 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Front-End-Implementierung des Beispielcodes für das Lianliankan-Minispiel
Front-End-Implementierung des Beispielcodes für das Lianliankan-Minispiel
Front-End-Implementierung des Beispielcodes für das Lianliankan-Minispiel
Nachdem er so lange Lian Lian Kan gespielt hatte, entdeckte der Blogger zum ersten Mal, dass Lian Lian Kan höchstens zwei Züge haben kann. orz…
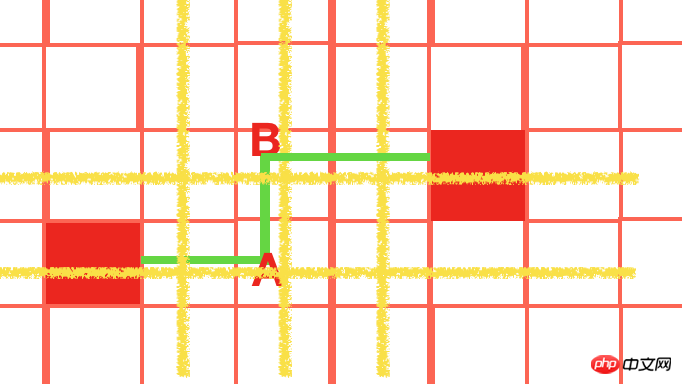
Ich habe im Internet nach Lianliankans Verbindungsalgorithmus-Urteil gesucht, aber kein sehr umfassendes gefunden. Nach meiner eigenen Erkundung habe ich das folgende Bild gezeichnet (das Bild ist etwas hässlich ... )
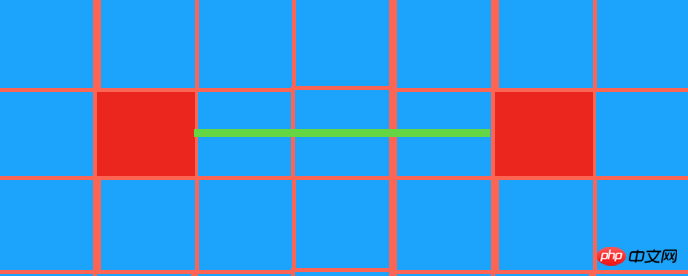
1. 2 Objekte liegen auf derselben Geraden und können direkt verbunden werden (das muss nicht erklärt werden)

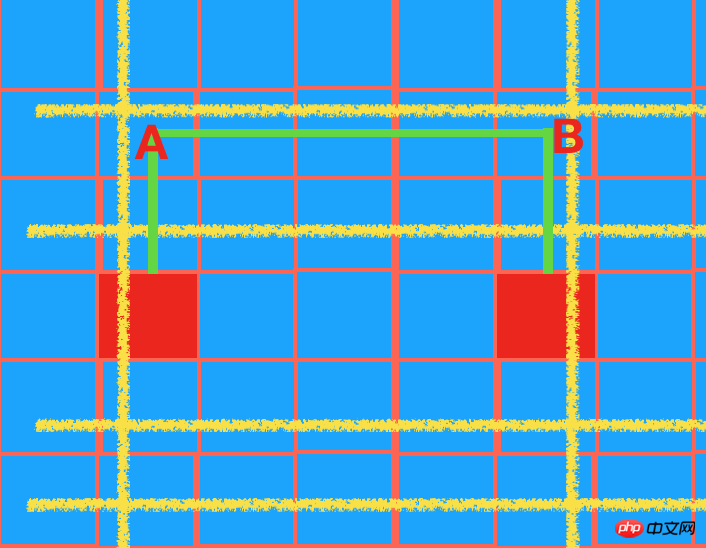
2.2 Die Objekte liegen auf derselben geraden Linie, mit Hindernissen in der Mitte und können nicht direkt verbunden werden (2 Kurven)
[Schleife durch die Schnittpunkte in der gelben Linie, z. B. Punkte A und B, und stellen Sie dann fest, ob sich Hindernisse auf der blauen Linie befinden. Wenn nicht, können Sie die Schleife fortsetzen, um neue Punkte A und B zu finden >
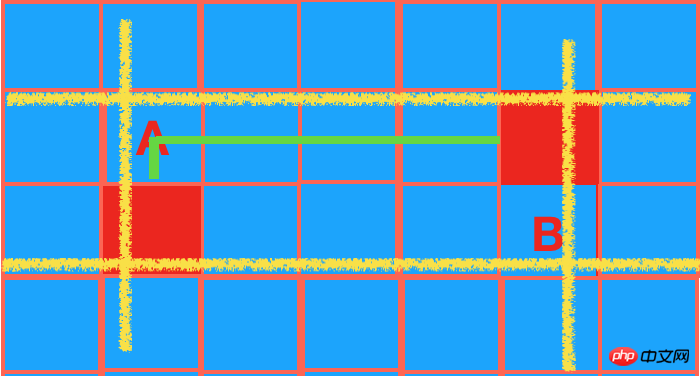
 3. Die beiden Objekte liegen nicht auf derselben geraden Linie, einer Drehung
3. Die beiden Objekte liegen nicht auf derselben geraden Linie, einer Drehung
[Die beiden Objekte verlängern die x- und y-Achse an ihren jeweiligen Standorten. Wie in der Abbildung gezeigt In der Abbildung unten sind die Schnittpunkte A und B. Beurteilen Sie einfach, ob es Hindernisse direkt von 2 Schnittpunkten zu 2 Objekten gibt. Wenn nicht, können sie verbunden werden nicht da Auf derselben geraden Linie hat die Verbindungslinie 2 Windungen
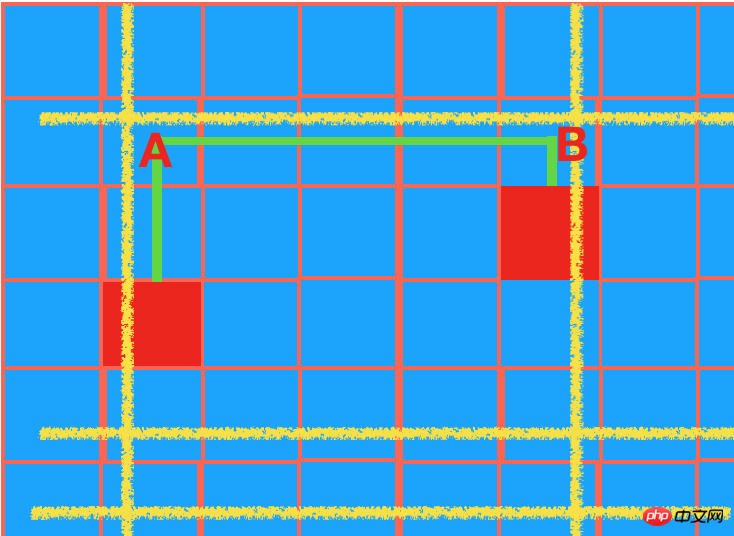
[Das gleiche Prinzip ist wie in der Abbildung unten dargestellt. Wenn es keine Hindernisse von den Schnittpunkten A und B zum Objekt gibt, können sie verbunden sein. Die Ordinate von Punkt A ist die gleiche wie die von Punkt B.】
 In einem anderen Fall sind A und B die Schnittpunkte der x-Achse und der mittleren y-Achse. Achse der beiden Objekte A, B Die x-Koordinate von Erhöhen Sie für jede Achse einfach die y-Achse nach dem gleichen Prinzip. Kann alle Verbindungsbeurteilungen abdecken~
