 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Kombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren
Kombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren
Kombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren
Ein Freund von mir hatte zuvor ein Startup-Projekt in Auftrag gegeben und wollte, dass ich zu diesem Zeitpunkt etwas Freizeit hatte, also stimmte ich dem halbherzig zu.
Nachdem ich dem Team beigetreten war, stellte ich fest, dass das Front-End und das Back-End des Projekts bereits getrennt waren. Der Back-End-Ingenieur war bereits vorhanden, um hauptsächlich die Schnittstelle zu implementieren, und der IOS-seitige Ingenieur war bereits vorhanden ebenfalls vorhanden. Es fehlte noch ein Web-Frontend-Ingenieur. Ein Schauer lief mir über den Rücken. Obwohl ich bereits einige JS- und CSS-Kenntnisse geschrieben hatte, war ich noch weit davon entfernt, ein Front-End-Ingenieur zu sein. Nachdem ich meinem Freund die Situation erklärt hatte, war mein Freund mutig und bat mich, es auszuprobieren. Der Hauptgrund war, dass er niemanden finden konnte (möglicherweise sind die aktuellen Angebote für Front-End-Ingenieure auch zu teuer. Wann Wenn Sie ein Unternehmen gründen, können Sie Geld sparen, wenn Sie können... ), es gibt keinen anderen Weg, gehen Sie einfach Schritt für Schritt vor.
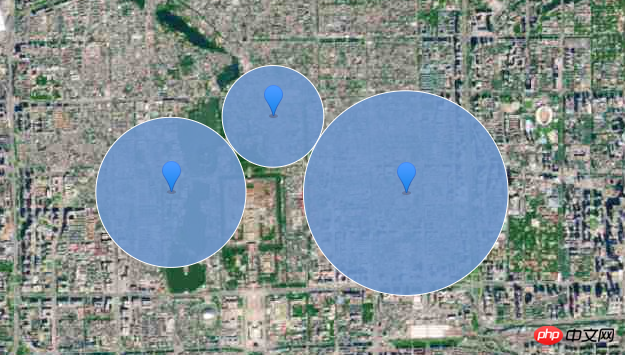
Andere Verwaltungsseiten sind in Ordnung. Das Haupt-Dashboard muss den Echtzeitstandort der Sprinklermaschine und den fächerförmigen Bereich des Sprinklers auf der Karte basierend auf Längengrad, Breitengrad und Radius zeichnen , Winkel usw.
Da ich Amap noch nie zuvor verwendet und auch noch nie Bilder gezeichnet habe, war ich wirklich verwirrt, als ich mich in das Studium der API von Amap vertiefte Es gibt einige APIs zum Zeichnen von Kreisen, Polylinien, Polygonen usw. Bald habe ich basierend auf der offiziellen Demo von Amap schnell den folgenden Code geschrieben:


1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 }Die folgenden Grafiken sind implementiert. Ich habe jedoch festgestellt, dass beim Zeichnen von Polylinien und Sektoren die API auf der Karte nicht perfekt implementiert werden kann und die resultierenden Sektoren immer etwas deformiert sind. Es ist immer noch ein wenig weit von dem gewünschten Effekt entfernt.

Ich habe keine andere Wahl, als die API von Amap weiterzulesen...
Ich habe die Bildebene in der Ebene gesehen, die anscheinend in der Lage ist, sich zu treffen Meine Bedürfnisse. Aber ich verwende reines JS. Es scheint etwas zu kompliziert zu sein, ein Bild dynamisch zu generieren und es dann an die Karte zu binden. . . Es kann auch sein, dass ich vorne zu gut bin.
Okay, gib auf und recherchiere weiter...
Ich habe festgestellt, dass die benutzerdefinierte Ebene aus Leinwand besteht () und meine Augen leuchteten auf. Dann kann ich Leinwand verwenden, um das Bild zu zeichnen und dann einfügen. Es ist ein wenig aufregend, auf der Karte zu sein. . .
Aber dann habe ich darüber nachgedacht, ich habe noch nie Leinwand verwendet, also habe ich keine andere Wahl, lesen Sie einfach weiter...
Ich habe nach vielen Lernmaterialien gesucht und ein Bild gefunden, das ist ein bisschen wie ich. Die von den Meistern mit Leinwand gezeichnete Uhr kann sich tatsächlich bewegen. Es fühlt sich an, als wäre eine neue Tür geöffnet worden. . .
Ich habe auf eine Reihe großartiger Master-Codes verwiesen (ursprünglich wollte ich alle Links einzeln veröffentlichen, habe aber vergessen, sie mit einem Lesezeichen zu versehen, sodass ich die Links jetzt nicht finden kann). Prozess der ständigen Erkundung (in nur wenigen Tagen, ich habe mehrere Nächte lang an diesem Wort gekaut) und schließlich die Grafiken gezeichnet. . .
Kein Unsinn, fangen wir mit dem Code an:


