 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung des Unterschieds zwischen :first-child, :first und :first-of-type in jQuery-Selektoren
Detaillierte Erklärung des Unterschieds zwischen :first-child, :first und :first-of-type in jQuery-Selektoren
Detaillierte Erklärung des Unterschieds zwischen :first-child, :first und :first-of-type in jQuery-Selektoren
Beginnen wir mit einem kleinen Exkurs. Da mein erster Job nach dem Abschluss kein Front-End-Job war, sondern in einem staatlichen Unternehmen. Nachdem ich etwa drei Monate lang gearbeitet hatte, konnte ich das angenehme Tempo des Lebens wirklich nicht ertragen, also habe ich entschieden gekündigt (eigentlich wegen der Mangel an Geld), und dann wählte ich „Entscheiden Sie sich für die Richtung, die Ihnen gefällt, und beginnen Sie mit der Seite“. Jetzt bin ich fast im dritten Monat als Pager. Da ich einen Praktikumsplatz in einem kleinen Startup-Unternehmen gefunden habe, habe ich von Anfang bis Ende nur sehr wenig Wissen über das Frontend . , daher kann ich in letzter Zeit nur nach der API von jQuery suchen.
Okay, kommen wir zum Punkt.
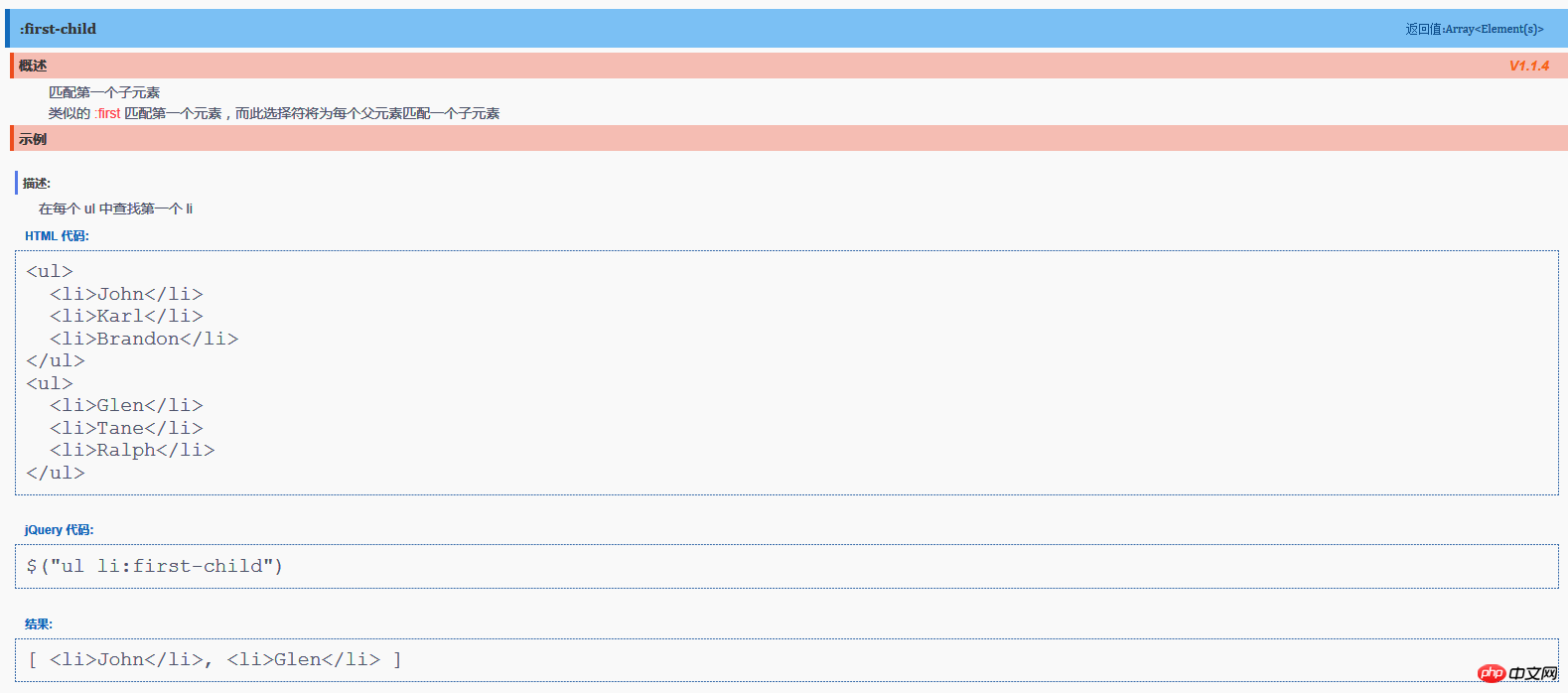
