
Offizielle Vue-Dokumentation für asynchrone Komponenten:
Bei großen Anwendungen müssen wir die Anwendung möglicherweise in mehrere kleine Module aufteilen und diese bei Bedarf vom Server herunterladen. Zur Vereinfachung ermöglicht Vue.js die Definition einer Komponente als Factory-Funktion, die die Definition der Komponente dynamisch auflöst. Vue.js löst die Factory-Funktion nur dann aus, wenn die Komponente gerendert werden muss, und speichert die Ergebnisse für ein späteres erneutes Rendern zwischen.
Originalbilder und -text von
vue On-Demand-Laden Verwandte Artikel:
1: Asynchrone Komponenten
2: http://webpack.github .io /docs/code-splitting.html
————————————————————————————————— ———————— ------------
Heute geben wir einige praktische Informationen zu -Demand-Laden (das heißt, kein Laden ohne Anfrage). 🎜>
Angular On-Demand-Ladelösung: $ocLazyLoad
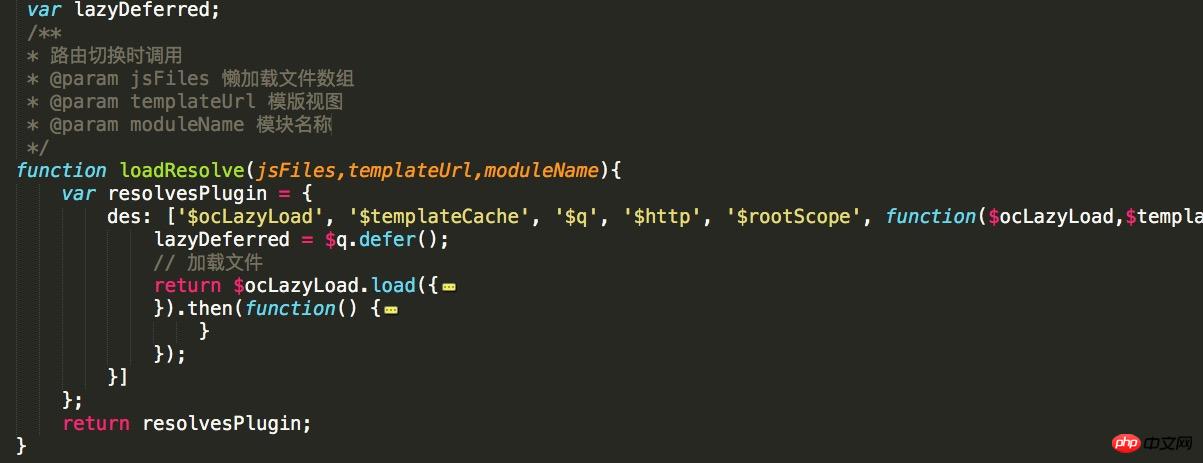
vue On-Demand-Ladelösung: require([asynchronously geladene Komponente ], lösen )
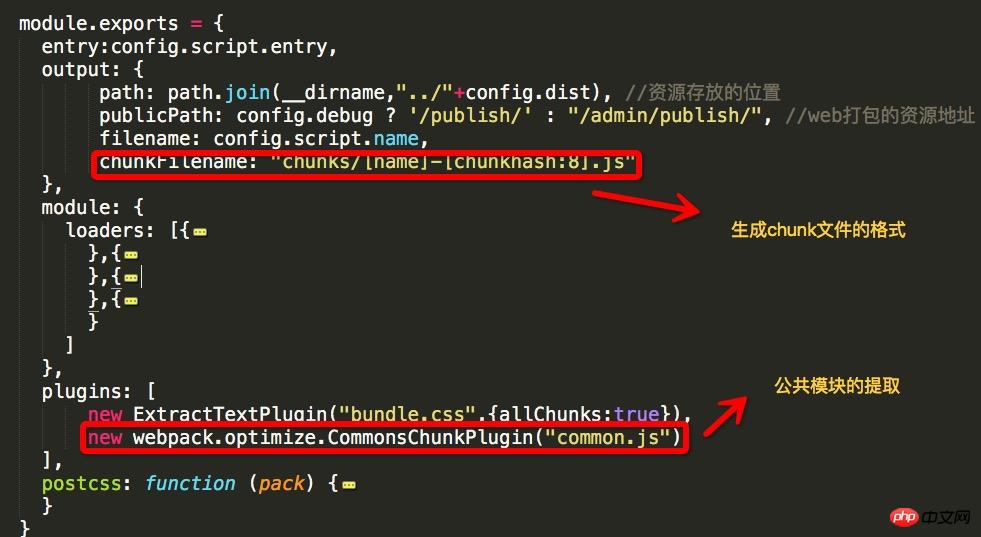
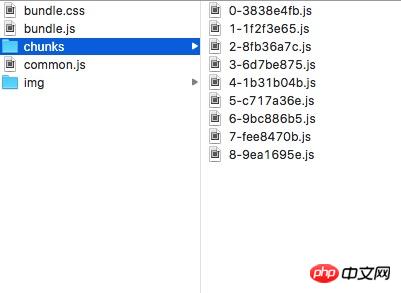
