So zeichnen Sie gepunktete Linien mit Canvas
Wie wir im vorherigen Kapitel erwähnt haben, werden beim Zeichnen linearer Pfade hauptsächlich Methoden wie movoTo() und lineTo() verwendet. Natürlich bietet die Canvas 2D-API auch eine Methode zum Zeichnen gepunkteter Linien, CanvasRenderingContext2D.setLineDash ();
Sehen wir uns an, wie man gepunktete Linien zeichnet
Syntax
ctx.setLineDash(segments);
Parametersegmente:
Ein Array-Array.
Eine Reihe von Zahlen, die die Länge abwechselnd gezeichneter Liniensegmente und Lücken beschreiben (Koordinatenraumeinheiten).
Wenn die Anzahl der Array-Elemente eine ungerade Zahl ist, werden die Elemente des Arrays kopiert und wiederholt. Beispielsweise wird [5, 15, 25] zu [5, 15, 25, 5, 15, 25].
Vielleicht haben wir den letzten Satz hier nicht verstanden, egal, lesen wir weiter.
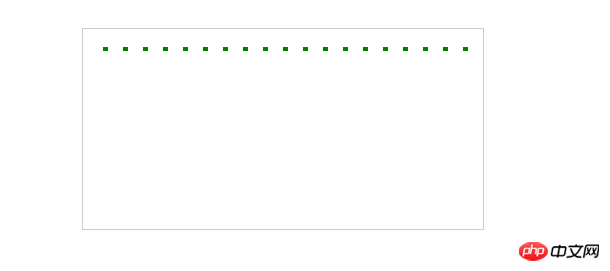
Wir zeichnen zunächst eine einfache gepunktete Linie
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

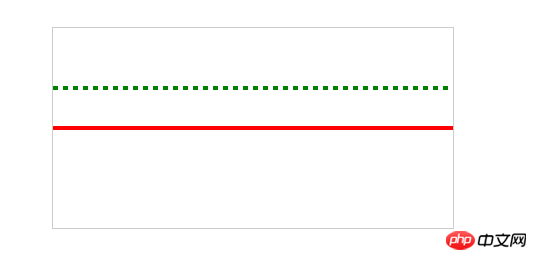
Das Zeichnen einer gepunkteten Linie ist also auch sehr einfach. Versuchen wir, das zu ändern setLineDash()-Methodenparameter, um zu sehen, welcher Unterschied das Ergebnis ist
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

Aus diesem Beispiel können wir ersehen, dass unser „Liniensegment und unser Intervall“ gleich sind, wenn unser Parameterarray nur ein Element hat. Wenn das Element des Parameterarrays leer ist, zeichnen wir eine durchgezogene Linie.
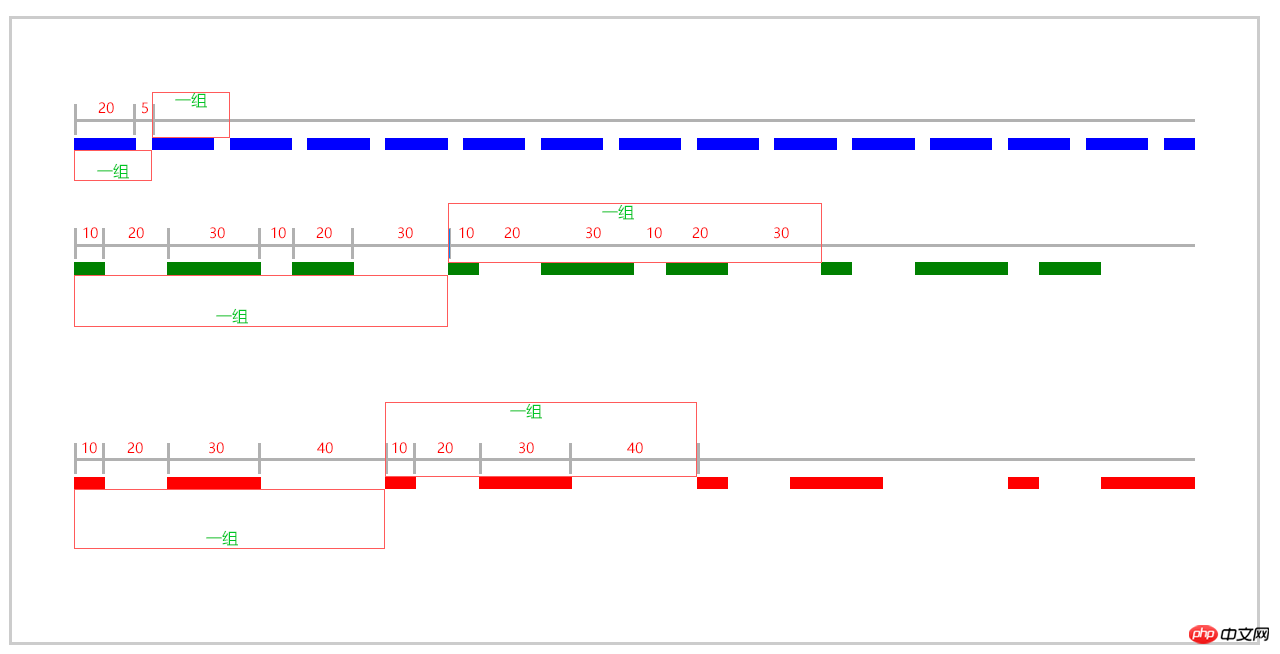
Wir schauen uns ein paar Beispiele an
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

Anhand mehrerer Beispiele im Bild oben können wir sehen, dass setLineDash() Methode Es bildet eine Gruppe zwischen „Liniensegmenten und Intervallen“ basierend auf den Elementen in den Parametern und führt dann eine Schleife aus, um eine gepunktete Linie zu zeichnen.
Aber im zweiten Beispiel ist die Anzahl der Elemente des Parameters, die wir übergeben, eine Basiszahl, die etwas anders aussieht, als wenn das Parameterelement eine gerade Zahl ist Kopieren Sie die Elemente und wiederholen Sie sie.
