Detaillierte Erläuterung der CSS-Animationseigenschaften
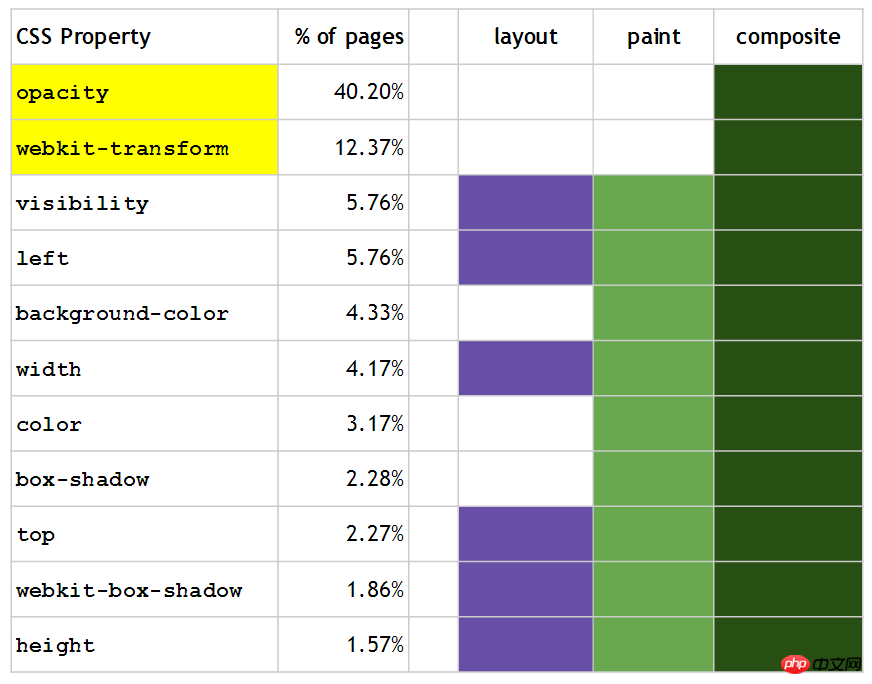
CSS-Animationseigenschaften lösen die Neuanordnung, Neuzeichnung, Neugestaltung und Neuorganisation der gesamten Seite aus
Farbe ist normalerweise die teuerste unter ihnen, so viel wie möglich Vermeiden Sie die Verwendung von CSS-Animationseigenschaften, die das Malen auslösen. Aus diesem Grund empfehlen wir die Verwendung von
webkit-transform: translateX(3em)anstelle vonleft: 3emin CSS-Animationen, daleftzusätzlich Layout und Malen auslöst, währendwebkit-transformnur die gesamte Seitenzusammensetzung auslöst 🎜>
div {
-webkit-animation-Dauer: 5s;
-webkit-animation-name: move; span >
-webkit-animation-iteration-count : unendlich;
width: 200px;
height: 200px;
margin: 100px;
Hintergrund-Farbe : #808080; span >
position : absolut; } |
|
@-Webkit-Keyframes move{ von {
left: 100px; span>
}
to {
links: 200px;
}
}
|
left

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
|
@-webkit-Keyframes move{
from {
-webkit-transform: translateX(100px); span>
}
to { span>
-webkit-transform: translateX(200px);
}
}
|
Anhang: „[Han Shunping] beherrscht Webdesign problemlos ( html+css+js)》
Verwenden Sie -webkit-transform wie unten gezeigt. Die Seite wird nur neu organisiert und zeigt einen orangefarbenen Rand:

Verhaltenstabelle von CSS-Eigenschaften in CSS-Animationen
Hochleistungsfähige CSS3-Animation
Hochleistungsfähiges mobiles Web Szenarien müssen im Vergleich zum PC berücksichtigt werden. Die Faktoren sind relativ immer komplexer. Wir fassen sie in den folgenden Punkten zusammen: Verkehr, Stromverbrauch und Sprachkompetenz. Im PC-Zeitalter sind wir mehr auf die Reibungslosigkeit des Erlebnisses bedacht, aber in den umfangreichen Szenarien der mobilen Seite müssen wir der Nutzung des Netzwerkverkehrs der Basisstation des Benutzers und dem Stromverbrauch der Geräte besondere Aufmerksamkeit schenken.
Die Sprachkompetenz spiegelt sich hauptsächlich in der Front-End-Animation wider. Im vorhandenen Front-End-Animationssystem gibt es normalerweise zwei Modi: JS-Animation und CSS3-Animation. JS-Animation ist eine Lösung, die JS zum dynamischen Umschreiben von Stilen verwendet, um Animationsfunktionen zu erreichen. Es handelt sich um eine empfohlene Lösung für PCs, die mit Low-End-Browsern kompatibel sind. Auf der mobilen Seite wählen wir die native Browser-Implementierung mit besserer Leistung: CSS3-Animation.
Allerdings treten bei CSS3-Animationen in Szenarien mit mobilen Geräten mit mehreren Endgeräten größere Leistungsprobleme auf als bei PCs, was sich hauptsächlich in Stottern und Flackern der Animation widerspiegelt.
Derzeit gibt es mehrere Hauptmethoden, um das CSS3-Animationserlebnis auf mobilen Endgeräten zu verbessern:
Verwenden Sie so viele Hardwarefunktionen wie möglich, z. B. die Verwendung von 3D-Verformung, um die GPU-Beschleunigung zu ermöglichen
|
-webkit -transform: translate3d(0, 0, 0); span>
-moz-transform: translate3d(0, 0, 0 ); span> -ms-transform: translate3d( 0, 0, 0);
transform: translate3d(0, 0, 0 ); span> |
|
-webkit-Rückseite-Sichtbarkeit: hidden;
-moz-Rückseite-Sichtbarkeit: versteckt;
-ms-backface-Sichtbarkeit: versteckt;
Rückseite-Sichtbarkeit: versteckt;
-Webkit-Perspektive: 1000;
-moz-Perspektive: 1000;
-ms-Perspektive: 1000;
Perspektive: 1000;
|
如下面一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性:
|
#ball -1 { übergang: -webkit- transformieren .5s ease;
-webkit-transform: translate3d(0, 0, 0); span>
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball -2 {
Übergang: links .5s ease;
left: 0; }
#ball-2.slidein {
links: 500px;
}
| tr>
Hinweis: Die 3D-Verformung verbraucht mehr Speicher und Strom. Sie sollte nur verwendet werden, wenn echte Leistungsprobleme vorliegen. Es ist auch ein Kompromiss zwischen
so wenig wie möglich box-shadows und gradients
box-shadows und gradients sind häufig Leistungskiller für Seiten, insbesondere wenn sie gleichzeitig in einem Element verwendet werden. Setzen Sie also auf flaches Design.
Animierte Elemente so weit wie möglich aus dem Dokumentenfluss heraushalten, um den Reflow zu reduzieren
Position: fixed;
Position: absolut;
|
优化 DOM-Layout
我们从实例开始描述这个主题:
var newWidth = aDiv.offsetWidth + 10;
aDiv.style.width = newWidth + 'px';
var newHeight = aDiv.offsetHeight + 10;
aDiv.style.height = newHeight + 'px';
var newWidth = aDiv.offsetWidth + 10;
var newHeight = aDiv.offsetHeight + 10 ;
aDiv.Stil.width = newWidth + 'px'; aDiv.style. Höhe = newHeight + 'px'; span>
|
Dies sind zwei Codeteile, die in völlig gleichwertig sind Der offensichtliche Unterschied besteht, wie wir sehen können, nur in der Reihenfolge der Ausführung. Aber ist das wirklich so? Hier ist eine kommentierte Version des Codes, die weitere Unterschiede verdeutlicht:
//Layout zweimal auslösen
var newWidth = aDiv.offsetWidth + 10; // Lesen
aDiv.Stil. width = newWidth + 'px'; // Schreiben
var newHeight = aDiv.offsetHeight + 10; // Lesen
aDiv.style.height = newHeight + 'px'; // Schreiben
// Nur Layout auslösen
var newWidth = aDiv.offsetWidth + 10; // Lesen
var newHeight = aDiv.offsetHeight + 10; // Lesen
aDiv.Stil.width = newWidth + 'px'; // Schreiben
aDiv.style.height = newHeight + 'px'; // Schreiben
|
Zu finden in der Kommentare In der Regel kann das kontinuierliche Lesen der offsetWidth/Height-Eigenschaften und das kontinuierliche Festlegen der width/height-Eigenschaften das Layout einmal weniger auslösen als das separate Lesen und Festlegen einer einzelnen Eigenschaft.
Aus der Schlussfolgerung geht hervor, dass es mit der Ausführungswarteschlange zusammenhängt. Ja, dies ist die Optimierungsstrategie des Browsers. Alle Vorgänge, die das Layout auslösen können, werden vorübergehend in layout-queue platziert. Wenn es aktualisiert werden muss, werden die Ergebnisse aller Vorgänge in der gesamten Warteschlange berechnet. Auf diese Weise kann das Layout nur einmal ausgeführt werden, wodurch die Leistung verbessert wird.
Der Schlüssel ist die Operation, die layout auslösen kann. Unter welchen Operationen wird das Layout aktualisiert (auch reflow oder relayout genannt)?
Wir beginnen mit der Quellcode-Implementierung des Browsers und nehmen als Beispiel das Open-Source-Webkit/Blink. Um das Layout zu aktualisieren, verwendet Webkit hauptsächlich zwei Methoden: Document::updateLayout und Document::updateLayoutIgnorePendingStylesheets:
|
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = Ansicht();
if (frameView && frameView ->isInLayout()) {
ASSERT_NOT_REACHED();
zurück;
}
if (Element* oe = ownerElement())
oe->Dokument()- > updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout ();
wenn (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::erstellen());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
wenn (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle ) recalcStyle(Erzwingen);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
|
方法的内部实现可知,其也是对
方法的扩展, 并且Die Funktion „layout“ wird nicht aktualisiert und die Aktualisierungsdatei „updateLayoutIgnorePendingStylesheets“ wird in der aktuellen Version angezeigt.Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Animationseigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.