Es sind 2 Schritte erforderlich, um das Laden bei Bedarf abzuschließenDer erste Der Schritt besteht darin, Konfigurationsänderungen für webpack.js vorzunehmen, z. B. Bild:
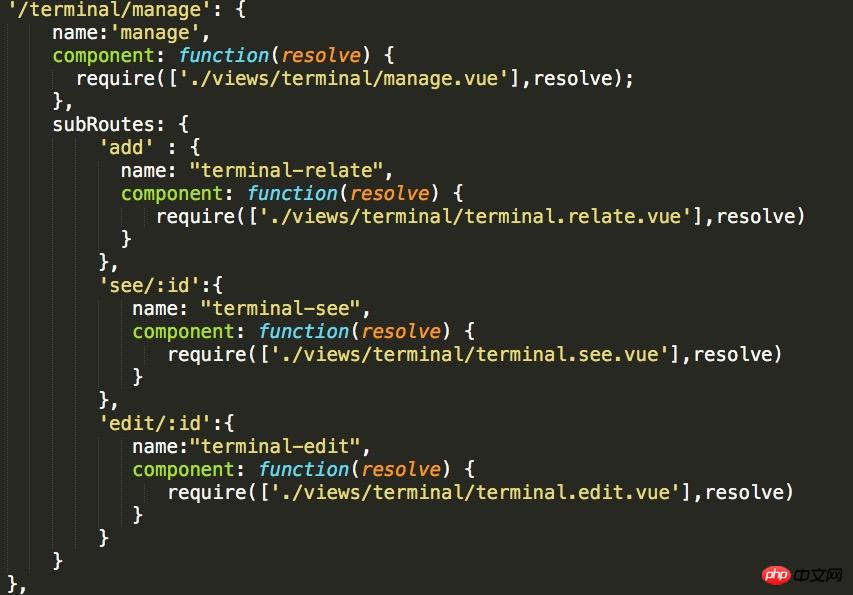
Schritt 2: Änderungen am Router-Routing vornehmen, hauptsächlich Komponentenänderungen. wie im Bild gezeigt.


 1:
1:
2:
Angular On-Demand-Laden: $ocLazyLoad
erfordert 3 Schritte, um die On-Demand-Ladelösung zu implementieren.
Schritt 1: Bower-Installation von Oclazyload
Schritt 2: $ocLazyLoad-Paket:
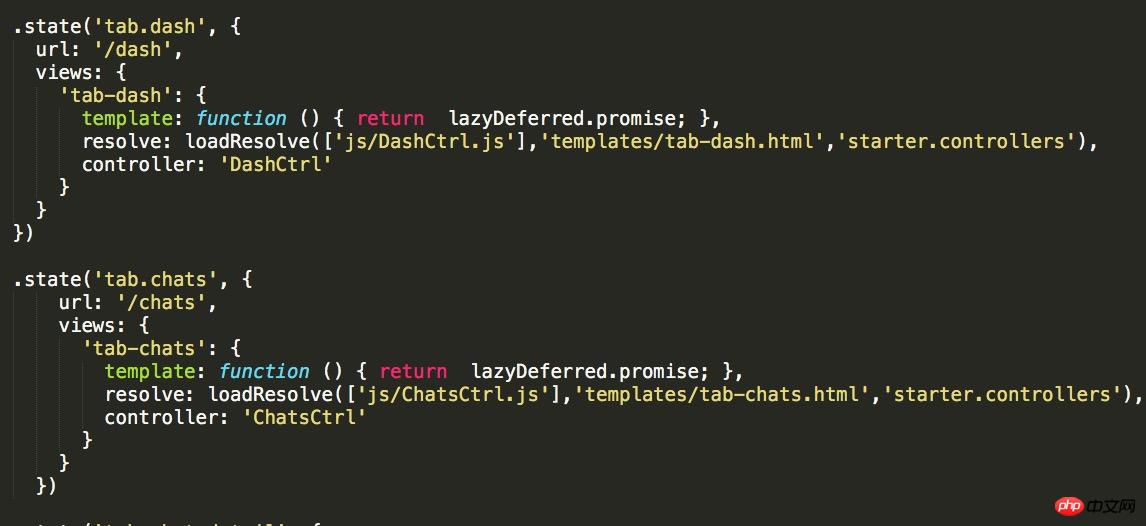
Schritt 3: UI-Router-Routing-Konfiguration:
 Effekt-GIF-Demonstration:
Effekt-GIF-Demonstration:
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue zum Laden bei Bedarf, um die Benutzererfahrung zu verbessern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist Benutzerklebrigkeit?
Was ist Benutzerklebrigkeit?
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 So ändern Sie die Hosts-Datei
So ändern Sie die Hosts-Datei
 Was sind die Unterschiede zwischen Linux und Windows?
Was sind die Unterschiede zwischen Linux und Windows?
 Welches OA-System ist besser?
Welches OA-System ist besser?
 So erstellen Sie einen Softlink
So erstellen Sie einen Softlink




