
Wie der Titel schon sagt, wird es verwendet, um alle Geschwisterelemente nach dem vorherigen Element abzugleichen. Hier ist ein Beispiel, das Sie mit Ihnen teilen können.
1 Geschwister: Übereinstimmung mit den Geschwistern nach dem vorherigen Element
2,
(1) prev: jeder gültige Selektor
(2) Geschwister: ein Selektor und er fungiert als Geschwister des ersten Selektors
3. Beispiel
(1) Quellcode
siblings.html
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>prev ~ siblings选择器</title>
<script type="text/
javascript
" src="
jquery
-2.0.3.js"></script>
<style type="text/css">
body{
width:100%;
height
:100%;
font-size
:18px;
color:#00FF00;
}
</style>
<script type="text/javascript">
$(function(){
//匹配所有元素
$("*").css("
background-color
","#FFE4E1");
//prev ~ siblings选择器运用
$("label ~ input").css("font-size","30px");
//点击事件,prev ~ siblings选择器运用
$("#pwd").click(function(){
alert("我被选中!");
});
});
</script>
</head>
<body>
<form id="form_body">
<label class="username">用户名:</label>
<input type="text" id="username" name="username"/>
<label class="password">密 码:</label>
<input type="password" id="password" name="password"/>
<input type="button" id="login" name="login" value="登录"/>
<input type="reset" id="reset" name="reset" value="重置"/>
<input type="checkbox" id="pwd" name="pwd"/>记住密码
</form>
</body>
</html>
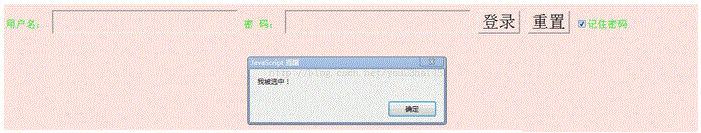
(2) Der Das angezeigte Ergebnis lautet wie folgt: 
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung des Prev ~ Siblings-Selektors in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