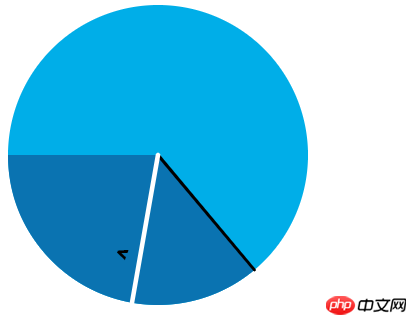
1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
Die Grafik sieht wie folgt aus:

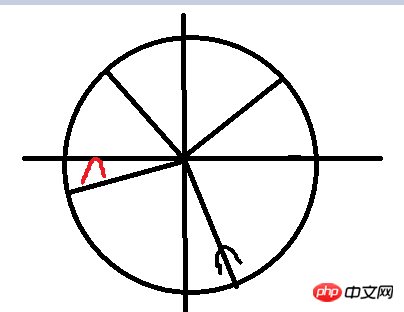
Es ist erwähnenswert, dass ich auf diesem Bild den kleinen schwarzen Pfeil mit der Richtung als störend empfinde Nach wiederholtem Testen habe ich festgestellt, dass sich der schwarze Pfeil im Bild unten in Richtung 80° dreht Ich möchte nach +90° (also den roten Pfeil) und habe das Problem der Drehung des Pfeils in Kreisrichtung gelöst.

