Was bedeutet die Z-Index-Eigenschaft in CSS?
Das Attribut
Concept
z-index legt die Stapelreihenfolge der Elemente fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.

Vergleich hierarchischer Beziehungen
1. Für Geschwisterelemente ist der Standardwert (oder position:statisch), überschreiben die Elemente am Ende des Dokumentenflusses die vorherigen.
2. Wenn bei Geschwisterelementen die Position nicht statisch ist und ein Z-Index vorhanden ist, überdeckt das Element mit einem größeren Z-Index das Element mit einem kleineren Z-Index, d. h. je größer der Z-Index ist -index hat Vorrang. Je höher die Ebene .
3. Unter IE6/7 ist die Position nicht statisch und der Z-Index ist nicht vorhanden. Wenn der Z-Index nicht vorhanden ist, ist der Z-Index 0. In anderen Browsern ist der Z-Index automatisch.
4. Elemente, deren Z-Index automatisch ist, nehmen nicht am Vergleich der bis zu diesem Punkt durchlaufenen hierarchischen Beziehungen teil und deren Z-Index nicht automatisch am Vergleich teilnimmt.
Reihenfolgeregeln
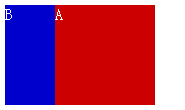
Wenn das Positionsattribut nicht auf dem Knoten festgelegt ist, deckt der Knoten am Ende des Dokumentenflusses das ab vorheriger Knoten.
<div id="a">A</div> <div id="b">B</div>

Positionierungsregeln
Wenn die Position auf statisch eingestellt ist, wird sie dahinter platziert Der Dokumentenfluss Der Knoten deckt weiterhin den vorherigen Knoten ab und schwebend , sodass position:static die Abdeckungsbeziehung des Knotens nicht beeinträchtigt.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

Wenn die Position auf relativ (relative Positionierung), absolut (Absolute Positionierung) oder fest (feste Positionierung) eingestellt ist, ist ein solcher Knoten Es überschreibt Knoten, deren Positionsattribut nicht festgelegt ist oder deren Attributwert statisch ist, was darauf hinweist, dass ersterer eine höhere Standardebene hat als letzterer.
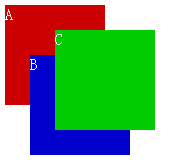
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

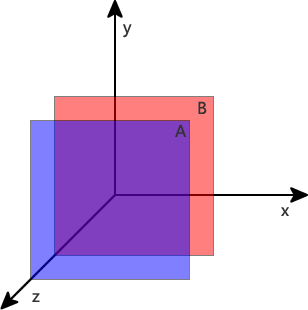
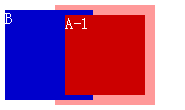
Ohne die Beeinträchtigung des Z-Index-Attributs können wir gemäß den Reihenfolge- und Positionierungsregeln komplexere Strukturen erstellen. Hier haben wir keine Position noch B ist festgelegt, aber position:relative ist für den untergeordneten Knoten A-1 von A festgelegt. Gemäß den Ordnungsregeln deckt B A ab, und gemäß den Positionierungsregeln deckt A' B ab.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>

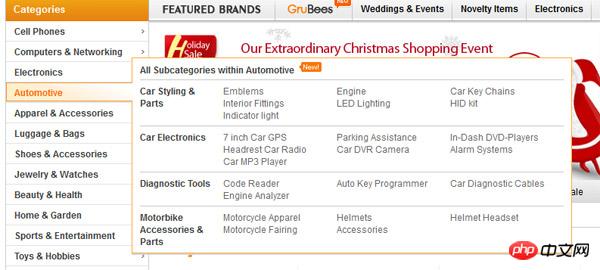
Wann sollte eine solche Implementierung verwendet werden, um sich gegenseitig zu überlagern? Es mag seltsam erscheinen, aber es wird tatsächlich sehr häufig verwendet, um die Kategorie-Anzeigeliste anzuzeigen die Seitenspalte einer E-Commerce-Website.
Das Bild unten ist der Kategorieanzeigebereich einer Website. Die schwebende Ebene der Kategorie der zweiten Ebene bedeckt den äußeren Rahmen der ersten Ebene Kategorieliste, und die Knoten der Kategorie der ersten Ebene decken die schwebende Ebene der Kategorie der zweiten Ebene ab. Wenn CSS verwendet wird, um den Anzeigeeffekt zu erzielen, entspricht der äußere Rahmen der Kategorie der ersten Ebene oben Beispielsweise entspricht der Knoten der Kategorie der ersten Ebene A-1 und die schwebende Ebene der Kategorie der zweiten Ebene entspricht B.

Teilnahmeregeln
Wir versuchen, das Positionsattribut nicht zu verwenden, sondern das Z-Index-Attribut zum Knoten hinzuzufügen. Der Z-Index hat keine Auswirkung. Das Indexattribut wird nur wirksam, wenn das Positionsattribut des Knotens relativ, absolut oder fest ist
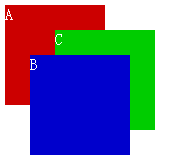
<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

Standardwertregeln
Wenn für alle Knoten position:relative definiert ist, ist ein Knoten mit einem Z-Index von 0 dasselbe wie ein Knoten ohne definierten Z-Index Es gibt keinen Unterschied zwischen hoch und niedrig innerhalb derselben Ebene. Knoten mit einem Z-Index größer oder gleich 1 werden jedoch von Knoten abgedeckt, für die kein Z-Index definiert ist ohne definierten Z-Index.
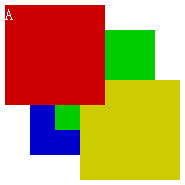
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

Aus der übergeordneten Regel
Wenn Knoten A und B definieren beide position:relative, A. Der Z-Index des Knotens ist größer als der von Knoten B, dann müssen die untergeordneten Knoten von A die untergeordneten Knoten von B abdecken.
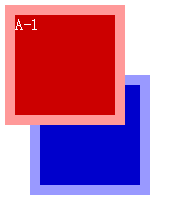
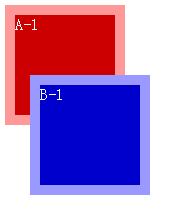
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>

Wenn alle Knoten position:relative definieren, ist der Z-Index von Knoten A derselbe wie der von Knoten B, aber aufgrund der Reihenfolgeregeln deckt Knoten B die Vorderseite von Knoten A ab. Auch wenn der Z-Index-Wert Der untergeordnete Knoten von A ist größer als der von B. Wenn der untergeordnete Knoten groß ist, deckt der untergeordnete Knoten von B immer noch den untergeordneten Knoten von A ab.

Viele Leute legen fest Der Z-Index ist sehr groß, 9999 oder so ähnlich. Wenn der Einfluss des übergeordneten Knotens nicht berücksichtigt wird, ist er nutzlos, egal wie groß er ist, es ist ein unüberwindbares Niveau.
Das obige ist der detaillierte Inhalt vonWas bedeutet die Z-Index-Eigenschaft in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




