
1 Einführung
Der prev + next-Selektor wird verwendet, um alle nächsten Elemente unmittelbar nach dem prev-Element abzugleichen. Darunter sind prev und next zwei Elemente derselben Ebene. Der Selektor
prev + next wird wie folgt verwendet:
$("prev + next");
prev bezieht sich auf jeden gültigen Selektor.
next ist ein gültiger Selektor, der unmittelbar auf den vorherigen Selektor folgt.
Um beispielsweise das -Tag nach dem
-Tag abzugleichen, können Sie den folgenden jQuery-Code verwenden:
$("p + img") ;
Zweite Anwendung
filtert das
-Tag unmittelbar nach dem
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
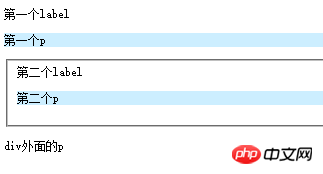
Vier Laufergebnisse

Fünf Laufanweisungen
Achten Sie darauf, dass den Absätzen von „erstes p“ und „zweites p“ Hintergründe hinzugefügt wurden, während für „p außerhalb von p“ kein Hintergrund hinzugefügt wurde, da es kein gleichgeordnetes Element des Etikettenelements ist.
Das obige ist der detaillierte Inhalt vonDer vorherige + nächste Selektor von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 winkawaksrom
winkawaksrom