Nachdem das ganze Bild fertig war, hatte ich das Gefühl, wieder geometrische Figuren zu überprüfen ... Wie erwartet kann ich Mathematik, Physik und Chemie gut lernen und habe gewonnen Hab keine Angst davor, um die ganze Welt zu reisen, haha.
Nachdem die Canvas-Karte nun im Wesentlichen fertiggestellt ist, ist die Frage, wie ich sie in die Gaode-Karte integrieren und sie entsprechend den Proportionen der Karte skalieren kann, mein nächstes Problem, das es zu lösen gilt ...
Großartig Die Trennlinie
Okay, es ist ein bisschen wie ein laufender Bericht, (-__-)b. Es dient nur dazu, einige meiner Gedanken und Schwierigkeiten festzuhalten Ich hoffe, es kann in Zukunft anderen helfen.
Im nächsten Artikel werde ich mich darauf konzentrieren, wie man es in die Gaode-Karte integriert, sowie auf einige häufig auftretende Punkte.
Das obige ist der detaillierte Inhalt vonKombinieren Sie eine Gaode-Karte und eine Leinwandzeichnung, um ein kleines Projekt zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
Verwendung von Karten- und Positionierungsfunktionen in uniapp 1. Einführung in den Hintergrund Mit der Popularität mobiler Anwendungen und der rasanten Entwicklung der Positionierungstechnologie sind Karten- und Positionierungsfunktionen zu einem unverzichtbaren Bestandteil moderner mobiler Anwendungen geworden. uniapp ist ein auf Vue.js basierendes plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem Entwickler Code auf mehreren Plattformen teilen können. In diesem Artikel wird die Verwendung von Karten und Positionierungsfunktionen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 2. Verwenden Sie die Komponente uniapp-amap, um die Kartenfunktion zu implementieren
 Wie füge ich eine Geschäftsadresse zur Xiaohongshu-Karte hinzu? Wie fülle ich die Adresseinstellungen des Geschäfts aus?
Mar 29, 2024 am 09:41 AM
Wie füge ich eine Geschäftsadresse zur Xiaohongshu-Karte hinzu? Wie fülle ich die Adresseinstellungen des Geschäfts aus?
Mar 29, 2024 am 09:41 AM
Da Xiaohongshu bei jungen Leuten immer beliebter wird, entscheiden sich immer mehr Menschen dafür, Geschäfte auf Xiaohongshu zu eröffnen. Viele unerfahrene Verkäufer stoßen beim Einrichten ihrer Geschäftsadresse auf Schwierigkeiten und wissen nicht, wie sie die Geschäftsadresse zur Karte hinzufügen sollen. 1. Wie füge ich die Geschäftsadresse zur Karte in Xiaohongshu hinzu? 1. Stellen Sie zunächst sicher, dass Ihr Geschäft über ein registriertes Konto bei Xiaohongshu verfügt und erfolgreich ein Geschäft eröffnet hat. 2. Melden Sie sich bei Ihrem Xiaohongshu-Konto an, rufen Sie das Store-Backend auf und suchen Sie die Option „Store-Einstellungen“. 3. Suchen Sie auf der Seite mit den Shop-Einstellungen nach der Spalte „Shop-Adresse“ und klicken Sie auf „Adresse hinzufügen“. 4. Geben Sie auf der angezeigten Seite zum Hinzufügen von Adressen die detaillierten Adressinformationen des Geschäfts ein, einschließlich Provinz, Stadt, Bezirk, Landkreis, Straße, Hausnummer usw. 5. Klicken Sie nach dem Ausfüllen auf die Schaltfläche „Hinzufügen bestätigen“. Xiaohongshu wird Ihnen die Adresse mitteilen
 So erstellen Sie eine Karten-Heatmap mit Highcharts
Dec 17, 2023 pm 04:06 PM
So erstellen Sie eine Karten-Heatmap mit Highcharts
Dec 17, 2023 pm 04:06 PM
Für die Verwendung von Highcharts zum Erstellen einer Karten-Heatmap sind spezifische Codebeispiele erforderlich. Eine Heatmap ist eine visuelle Datenanzeigemethode, die die Datenverteilung in jedem Bereich durch unterschiedliche Farbtöne darstellen kann. Im Bereich der Datenvisualisierung ist Highcharts eine sehr beliebte JavaScript-Bibliothek, die umfangreiche Diagrammtypen und interaktive Funktionen bietet. In diesem Artikel wird erläutert, wie Sie mit Highcharts eine Karten-Heatmap erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige Daten vorbereiten
 So verwenden Sie Übersichtsanweisungen auf Google Maps
Jun 13, 2024 pm 09:40 PM
So verwenden Sie Übersichtsanweisungen auf Google Maps
Jun 13, 2024 pm 09:40 PM
Ein Jahr nach seiner Einführung hat Google Maps eine neue Funktion eingeführt. Sobald Sie auf der Karte eine Route zu Ihrem Ziel festgelegt haben, wird Ihre Reiseroute zusammengefasst. Sobald Ihre Reise beginnt, können Sie die Routenführung auf dem Sperrbildschirm Ihres Telefons „durchsuchen“. Sie können Google Maps verwenden, um Ihre voraussichtliche Ankunftszeit und Route anzuzeigen. Während Ihrer Reise können Sie Navigationsinformationen auf Ihrem Sperrbildschirm anzeigen. Wenn Sie Ihr Telefon entsperren, können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zugreifen zu müssen. Wenn Sie Ihr Telefon entsperren, können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zugreifen zu müssen. Durch Entsperren Ihres Telefons können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen. Durch Entsperren Ihres Telefons können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen. Sie können Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Cloudbasiertes und autobasiertes MapNeXt ist fertig! Erstellung hochpräziser Online-Karten der nächsten Generation
Jan 31, 2024 pm 06:06 PM
Cloudbasiertes und autobasiertes MapNeXt ist fertig! Erstellung hochpräziser Online-Karten der nächsten Generation
Jan 31, 2024 pm 06:06 PM
Oben geschrieben und das persönliche Verständnis des Autors: Je stärker die Fähigkeit intelligent fahrender Fahrzeuge, die Umgebung wahrzunehmen, zu modellieren und zu analysieren, bei kollaborativer, vernetzter und automatisierter Mobilität (CCAM) ist, desto bewusster und fähiger sind sie, Entscheidungen zu verstehen und zu treffen sowie komplexe Fahrszenarien sicher und effizient durchzuführen. Hochpräzise (HD) Karten stellen Straßenumgebungen mit zentimetergenauer Genauigkeit und semantischen Informationen auf Fahrspurebene dar und machen sie zu einem Kernbestandteil intelligenter Mobilitätssysteme und einem Schlüsselfaktor für die CCAM-Technologie. Diese Karten bieten automatisierten Fahrzeugen einen großen Vorteil beim Verständnis ihrer Umgebung. HD-Karten gelten auch als versteckte oder virtuelle Sensoren, da sie das Wissen physischer Sensoren (Karten), nämlich Lidar, Kameras, GPS und IMU, zusammenführen, um ein Modell der Straßenumgebung zu erstellen. HD-Karte



