
Der n-te untergeordnete Selektor von
jQuery wird verwendet, um das n-te untergeordnete Tag seines übergeordneten Tags auszuwählen. Sein Index beginnt bei 1, d. h. n beginnt bei 1, nicht bei 0.
Zum Beispiel:
1 $(‘tr:nth-child(3)’) – Wählt das dritte untergeordnete tr-Element im übergeordneten tr-Tag-Element aus.
2 $(‘tr:nth-child(3n)’) – Wählen Sie das untergeordnete Tag-Element „tr“ an der dritten Mehrfachposition im übergeordneten „tr“-Tag aus.
3 $(‘tr:nth-child(even)’) – Wählt alle gerade nummerierten tr-Kindelemente im tr-Parent-Tag aus.
jquery-Beispiel
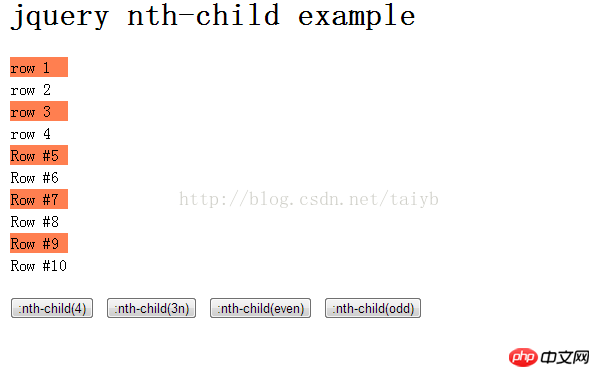
Ein einfaches Beispiel wird verwendet, um die n-te-Kind--Funktion zu veranschaulichen, um die Hintergrundfarbe der Tabellenzeile dynamisch zu ändern.
<html>
<head>
<title>jquery nth-child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1>jquery nth-child example</h1>
<table boder=1>
<tr><td>row 1</td></tr>
<tr><td>row 2</td></tr>
<tr><td>row 3</td></tr>
<tr><td>row 4</td></tr>
<tr><td>Row #5</td></tr>
<tr><td>Row #6</td></tr>
<tr><td>Row #7</td></tr>
<tr><td>Row #8</td></tr>
<tr><td>Row #9</td></tr>
<tr><td>Row #10</td></tr>
</table>
<br/>
<button>:nth-child(4)</button>
<button>:nth-child(3n)</button>
<button>:nth-child(even)</button> <button>:nth-child(odd)</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("tr").css("background","white");
$("tr"+str).css("background","coral");
});
</script>
</body>
lt;/html>Wirkung:

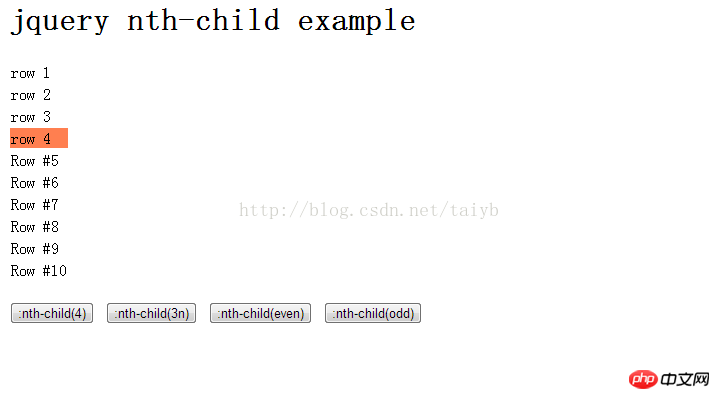
Klicken Sie auf die Schaltfläche 1:

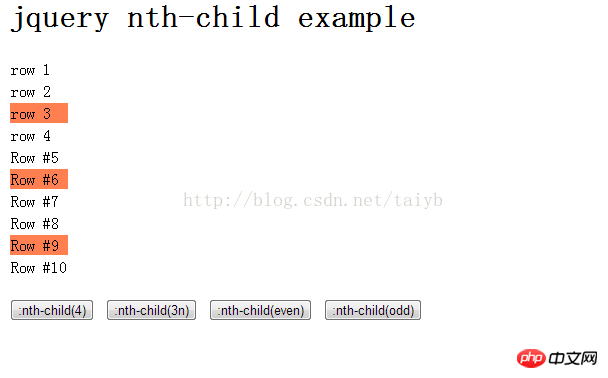
Klicken Sie auf die Schaltfläche 2

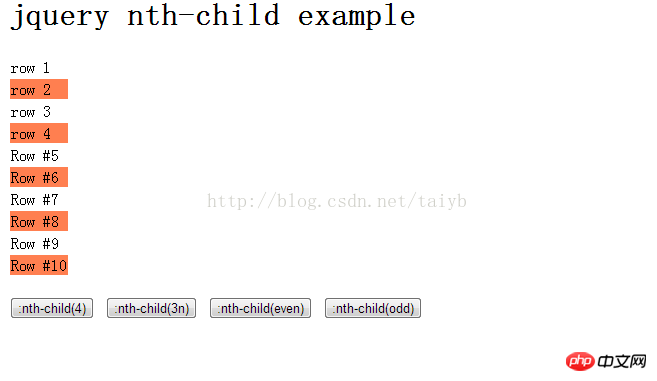
Klicken Sie auf die Schaltfläche 3:

Klicken Sie auf die Schaltfläche 4:

Das obige ist der detaillierte Inhalt vonDer Selektor zum Auswählen untergeordneter Elemente in jquery ist der n-te untergeordnete Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 n-tes Kind
n-tes Kind
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?




