jquery: Warum ist der First-Child-Selektor in diesem Fall ungültig?
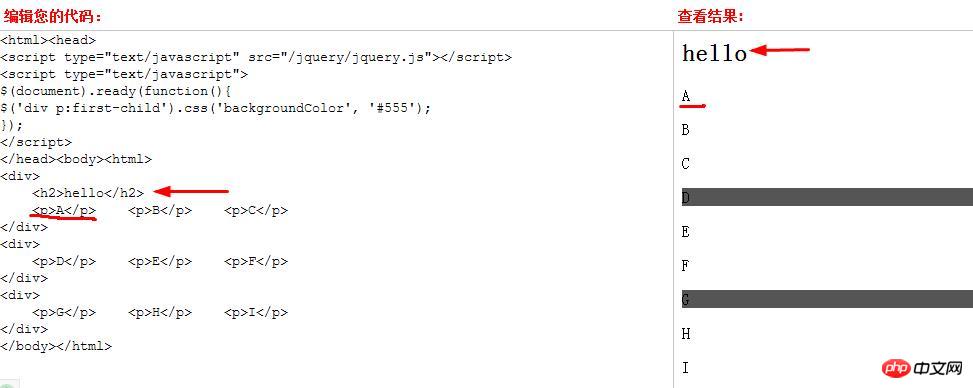
Warum wird das erste untergeordnete Element in jQuery nicht wirksam, wenn es ein zusätzliches h2-Tag gibt? Siehe Bild unten. Vielen Dank
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2 id="hello">hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
Das erste Kind wechselt nur zum ersten untergeordneten Element
, da es kein erstes Element gibt und das Element p
ist$("div > p").first(), aber das p-Tag ist ausgewählt, nicht h2?
$("div > p").first()Nein. Nur A hat eine Wirkung, D und G haben keine Wirkung.
nth-of-type
Das obige ist der detaillierte Inhalt vonjquery: Warum ist der First-Child-Selektor in diesem Fall ungültig?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ich kann mich nicht als Stamm bei MySQL anmelden
Apr 08, 2025 pm 04:54 PM
Ich kann mich nicht als Stamm bei MySQL anmelden
Apr 08, 2025 pm 04:54 PM
Die Hauptgründe, warum Sie sich bei MySQL nicht als Root anmelden können, sind Berechtigungsprobleme, Konfigurationsdateifehler, Kennwort inkonsistent, Socket -Dateiprobleme oder Firewall -Interception. Die Lösung umfasst: Überprüfen Sie, ob der Parameter Bind-Address in der Konfigurationsdatei korrekt konfiguriert ist. Überprüfen Sie, ob die Root -Benutzerberechtigungen geändert oder gelöscht und zurückgesetzt wurden. Stellen Sie sicher, dass das Passwort korrekt ist, einschließlich Fall- und Sonderzeichen. Überprüfen Sie die Einstellungen und Pfade der Socket -Dateiberechtigte. Überprüfen Sie, ob die Firewall Verbindungen zum MySQL -Server blockiert.
 Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Navicat -Methode zum Anzeigen von MongoDB -Datenbankkennwort
Apr 08, 2025 pm 09:39 PM
Es ist unmöglich, das MongoDB -Passwort direkt über Navicat anzuzeigen, da es als Hash -Werte gespeichert ist. So rufen Sie verlorene Passwörter ab: 1. Passwörter zurücksetzen; 2. Überprüfen Sie die Konfigurationsdateien (können Hash -Werte enthalten). 3. Überprüfen Sie Codes (May Hardcode -Passwörter).
 Wie kann ich das Datenbankkennwort in Navicat für Mariadb anzeigen?
Apr 08, 2025 pm 09:18 PM
Wie kann ich das Datenbankkennwort in Navicat für Mariadb anzeigen?
Apr 08, 2025 pm 09:18 PM
Navicat für MariADB kann das Datenbankkennwort nicht direkt anzeigen, da das Passwort in verschlüsselter Form gespeichert ist. Um die Datenbanksicherheit zu gewährleisten, gibt es drei Möglichkeiten, Ihr Passwort zurückzusetzen: Setzen Sie Ihr Passwort über Navicat zurück und legen Sie ein komplexes Kennwort fest. Zeigen Sie die Konfigurationsdatei an (nicht empfohlen, ein hohes Risiko). Verwenden Sie Systembefehlsleitungs -Tools (nicht empfohlen, Sie müssen die Befehlszeilen -Tools beherrschen).
