
1.javascript gibt von
JavaScript-Anweisungen gesendete Befehle an den Browser aus. Der Zweck einer Anweisung besteht darin, dem Browser mitzuteilen, was er tun soll.
<script>
document.write("hello world!");
</script>Einfügen, Ausgeben.
document.getElementById("pid").innerHTML="jikexueyuan.com";2. Semikolon
Die Trennung zwischen Anweisungen ist ein Semikolon (;)
Hinweis: Manchmal ist das Semikolon optional sie werden nicht durch Semikolons getrennt.
3. JavaScript-Code:
In der Reihenfolge des Schreibens ausführen
4. Bezeichner:
JavaScript-Bezeichner müssen mit einem Buchstaben, einem Unterstrich oder einem Dollarzeichen beginnen
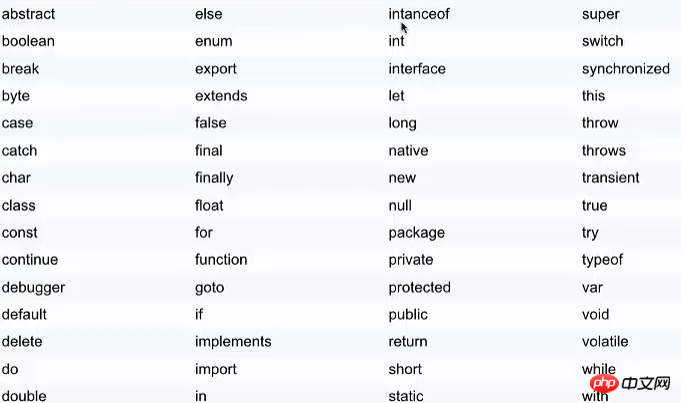
JavaScript-Schlüsselwörter
5. Bei JavaScript wird die Groß-/Kleinschreibung beachtet
Bei JavaScript wird die Groß-/Kleinschreibung beachtet -sensitiver Fall ist sehr empfindlich.
6. Leerzeichen
JavaScript ignoriert zusätzliche Leerzeichen
7. Codezeilenumbrüche
Zeile Pausen zwischen Wörtern sind nicht erlaubt
8. Reservierte Wörter

Kommentare
Einzeilige Kommentare //
Mehrzeilige Kommentare /**/
JavaScript-Variablen
Variablen sind „Container“, die zum Speichern von Informationen verwendet werden
var x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>JavaScript-Datentyp
1. Zeichenfolge (String)
2. Zahl (Zahl)
3. Boolescher Wert
4. Array
Die erste Möglichkeit, ein Array zu definieren:
var arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);
Die zweite Möglichkeit, ein Array zu definieren:
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);Der dritte Weg, Zahlen zu definieren, ist dynamisch
var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);
5. Objekt (Objekt)
6. Leer (null)
var n=null;
7 🎜>
var r;
var i=10;
var i=null;
document.write("i"); //nullArithmetische Operatoren
+ - - * % / ++ --2. Zuweisungsoperatoren
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>3. String-Operation (String-Spleißen)
Jeder zu einem String hinzugefügte Typ wird in einen String-Typ konvertiert4. Vergleichsoperator
function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 555. Logische Operatoren
&& || !6 🎜>x<10 VergleichsgrößeTernäre Operation Beurteilungsbedingung? Ausgabe, wenn die Bedingung erfüllt ist:
JavaScript-Bedingungsanweisung
if...else..
if... .else if......else....
Schalter
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script>Ternäre Operation
<script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>for-Schleife, for/in
swicth(执行条件){
代码段
}<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script>while-Schleife, do...while
while bedeutet, zuerst die Bedingung zu beurteilen und sie dann auszuführen, do...while... bedeutet, sie zuerst auszuführen Ausführungs- und Neubeurteilungsbedingung
<script>
var i=[1,2,3,4,5,6];
for(j=0;j<6;j++){
document.write(i[j]+"、");
}
</script><script>
var j=[1,2,3,4,5,6];
var j=0;
for(;j<6;){
document.write(i[j]+"、");
j++;
}
</script><script>
var i=[1,2,3,4,5,6];
var j;
for(j in i){ //j是i中的元素
document.write(i[j]+"<br/>");
}
</script>Pause
<script>
var i=1;
while(i<10){
document.write("i="+i+"<br/>");
i++;
}
</script><script>
var i=1;
do{
document.write("i="+i+"<br/>");
}while(i<10){
}
</script>Aus der aktuellen Schleife springen
weiter
Diesen Zyklus beenden und mit dem nächsten Zyklus fortfahren
<script>
for(var i=0;i<10;i++){
if(i==5){
break;
}
document.write("i="+i+"<br/>");
}
</script>Das obige ist der detaillierte Inhalt vonDie grundlegende Syntax von JavaScript müssen Sie kennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