Ich habe den Selektor :first-child in der API gesehen, der so beschrieben wird (ich habe die Übersetzung und Kompilierung einer anderen Person verwendet, obwohl ich das Gefühl habe, immer noch die offizielle englische Version zu lesen Es ist besser, aber ich benutze diese Version immer noch, weil ich faul bin)

Darüber war ich zunächst sehr verärgert, denn was zurückgegeben wird, ist ein Array von Objekten (Dies ist mein persönliches Verständnis, ich weiß nicht, ob es richtig ist), aber der Name dieses Selektors lautet: erstes Kind (ich möchte mich wirklich beschweren, warum nenne ich es nicht Kinder) Später habe ich es selbst ausprobiert und festgestellt, dass das erste Element des Arrays standardmäßig zurückgegeben wird, das im Screenshot
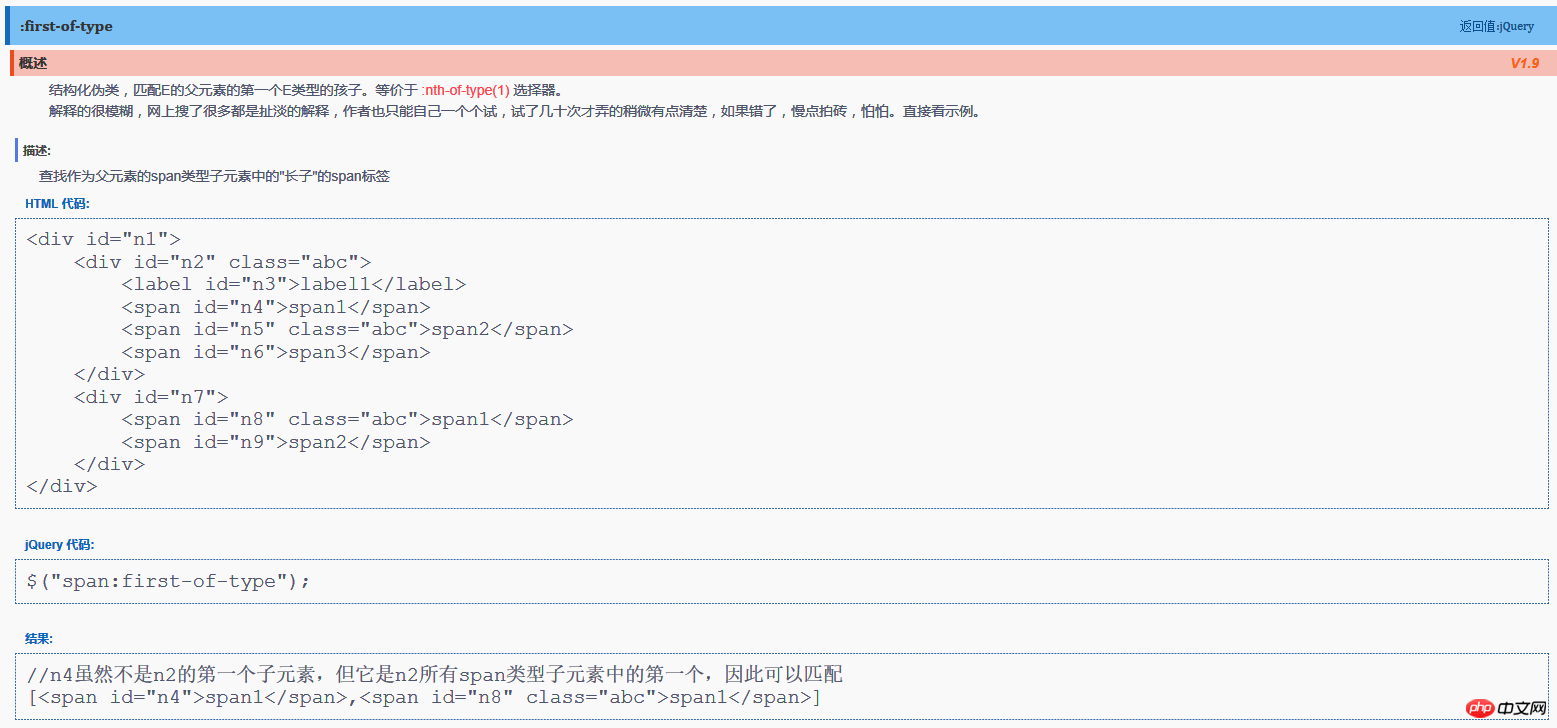
Wenn Sie in dieser API etwas weiter zurückblicken, sehen Sie den Selektor :first- of-type, wie folgt Es war seine Beschreibung dieses Selektors

Später ging ich aufgrund dessen, was er am Anfang dieses Teils sagte, zu Baidu Überprüfen Sie die Online-Rezension: Beschreibung des ersten Typs und dann auch überprüft: erstes Kind. Ich stellte fest, dass einige der Anweisungen ungenau zu sein schienen.