Das haben wir am Anfang gesagt. Wenn die Anzahl der Parametersegmentelemente eine ungerade Zahl ist, sind es auch die Elemente des Arrays kopiert und wiederholt. [10, 20, 30] wird zu [10, 20, 30, 10, 20, 30].
getLineDash-Methode
Es gibt eine setLineDash-Methode dafür set it Die entsprechende Methode besteht darin, die Liniensegmente und den Abstand der gepunkteten Linie zu ermitteln.
ctx.getLineDash()
Diese Methode gibt ein Array-Array zurück. Eine Reihe von Zahlen, die die Länge abwechselnd gezeichneter Liniensegmente und Lücken beschreiben (Koordinatenraumeinheiten). Wenn die Anzahl der Array-Elemente ungerade ist, werden die Array-Elemente kopiert und wiederholt. Wenn Sie beispielsweise das Liniensegment auf [5, 15, 25] setzen, ergibt sich der folgende Rückgabewert [5, 15, 25, 5, 15, 25].
<code class=" language-js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
CanvasRenderingContext2D erweitern. Gestrichelte Linie zeichnen
Wir können nicht nur die Canvas-API verwenden, um gepunktete Linien zu zeichnen, sondern wir können auch eine Methode erweitern, um selbst gepunktete Linien zu zeichnen.
Erweiterte Ideen:
1. Berechnen Sie die Gesamtlänge der gepunkteten Linie Viele kurze Zeilen enthält die gepunktete Linie und dann Schleifenzeichnung
Ohne weitere Umschweife gehen wir direkt zum Code

Zusammenfassung:
Wir können eine gepunktete Linie durch setLineDash zeichnen ()-Methode: Diese Methode führt eine Schleife in Form einer Gruppe durch, wobei die Anzahl der Elemente des Parameters ist. Beachten Sie jedoch, dass die eingehende Methode die Anzahl der Elemente des Parameters .
Wir können auch die Methode zum Zeichnen gepunkteter Linien anpassen und erweitern. Dabei geht es hauptsächlich darum, den Startpunkt zu ermitteln und dann die Anzahl der Liniensegmente zu berechnen, die in einer Schleife gezeichnet werden sollen
Zeichnen Sie Grafiken auf Leinwand. Interessierte Schüler achten bitte weiterhin auf nachfolgende Updates. Wenn etwas nicht stimmt, weisen Sie bitte darauf hin und kommunizieren Sie mehr.
