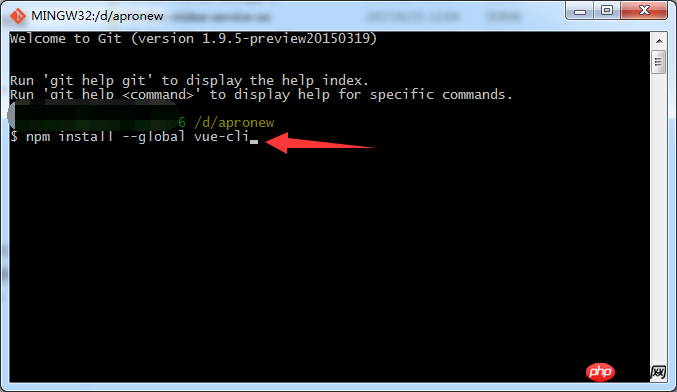
Der zweite Schritt besteht darin, Git Bash im Ordner zu öffnen und dann die Befehlszeile npm install --global vue- einzugeben. cli, global Installiere vue-cli. Wenn es global installiert wurde, musst du es nicht erneut installieren.

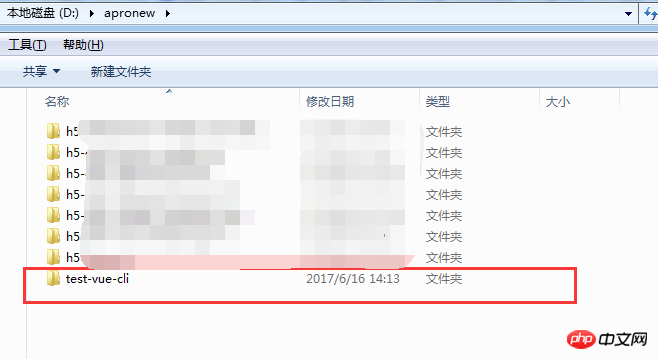
Schritt 3: Nachdem der zweite Schritt erfolgreich war, erstellen Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage und geben Sie die Befehlszeile ein: vue init webpack test-vue-cli

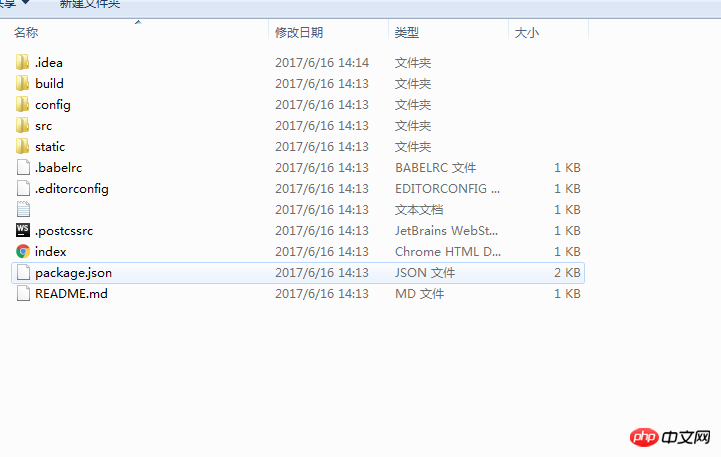
Wenn der dritte Schritt abgeschlossen ist, geben Sie den neuen Init-Ordner ein und es wird so aussehen

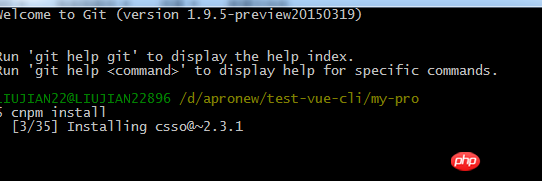
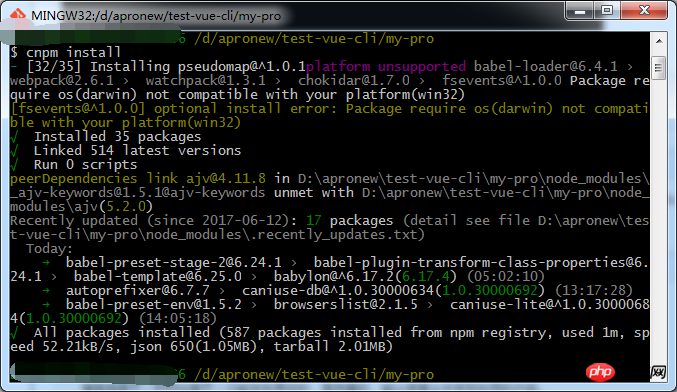
Schritt 4: Abhängige Pakete installieren, verwenden Sie die Befehlszeile npm install (hier wird cnpm Taobao Mirror empfohlen, was schneller ist)
Der Installationsprozess ist so

Die erfolgreiche Installation ist so

Jetzt können Sie mit dem letzten fortfahren Schritt und Ausführung;
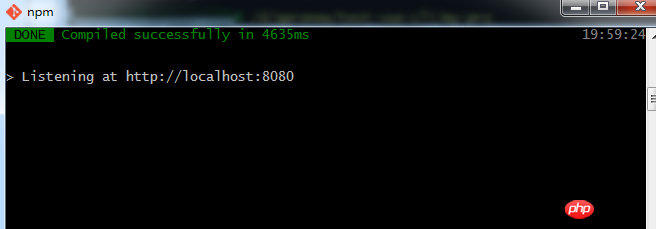
Schritt 5: npm run dev (Warum es ausgeführt wird und was nach der Eingabe dieser Befehlszeile geschieht, werde ich später nachholen)
Wenn Es gibt Abhängigkeiten, die nicht installiert sind. In diesem Schritt wird ein Fehler gemeldet. Fahren Sie einfach mit der Installation der entsprechenden Abhängigkeiten fort. Wenn der folgende Status angezeigt wird, sind Sie fertig.


Das mit Vue-Gerüst gebaute Projekt ist beendet!
Das obige ist der detaillierte Inhalt vonWie verwende ich Vue-Cli, um ein Vue-Projekt und ein Webpack zu erstellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli



