
CSS-Positionspositionierungsattribut
In diesem Artikel wird hauptsächlich das Positionsattribut des Elements vorgestellt, mit dem die Positionierungsmethode des Elements festgelegt werden kann Seite.
Inhaltsverzeichnis
1. Stellen Sie den Wert und die Hilfsattribute der Position vor.
2. Positionspositionierungsmethode: Einführung in die vier Positionierungsmethoden: absolut, relativ, fest und Standard.
3. Zusammenfassungsposition: Position als Beispiel anzeigen.
1. Einleitung
1.1 Beschreibung
Positionsattribut: Gibt den Positionierungstyp des Elements an. Das heißt, die Elemente werden vom Layout des Dokumentflusses getrennt und an einer beliebigen Stelle auf der Seite angezeigt.
1.2 Hauptwerte
①absolut: Absolute Positionierung; Layout, der verbleibende Platz wird durch nachfolgende Elemente gefüllt. Die Startposition der Positionierung ist das nächstgelegene übergeordnete Element (Position ist nicht statisch), andernfalls ist es das Body-Dokument selbst.
②relativ: Die relative Positionierung bricht nicht vom Layout des Dokumentflusses ab, sondern ändert nur die eigene Position und hinterlässt einen leeren Bereich an der ursprünglichen Position des Dokumentflusses. Die Startposition der Positionierung ist die ursprüngliche Position dieses Elements im Dokumentenfluss.
③fest: Feste Positionierung; ähnlich wie bei absolut, ändert jedoch nicht die Position, wenn sich die Bildlaufleiste bewegt.
④statisch: Standardwert;
1.3 Hilfsattribute
Das Positionsattribut entfernt einfach das Element aus dem Dokumentfluss. Wenn Sie möchten, dass dieses Element im angezeigt wird Für die gewünschte Position müssen Sie die folgenden Attribute verwenden (Position: static unterstützt diese nicht):
①left: Gibt an, wie viele Pixel links vom Element eingefügt werden sollen und wie viele Pixel das Element dorthin verschoben werden soll Rechts.
②rechts: Gibt an, wie viele Pixel rechts vom Element eingefügt werden sollen und wie viele Pixel das Element nach links verschoben werden soll.
③top: Gibt an, wie viele Pixel über dem Element eingefügt werden sollen und wie viele Pixel das Element nach unten verschoben werden soll.
④bottom: Gibt an, wie viele Pixel unterhalb des Elements eingefügt werden sollen und wie viele Pixel das Element nach oben verschoben werden soll.
Der Wert der oben genannten Attribute kann negativ sein, Einheit: px.
2. Positionspositionierungsmethode
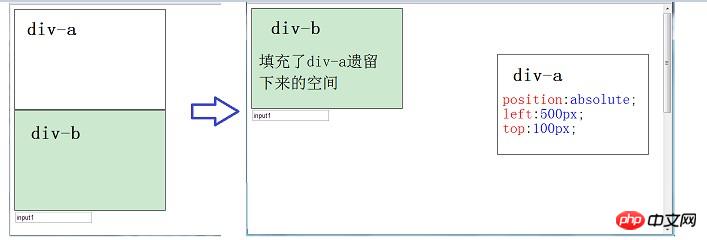
2.1 Position:absolut
2.1.1 Beschreibung
Absolute Positionierung; der verbleibende Platz wird durch nachfolgende Elemente ausgefüllt. Die Startposition der Positionierung ist das nächstgelegene übergeordnete Element (Position ist nicht statisch), andernfalls ist es das Body-Dokument selbst.
2.1.2 Ansicht

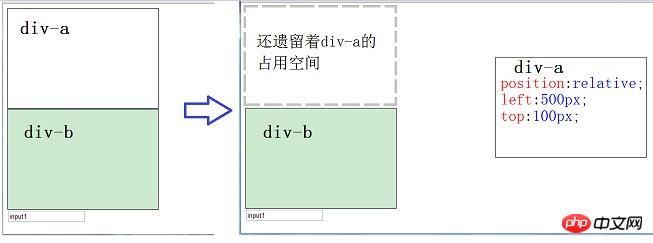
2.2 Position:relativ
2.2.1 Beschreibung
Relative Positionierung; bricht nicht vom Layout des Dokuments ab Der Dokumentenfluss ändert nur seine Position und hinterlässt an der ursprünglichen Position des Dokumentenflusses einen Leerraum. Die Startposition der Positionierung ist die ursprüngliche Position dieses Elements im Dokumentenfluss.
2.2.2 Ansicht

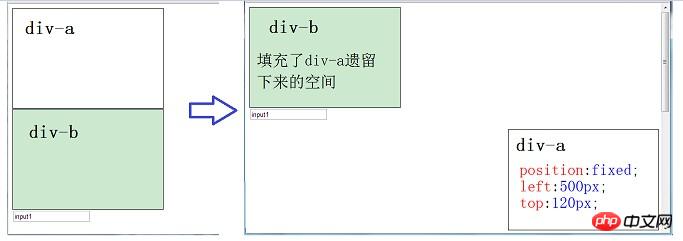
2.3 Position: fest
2.3.1 Beschreibung
Feste Positionierung; ähnlich wie absolut, folgt aber nicht dem Scrollen Leiste Bewegen, um die Position zu ändern.
2.3.2 Ansicht

2.3.3 Anwendungsszenario
①Login-Box-Overlay: wie das Login des dz-Forums.
②Falsche QQ-Nachrichtenwerbung.
2.4 Position:statisch
2.4.1 Beschreibung
Standardpositionierung gibt an, dass dieses Element die Standardpositionierungsmethode ist.
2.4.2 Anwendungsszenarien
Spezielle Verarbeitung für IE6.
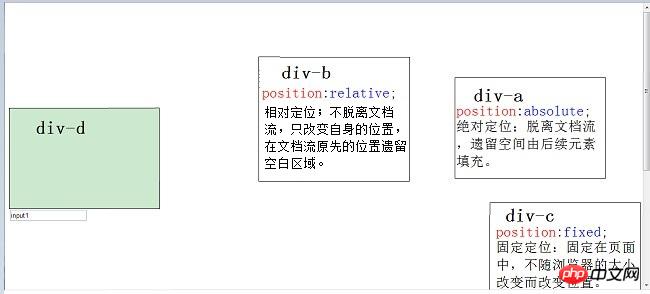
3. Zusammenfassung
3.1 Ob die Bildlaufleiste angezeigt wird
Wenn das Element, das das Positionsattribut enthält, das Kantenelement ist:
①absolut und relativ: Bei Kantenelementen, die diese beiden Werte enthalten, wird eine Bildlaufleiste angezeigt, wenn der Browser das Element verkleinert, sodass es nicht sichtbar ist.
②behoben: Bei Kantenelementen, die diesen Wert enthalten, wird die Bildlaufleiste nicht angezeigt, wenn der Browser bis zu dem Punkt verkleinert wird, an dem dieses Element unsichtbar ist.
3.2 Beispiel
3.2.1 Ansicht

3.2.2 Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
p
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
}
</style>
</head>
<body>
<p id="a" >
p-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</p>
<p id="b" >
p-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p>
<p id="c" >
p-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p>
<p id="d"></p>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Positionseigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