In einem anderen Fall sind A und B die Schnittpunkte der x-Achse und der mittleren y-Achse. Achse der beiden Objekte A, B Die x-Koordinate von Erhöhen Sie für jede Achse einfach die y-Achse nach dem gleichen Prinzip. Kann alle Verbindungsbeurteilungen abdecken~
Nachdem wir über die Logik der Verbindungsbeurteilung gesprochen haben, schreiben wir das gesamte Spielgerüst auf. Das Spiel verwendet grundsätzlich natives Javascript und wird mit der Spiel-Engine von createjs entwickelt.
Code-Idee:
1. Zeichnen Sie die Spielzeichnung und bestimmen Sie, wie viele Palastbilder es sein wird die minimale Bildschirmgröße (iPhone4 320*480), bestimmt als 7*9 Palastbild. 
 Was das Zeichnen von Linien und das Entfernen identischer Objekte betrifft: Solange Sie die Verbindungslogik kennen, werden Sie auf jeden Fall selbst Linien zeichnen und Objekte entfernen. Daher wird in diesem Artikel nur die Verbindungsbeurteilung behandelt ~
Was das Zeichnen von Linien und das Entfernen identischer Objekte betrifft: Solange Sie die Verbindungslogik kennen, werden Sie auf jeden Fall selbst Linien zeichnen und Objekte entfernen. Daher wird in diesem Artikel nur die Verbindungsbeurteilung behandelt ~
Um zu beurteilen, ob eine Linie verbunden werden kann, müssen Sie mit der einfachsten Methode beginnen, wie folgt:
Kann dieselbe gerade Linie mit einer geraden Linie verbunden werden ---> Wenn a Wenn ein Punkt umschlossen ist, wird er nicht verbunden. ---> Zwei Punkte liegen auf einer geraden Linie, sie können jedoch nicht auf derselben geraden Linie verbunden werden kann verbunden werden
Verbindungsurteil
Das obige ist der detaillierte Inhalt vonFront-End-Implementierung des Beispielcodes für das Lianliankan-Minispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
So implementieren Sie eine exakte Divisionsoperation in Golang
Feb 20, 2024 pm 10:51 PM
Die Implementierung exakter Divisionsoperationen in Golang ist ein häufiger Bedarf, insbesondere in Szenarien mit Finanzberechnungen oder anderen Szenarien, die hochpräzise Berechnungen erfordern. Der in Golang integrierte Divisionsoperator „/“ wird für Gleitkommazahlen berechnet, und manchmal besteht das Problem eines Präzisionsverlusts. Um dieses Problem zu lösen, können wir Bibliotheken von Drittanbietern oder benutzerdefinierte Funktionen verwenden, um exakte Divisionsoperationen zu implementieren. Ein gängiger Ansatz ist die Verwendung des Rat-Typs aus dem Paket math/big, der eine Darstellung von Brüchen bereitstellt und zur Implementierung exakter Divisionsoperationen verwendet werden kann.



