
Wann muss das feste Attribut verwendet werden und wie wird es verwendet? Zunächst sollten wir die Beschreibung des festen Attributs verstehen: Bei der Positionierung wird der Körper immer als Objekt verwendet Die Positionierung des Elements entsprechend dem Browserfenster erfolgt über die Attribute „links“, „oben“, „rechts“ und „unten“.
Nachdem wir die Beschreibung des festen Attributs verstanden haben, können wir seine Funktion kennen. Wenn wir die Position einer Ebene relativ zum Browser automatisch anpassen müssen und das absolute Attribut der Position zum Positionieren der Ebene verwenden, werden Sie feststellen, dass das absolute Attribut nicht den gewünschten CSS-Effekt erzielen kann. Zu diesem Zeitpunkt müssen Sie das feste Attribut verwenden, um die Ebene zu lokalisieren. Wenn Sie das feste Attribut nicht verwenden möchten, können Sie stattdessen JavaScript-Anweisungen verwenden. Lassen Sie uns unten ein Beispiel demonstrieren: 1 Wir fügen dem Code zwei Ebenen hinzu: div1 und div2. Der Code lautet wie folgt:
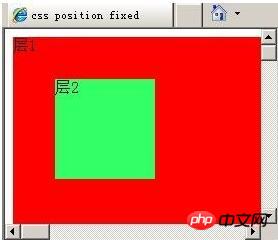
2 Versuchen wir es für den entsprechenden CSS-Code, ohne das feste Attribut hinzuzufügen:<div class="div1">层1</div> <div class="div2">层2</div>
.div1{background-color:#FF0000;width:100px;height:100px;}
.div2{background-color:#33FF66;width:100px;height:100px;} 4 Als nächstes fügen wir das feste Attribut hinzu Um unsere Beobachtung zu erleichtern, machen wir die Breite und Höhe der Ebene div1 groß genug. Der CSS-Code lautet wie folgt:
4 Als nächstes fügen wir das feste Attribut hinzu Um unsere Beobachtung zu erleichtern, machen wir die Breite und Höhe der Ebene div1 groß genug. Der CSS-Code lautet wie folgt:
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
} 5.
5.
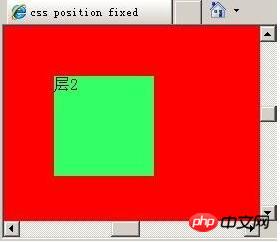
Als nächstes ziehen wir die Bildlaufleisten nach oben und unten sowie die Bildlaufleisten nach links und rechts im Browser in die mittlere Position, wie in Abbildung 3 gezeigt:
 Sie werden feststellen, dass nach dem Hinzufügen des festen Attributs zur Position von div2 die Position von Ebene 2 im Browser nicht geändert wird, egal wie wir die Bildlaufleiste des Browsers ziehen Wenn Sie Lust haben, es auszuprobieren, dann beeilen Sie sich und experimentieren Sie.
Sie werden feststellen, dass nach dem Hinzufügen des festen Attributs zur Position von div2 die Position von Ebene 2 im Browser nicht geändert wird, egal wie wir die Bildlaufleiste des Browsers ziehen Wenn Sie Lust haben, es auszuprobieren, dann beeilen Sie sich und experimentieren Sie.
Das obige ist der detaillierte Inhalt vonCSS-Positionsattribut: Detaillierte Erläuterung der Verwendung von „Fixed'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