Okay, es sind zu viele Wörter, also gehen wir direkt zum Code und den Effekten. (Im Codeteil, der Einführung von jQuery, möchte ich mir nicht die Mühe machen, den im Internet zu finden, sondern einfach den lokalen Pfad verwenden)
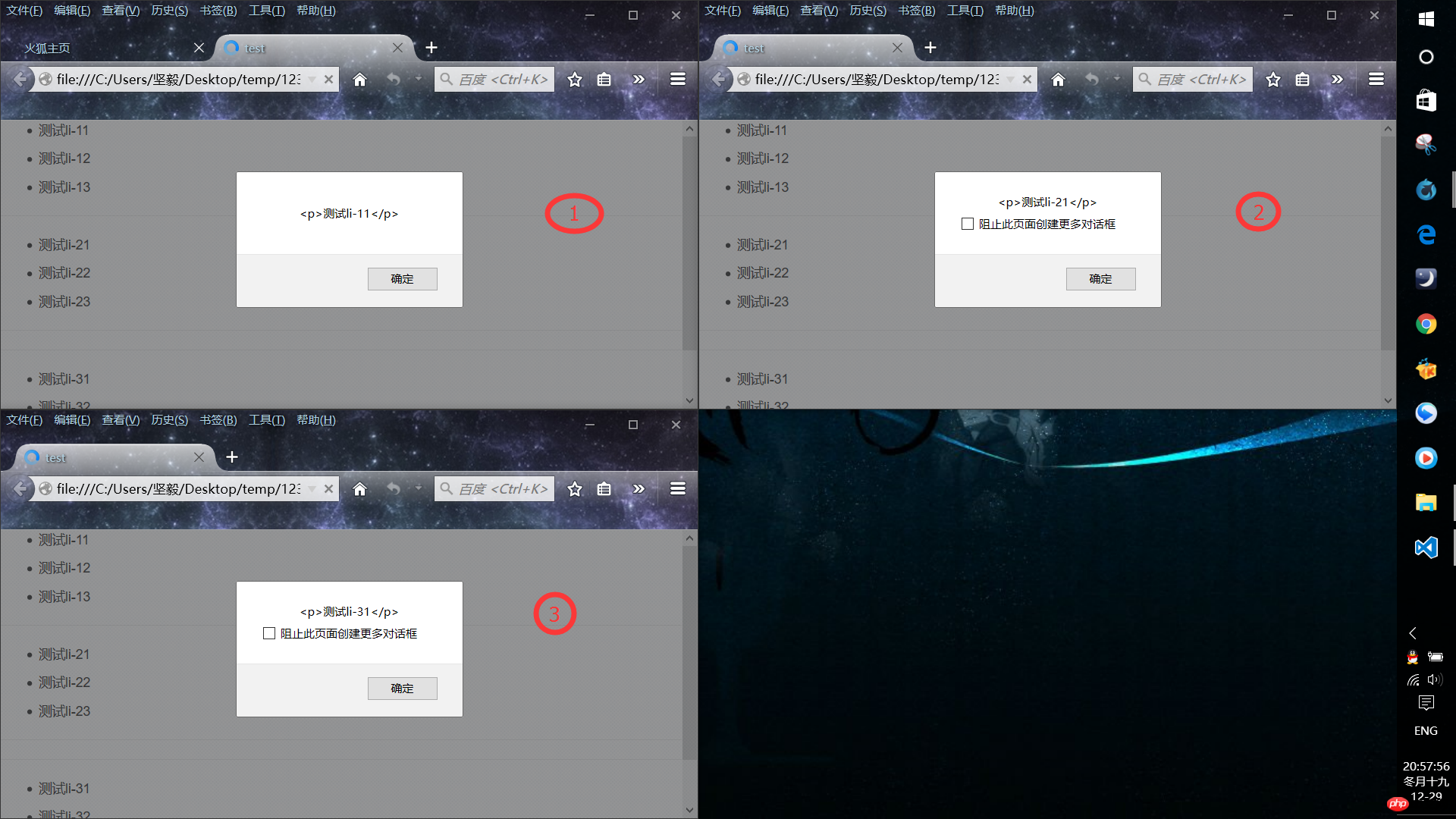
