
Der :odd-Selektor von
jQuery wird verwendet, um alle Elemente mit einem ungeraden Indexwert abzugleichen, sie in jQuery-Objekte zu kapseln und zurückzugeben.
Das Gegenteil dieses Selektors ist der :even-Selektor, der verwendet wird, um alle Elemente mit geraden Indexwerten abzugleichen.
Hinweis: Da Indexwerte bei 0 beginnen zu zählen, sind Elemente mit ungeraden Indizes in natürlicher Reihenfolge tatsächlich gerade Elemente.
Dieser Selektor sucht nach Elementen mit ungeraden Indexwerten, beginnend bei 0.
Grammatikstruktur:
$(":odd")Dieser Selektor wird im Allgemeinen in Verbindung mit anderen Selektoren verwendet, z. B. Klassenselektor, Elementselektor usw. . Zum Beispiel:
$("li:odd)").css("color","green")Der obige Code setzt die Schriftfarbe im Li mit einem ungeraden Index in der Li-Elementsammlung auf Grün.
Wenn es nicht mit anderen Selektoren verwendet wird, wird es standardmäßig mit dem *-Selektor verwendet. $(": odd") entspricht $("*: odd")
Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.jb51.net/" />
<title>脚本之家</title>
<script type="text/javascript" src="mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$("li:odd").css("color","blue");
});
});
</script>
</head>
<body>
<ul>
<li>html专区</li>
<li>div+css专区</li>
<li>jQuery专区</li>
<li>Javascript专区</li>
</ul>
<button id="btn">点击查看效果</button>
</body>
</html>Rückgabewert
Gibt das DOM-Element zurück, das den passenden Selektor kapselt Selektor-jQuery-Objekt für DOM-Elemente mit ungeraden Indexwerten.
Wenn weniger als 2 Elemente mit dem Selektor übereinstimmen, wird ein leeres jQuery-Objekt zurückgegeben.
Beispiel und Beschreibung
Nehmen Sie den folgenden HTML-Code als Beispiel:
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</div>
</div>Jetzt wollen wir diejenigen finden, deren natürliche Reihenfolge gerade ist (der Indexwert ist ungerade). ) div-Tag können Sie den folgenden jQuery-Code schreiben:
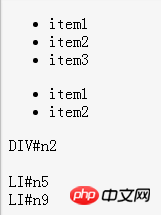
// 选择了id为n2的一个元素
$("div:odd");Suchen Sie dann unter allen ul-Tags die li-Tags, deren natürliche Reihenfolge gerade ist (der Indexwert ist ungerade), und schreiben Sie dann Folgendes jQuery-Code:
// 选择了id分别为n5、n9的两个元素
$("ul li:odd");
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendung des Selektors jquery:odd. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 ^quxjg$c
^quxjg$c
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?