Wenn Sie einen Nachdruck benötigen, geben Sie bitte die Quelle an. Vielen Dank!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie gepunktete Linien mit Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So zeichnen Sie eine gepunktete Linie in Word
Mar 19, 2024 pm 10:25 PM
So zeichnen Sie eine gepunktete Linie in Word
Mar 19, 2024 pm 10:25 PM
Word ist eine Software, die wir häufig in unserem Büro verwenden. Sie verfügt über viele Funktionen, die uns die Arbeit erleichtern können. Bei einem großen Artikel können wir beispielsweise die darin enthaltene Suchfunktion verwenden, um herauszufinden, dass ein bestimmtes Wort im Volltext falsch ist , damit wir es direkt ersetzen können. Wenn Sie das Dokument an Ihre Vorgesetzten senden, können Sie das Dokument verschönern, damit es besser aussieht usw. Nachfolgend wird Ihnen der Herausgeber die Schritte zum Zeichnen mitteilen Gepunktete Linie in Word. Lasst uns gemeinsam lernen! 1. Zuerst öffnen wir das Word-Dokument auf dem Computer, wie in der Abbildung unten gezeigt: 2. Geben Sie dann eine Textzeichenfolge in das Dokument ein, wie im roten Kreis in der Abbildung unten gezeigt: 3. Drücken Sie anschließend und Halten Sie [Strg+A] gedrückt. Wählen Sie den gesamten Text aus, wie im roten Kreis in der Abbildung unten dargestellt: 4. Klicken Sie oben in der Menüleiste auf [Start].
 Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
Kann der Grundriss direkt im Architektur-PPT gezeichnet werden?
Mar 20, 2024 am 08:43 AM
ppt wird in vielen Bereichen und Berufen häufig verwendet, insbesondere in der Bildung, Architektur usw. Wenn es um Architektur-PPT geht, müssen wir zunächst an die Präsentation einiger Architekturzeichnungen denken. Wenn wir keine professionelle Zeichensoftware verwenden, können wir dann direkt einen einfachen Architekturplan zeichnen? Tatsächlich können wir den Vorgang hier abschließen. Im Folgenden werden wir einen relativ einfachen Grundriss zeichnen, um Ihnen eine Vorstellung zu geben. Ich hoffe, dass Sie auf der Grundlage dieser Idee bessere Grundrisszeichnungen erstellen können. 1. Zuerst doppelklicken wir, um die PPT-Software auf dem Desktop zu öffnen, und klicken, um ein neues leeres Präsentationsdokument zu erstellen. 2. Wir finden Einfügen→Form→Rechteck in der Menüleiste. 3. Nachdem Sie das Rechteck gezeichnet haben, doppelklicken Sie auf die Grafik und ändern Sie den Füllfarbentyp. Hier können wir ändern
 Was soll ich tun, wenn der Inhalt hinter der gepunkteten Linie in Excel beim Drucken nicht angezeigt wird?
Mar 20, 2024 pm 12:55 PM
Was soll ich tun, wenn der Inhalt hinter der gepunkteten Linie in Excel beim Drucken nicht angezeigt wird?
Mar 20, 2024 pm 12:55 PM
Nachdem wir das Formular mit Excel-Office-Software bearbeitet haben, müssen wir es oft ausdrucken. Viele Anfänger stellen jedoch fest, dass das Excel-Formular nicht vollständig gedruckt ist und der Inhalt hinter einer gepunkteten Linie nicht gedruckt werden kann. Dies liegt tatsächlich daran, dass der gedruckte Inhalt außerhalb der Seitenränder liegt und nicht gedruckt werden kann. Solange die gepunktete Linie so angepasst ist, dass sie außerhalb des zu druckenden Inhalts liegt, kann er gedruckt werden. Werfen wir unten einen gemeinsamen Blick darauf! 1. Zuerst erstellen und öffnen wir ein Excel-Formular und geben einige einfache Inhalte zur Demonstration ein. 2. Zu diesem Zeitpunkt können wir sehen, dass sich in der Excel-Tabelle eine gepunktete Linie befindet. Wenn wir zu diesem Zeitpunkt drucken möchten, wird der Inhalt auf der rechten Seite der gepunkteten Linie nicht zusammen mit dem vorherigen Inhalt gedruckt. was zum Ausblättern führt.
 Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Zusammenfassung der Funktion system() unter Linux Im Linux-System ist die Funktion system() eine sehr häufig verwendete Funktion, mit der Befehlszeilenbefehle ausgeführt werden können. In diesem Artikel wird die Funktion system() ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung der Funktion system() Die Deklaration der Funktion system() lautet wie folgt: intsystem(constchar*command);
 Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Der Reiz des Erlernens der C-Sprache: Das Potenzial von Programmierern freisetzen Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Computerprogrammierung zu einem Bereich geworden, der viel Aufmerksamkeit erregt hat. Unter vielen Programmiersprachen war die Sprache C schon immer bei Programmierern beliebt. Seine Einfachheit, Effizienz und breite Anwendung machen das Erlernen der C-Sprache für viele Menschen zum ersten Schritt, um in den Bereich der Programmierung einzusteigen. In diesem Artikel geht es um den Reiz des Erlernens der C-Sprache und darum, wie man das Potenzial von Programmierern durch das Erlernen der C-Sprache freisetzt. Der Reiz des Erlernens der C-Sprache liegt zunächst einmal in ihrer Einfachheit. Im Vergleich zu anderen Programmiersprachen C-Sprache
 Erste Schritte mit Pygame: Umfassendes Installations- und Konfigurations-Tutorial
Feb 19, 2024 pm 10:10 PM
Erste Schritte mit Pygame: Umfassendes Installations- und Konfigurations-Tutorial
Feb 19, 2024 pm 10:10 PM
Lernen Sie Pygame von Grund auf: Komplettes Installations- und Konfigurations-Tutorial, spezifische Codebeispiele erforderlich. Einführung: Pygame ist eine Open-Source-Spieleentwicklungsbibliothek, die mit der Programmiersprache Python entwickelt wurde. Sie bietet eine Fülle von Funktionen und Tools, mit denen Entwickler problemlos eine Vielzahl von Typen erstellen können des Spiels. Dieser Artikel hilft Ihnen, Pygame von Grund auf zu erlernen und bietet ein vollständiges Installations- und Konfigurations-Tutorial sowie spezifische Codebeispiele, um Ihnen einen schnellen Einstieg zu erleichtern. Teil eins: Python und Pygame installieren Stellen Sie zunächst sicher, dass Sie dies getan haben
 Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Beim Bearbeiten von Textinhalten in Word müssen Sie manchmal Formelsymbole eingeben. Manche Leute wissen nicht, wie man die Stammzahl in Word eingibt, also habe ich den Redakteur gebeten, mit meinen Freunden ein Tutorial zur Eingabe der Stammzahl in Word zu teilen. Ich hoffe, es hilft meinen Freunden. Öffnen Sie zunächst die Word-Software auf Ihrem Computer, öffnen Sie dann die Datei, die Sie bearbeiten möchten, und bewegen Sie den Cursor an die Stelle, an der Sie das Stammzeichen einfügen müssen, siehe Beispielbild unten. 2. Wählen Sie [Einfügen] und dann im Symbol [Formel]. Wie im roten Kreis im Bild unten gezeigt: 3. Wählen Sie dann unten [Neue Formel einfügen]. Wie im roten Kreis im Bild unten gezeigt: 4. Wählen Sie [Radikal] und dann das entsprechende Radikal. Wie im roten Kreis im Bild unten gezeigt:
 Lernen Sie die Hauptfunktion der Go-Sprache von Grund auf kennen
Mar 27, 2024 pm 05:03 PM
Lernen Sie die Hauptfunktion der Go-Sprache von Grund auf kennen
Mar 27, 2024 pm 05:03 PM
Titel: Lernen Sie die Hauptfunktionen der Go-Sprache von Grund auf. Als einfache und effiziente Programmiersprache wird die Go-Sprache von Entwicklern bevorzugt. In der Go-Sprache ist die Hauptfunktion eine Einstiegsfunktion, und jedes Go-Programm muss die Hauptfunktion als Einstiegspunkt des Programms enthalten. In diesem Artikel wird erläutert, wie Sie die Hauptfunktion der Go-Sprache von Grund auf erlernen, und es werden spezifische Codebeispiele bereitgestellt. 1. Zuerst müssen wir die Go-Sprachentwicklungsumgebung installieren. Sie können zur offiziellen Website (https://golang.org) gehen