 So wiederherstellen Sie Daten nach dem Löschen von SQL Zeilen
Apr 09, 2025 pm 12:21 PM
So wiederherstellen Sie Daten nach dem Löschen von SQL Zeilen
Apr 09, 2025 pm 12:21 PM
Das Wiederherstellen von gelöschten Zeilen direkt aus der Datenbank ist normalerweise unmöglich, es sei denn, es gibt einen Backup- oder Transaktions -Rollback -Mechanismus. Schlüsselpunkt: Transaktionsrollback: Führen Sie einen Rollback aus, bevor die Transaktion Daten wiederherstellt. Sicherung: Regelmäßige Sicherung der Datenbank kann verwendet werden, um Daten schnell wiederherzustellen. Datenbank-Snapshot: Sie können eine schreibgeschützte Kopie der Datenbank erstellen und die Daten wiederherstellen, nachdem die Daten versehentlich gelöscht wurden. Verwenden Sie eine Löschanweisung mit Vorsicht: Überprüfen Sie die Bedingungen sorgfältig, um das Verhandlich von Daten zu vermeiden. Verwenden Sie die WHERE -Klausel: Geben Sie die zu löschenden Daten explizit an. Verwenden Sie die Testumgebung: Testen Sie, bevor Sie einen Löschvorgang ausführen.
 CentOS stoppt die Wartung 2024
Apr 14, 2025 pm 08:39 PM
CentOS stoppt die Wartung 2024
Apr 14, 2025 pm 08:39 PM
CentOS wird 2024 geschlossen, da seine stromaufwärts gelegene Verteilung RHEL 8 geschlossen wurde. Diese Abschaltung wirkt sich auf das CentOS 8 -System aus und verhindert, dass es weiterhin Aktualisierungen erhalten. Benutzer sollten eine Migration planen, und empfohlene Optionen umfassen CentOS Stream, Almalinux und Rocky Linux, um das System sicher und stabil zu halten.
 MySQL kann den Prozess nicht beenden
Apr 08, 2025 pm 02:48 PM
MySQL kann den Prozess nicht beenden
Apr 08, 2025 pm 02:48 PM
Der Kill -Befehl in MySQL schlägt manchmal aufgrund des besonderen Status des Prozesses und des unsachgemäßen Signalpegels fehl. Zu den Methoden zur effektiven Beendigung des MySQL -Prozesses gehören: Bestätigung des Prozessstatus, Verwenden des Befehls von MySQLadmin (empfohlen), mithilfe von Kill -9 mit Vorsicht, Überprüfung der Systemressourcen und eingehender Fehlerbehebung von Fehlerprotokollen.
 Die Methode von Navicat zum Anzeigen von PostgreSQL -Datenbankkennwort
Apr 08, 2025 pm 09:57 PM
Die Methode von Navicat zum Anzeigen von PostgreSQL -Datenbankkennwort
Apr 08, 2025 pm 09:57 PM
Es ist unmöglich, Postgresql -Passwörter direkt von Navicat anzuzeigen, da Navicat Passwörter aus Sicherheitsgründen gespeichert sind. Um das Passwort zu bestätigen, versuchen Sie, eine Verbindung zur Datenbank herzustellen. Um das Kennwort zu ändern, verwenden Sie bitte die grafische Schnittstelle von PSQL oder Navicat. Für andere Zwecke müssen Sie die Verbindungsparameter im Code konfigurieren, um hartcodierte Passwörter zu vermeiden. Um die Sicherheit zu verbessern, wird empfohlen, starke Passwörter, regelmäßige Änderungen zu verwenden und die Authentifizierung von Multi-Faktoren zu aktivieren.
 So installieren Sie MySQL in CentOS7
Apr 14, 2025 pm 08:30 PM
So installieren Sie MySQL in CentOS7
Apr 14, 2025 pm 08:30 PM
Der Schlüssel zur eleganten Installation von MySQL liegt darin, das offizielle MySQL -Repository hinzuzufügen. Die spezifischen Schritte sind wie folgt: Laden Sie den offiziellen GPG -Schlüssel von MySQL herunter, um Phishing -Angriffe zu verhindern. Add MySQL repository file: rpm -Uvh https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm Update yum repository cache: yum update installation MySQL: yum install mysql-server startup MySQL service: systemctl start mysqld set up booting






