
1. nth-child(N): Der Index beginnt bei 0
2. nth-child(N): Wählen Sie mehrere Elemente aus; ): Wählen Sie ein Element
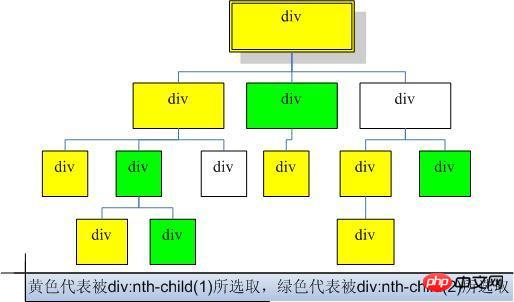
3. nth-child(N): Wählen Sie in einem Dokumentenbaum alle Elemente mit dem N-ten Rang in jeder Ebene aus.
Beispiel: n-tes Kind(2): umfasst das zweite Kind des Vaters, das zweite Kind des Bruders und den grünen Teil im Bild unten

eq( N): Wählen Sie in einem Dokumentbaum nach der Sortierung in der Vorreihenfolge das N-te Element und alle seine Unterelemente aus.
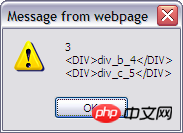
Beispiel: Sehen Sie sich im folgenden HTML-Code die Ergebnisse von $("div:eq(3)").html() an. (Die Zahl ist die Zahl in der vorherigen Sequenz)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html() Auswahlergebnis

Denken Sie abschließend über eine Frage nach:
$('div:nth-child(odd)').css("color","red");
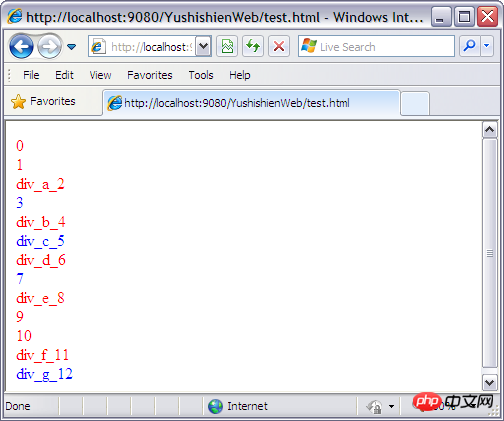
$('div:nth-child(even)').css("color","blue");Wird die Schriftfarbe aller Divs anhand der beiden obigen Sätze in roten und blauen Abständen angezeigt? Die Antwort ist natürlich: nein
Der Test ist wie folgt, der Codeteil:
<div>0 <div>1 <div>div_a_2</div> <div>3 <div>div_b_4</div> <div>div_c_5</div> </div> <div>div_d_6</div> </div> <div>7 <div>div_e_8</div> </div> <div>9 <div>10 <div>div_f_11</div> </div> <div>div_g_12</div> </div> </div>
Laufergebnisse:

Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen nth-child(N)- und eq(N)-Selektoren in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 n-tes Kind
n-tes Kind
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery




