
Position ist ein sehr wichtiges Attribut in CSS. Über das Positionsattribut können wir ein Element relativ zu seiner normalen Position, seinem übergeordneten Element oder seinem Browserfenster versetzen. Auch die Position ist ein Attribut, bei dem Anfänger leicht verwirrt werden können. Dieser Artikel beginnt mit den grundlegendsten Kenntnissen und geht auf einige Theorien und Anwendungen zum Positionsattribut ein.
Wir nennen Positionierung das Positionierungsattribut. Es gibt 4 verschiedene Arten der Positionierung. Diese Typen beeinflussen die Art und Weise, wie Elemente generiert werden.
(1) statisch
statisch ist der Standardwert des Positionsattributs. Standardmäßig werden Elemente auf Blockebene und Inline-Elemente entsprechend ihren jeweiligen Eigenschaften angezeigt
(2) relativ
relativ wird ins Chinesische als relative Positionierung übersetzt. Nach dem Festlegen dieses Attributs wird das Element entsprechend oben, links, unten und rechts versetzt. Der entscheidende Punkt ist, dass sein ursprünglicher Abstand erhalten bleibt beibehalten. Schauen wir uns das folgende Beispiel an:
HTML-Code
<div class="relative"> </div> <div></div>
CSS-Code
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

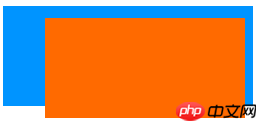
relativer Effekt
In diesem Beispiel ist p.relative relativ positioniert und links auf 20 Pixel und links auf 50 Pixel eingestellt Es ist relativ zum übergeordneten Element versetzt und belegt auch den ursprünglichen Platz. Die folgenden Elemente werden nicht ersetzt.
(3) Wenn das absolute
-Element auf „absolut“ gesetzt ist, wird es vom Dokumentfluss getrennt und nimmt nicht den ursprünglichen Platz ein. Nachfolgende Elemente ersetzen es, und zwar unabhängig davon, ob das Element vorhanden ist Wenn es sich um ein Inline-Element oder ein Element auf Blockebene handelt, wird ein Feld auf Blockebene generiert, d. Schauen Sie sich das folgende Beispiel an:
HTML-Code
<span class="absolute"> </span> <div></div>
CSS-Code
div { background: #0094ff; width: 250px; height: 100px; }
.absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

absoluter Effekt
Wie in der Abbildung gezeigt, können Sie, wenn das Span-Tag auf absolute Positionierung eingestellt ist, die Höhen- und Breitenattribute festlegen, ohne den ursprünglichen Platz zu belegen, und das nachfolgende p-Element ersetzt es.
(4) „fixed“
Die Leistung von „fixed“ ähnelt der von „absolute“, aber verglichen mit dem Offset von „absolute“ relativ zu einem unsicheren übergeordneten Element ist „fixed“ ein Offset relativ zum Browserfenster.
In der ausführlichen Erläuterung der CSS-Float-Eigenschaften haben wir das Konzept des enthaltenden Blocks erwähnt. Es gibt auch ein enthaltendes Blockattribut für das Positionsattribut, das in mehreren Fällen besprochen wird:
1 Der enthaltende Block des Root-Elements ist normalerweise ein HTML-Element Bei den meisten Browsern ist der anfängliche umschließende Block ein Rechteck mit der Größe des Ansichtsfensters
2. Der umschließende Block des Nicht-Stammelements. Wenn die Position des Elements relativ oder statisch ist, ist sein umschließender Block der nächstgelegene Box auf Blockebene, Tabellenzelle oder Inline-Block Inhaltsgrenze
Nehmen wir zur Veranschaulichung ein Beispiel:
HTML-Code
<div>
我是父级元素的内容
<div class="relative">
相对定位元素
</div>
</div>CSS-Code
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

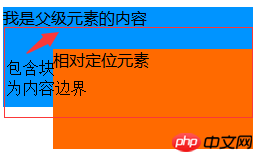
Umschließender Block
Dies ist der umschließende Block eines relativ positionierten Elements, das die Inhaltsgrenze der nächstgelegenen Box auf Blockebene, Tabellenzelle oder Inline darstellt Das relativ positionierte Element ist relativ zu seinem enthaltenden Block versetzt. Wir können es einfach als Versatz relativ zu seiner ursprünglichen Position verstehen.
3. Der enthaltende Block eines Nicht-Stammelements. Wenn die Position des Elements absolut ist, ist der enthaltende Block das nächste Vorgängerelement, dessen Position nicht statisch ist.
Einfach ausgedrückt sucht sein enthaltender Block vom übergeordneten Element aus nach oben, bis er das erste Element findet, dessen Position nicht statisch ist.
Das vorherige Beispiel beinhaltete bereits das Offset-Attribut, das sich auf den Offset des Elements relativ zu seinem enthaltenden Block bezieht. Wir nennen es das Offset-Attribut , links, rechts repräsentieren jeweils oben, unten, links und rechts. Ihre Werte können bestimmte Zahlenwerte oder Prozentsätze sein. Wenn es sich um einen Prozentsatz handelt, sind oben und unten Prozentsätze relativ zur Höhe des enthaltenden Blocks und links und rechts Prozentsätze relativ zur Breite. Sie können auch auf negative Werte gesetzt werden, wodurch das Element möglicherweise aus dem enthaltenden Block verschoben wird.
Als nächstes werfen wir einen Blick auf die Details der absoluten Positionierung.
Wenn ein Element auf absolute Positionierung eingestellt ist, bricht es aus dem Dokumentfluss aus und wird dann relativ zu seinem enthaltenden Block versetzt.
Im Allgemeinen setzen wir ein Element als enthaltenden Block des absoluten Elements auf „relativ“. Schauen wir uns das folgende Beispiel an:
HTML-Code
<div class="absolute">
相对于初始Wozu dient die CSS-Positionseigenschaft?定位
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位
</div>
</div>CSS-Code
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendering

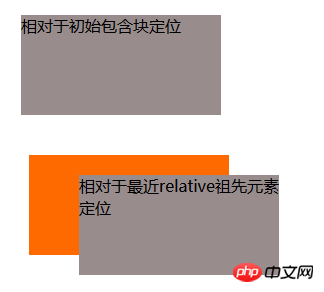
Grundlegende absolute Positionierung
Wie im Bild gezeigt, gibt es zwei absolute Positionierungselemente, das erste Das Element hat kein Vorgängerelement, dessen Position nicht statisch ist, daher ist sein enthaltender Block der Körper, der basierend auf dem Körper versetzt wird.
Das zweite absolut positionierte Element legt ein relatives übergeordnetes Element fest, das basierend auf dem übergeordneten Element versetzt wird .
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位1
</div>
<div class="absolute light">
相对于最近relative祖先元素定位2
</div>
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
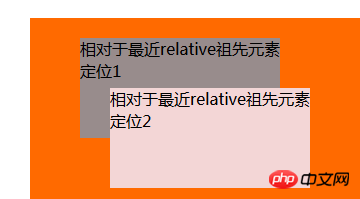
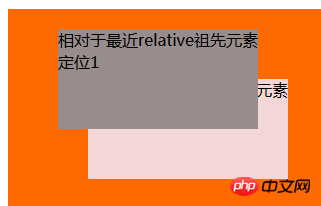
.light { background: #f3d6d6; top: 70px; left: 80px; }效果图

Wozu dient die CSS-Positionseigenschaft?
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
Wozu dient die CSS-Positionseigenschaft?
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的Wozu dient die CSS-Positionseigenschaft?就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
<div class="no-relative">
未相对定位的元素
</div>
<div class="minus-margin">
负margin元素
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.no-relative { background: #ff6a00; width: 200px; height: 100px; }
.relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
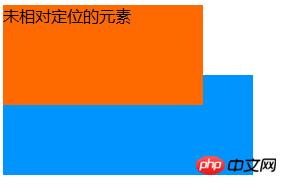
.minus-margin { margin-top: -30px; }效果图

Wozu dient die CSS-Positionseigenschaft?
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
Wozu dient die CSS-Positionseigenschaft?
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的Wozu dient die CSS-Positionseigenschaft?了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其Wozu dient die CSS-Positionseigenschaft?。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
Wozu dient die CSS-Positionseigenschaft?
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
<div class="product">
我是产品
<span class="hot">
热卖
</span>
</div>CSS代码:
.product { width: 150px; height: 150px; background: #0094ff; position: relative; }
.hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

Wozu dient die CSS-Positionseigenschaft?
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
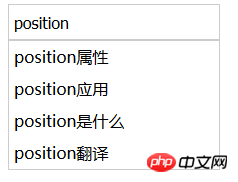
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
Wozu dient die CSS-Positionseigenschaft?
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
<input class="search-box" type="text" placeholder="请输入关键字" value="position" />
<ul style="left:58px;">
<li>position属性</li>
<li>position应用</li>
<li>position是什么</li>
<li>position翻译</li>
</ul>CSS代码
.search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
ul, li { list-style-type: none; }
ul { border: 1px solid #ccc; width: 210px; position: absolute; }
li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
当然position的应用还有很多,比如布局,比如fixed可以用来做固定导航菜单,网页右下角的固定菜单等,有兴趣的同学可以自行查找相关资料进行学习。
Das Positionsattribut ist ein Attribut, das Anfänger leicht verwirren kann, insbesondere bei absoluten und relativen Anwendungen. Um sie gut nutzen zu können, müssen Sie zunächst die grundlegenden Eigenschaften von Absolutheit und Relativität verstehen. Nachdem Sie die Grundprinzipien verstanden haben, können Sie ihre Eigenschaften langsam in die Praxis umsetzen werde mich damit vertraut machen.
Das obige ist der detaillierte Inhalt vonWozu dient die CSS-Positionseigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