[:first]
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
}) </script></body></html>[:erster Selektor ist wo? Anzeige unter Browsern】

【:first-child】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
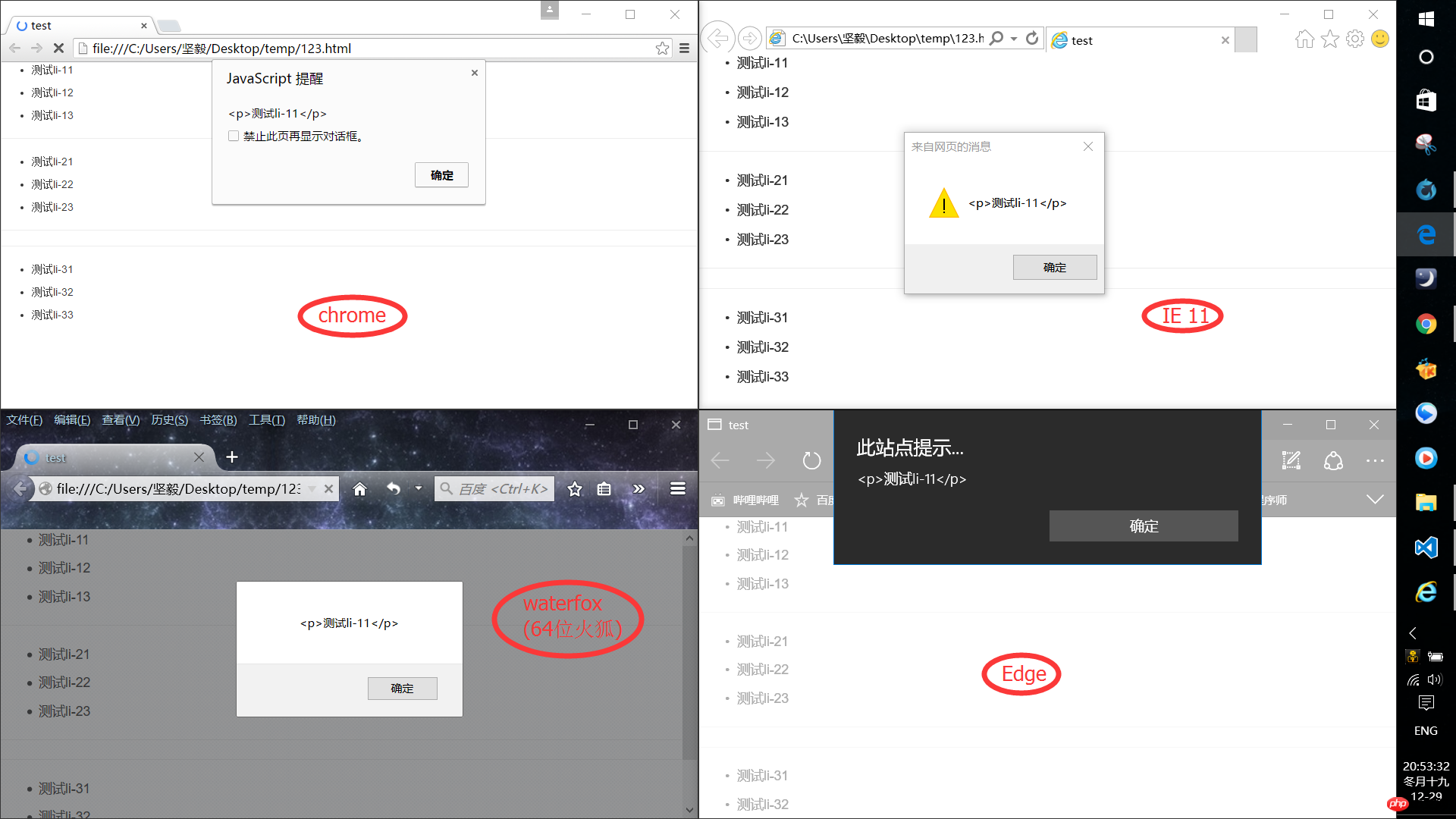
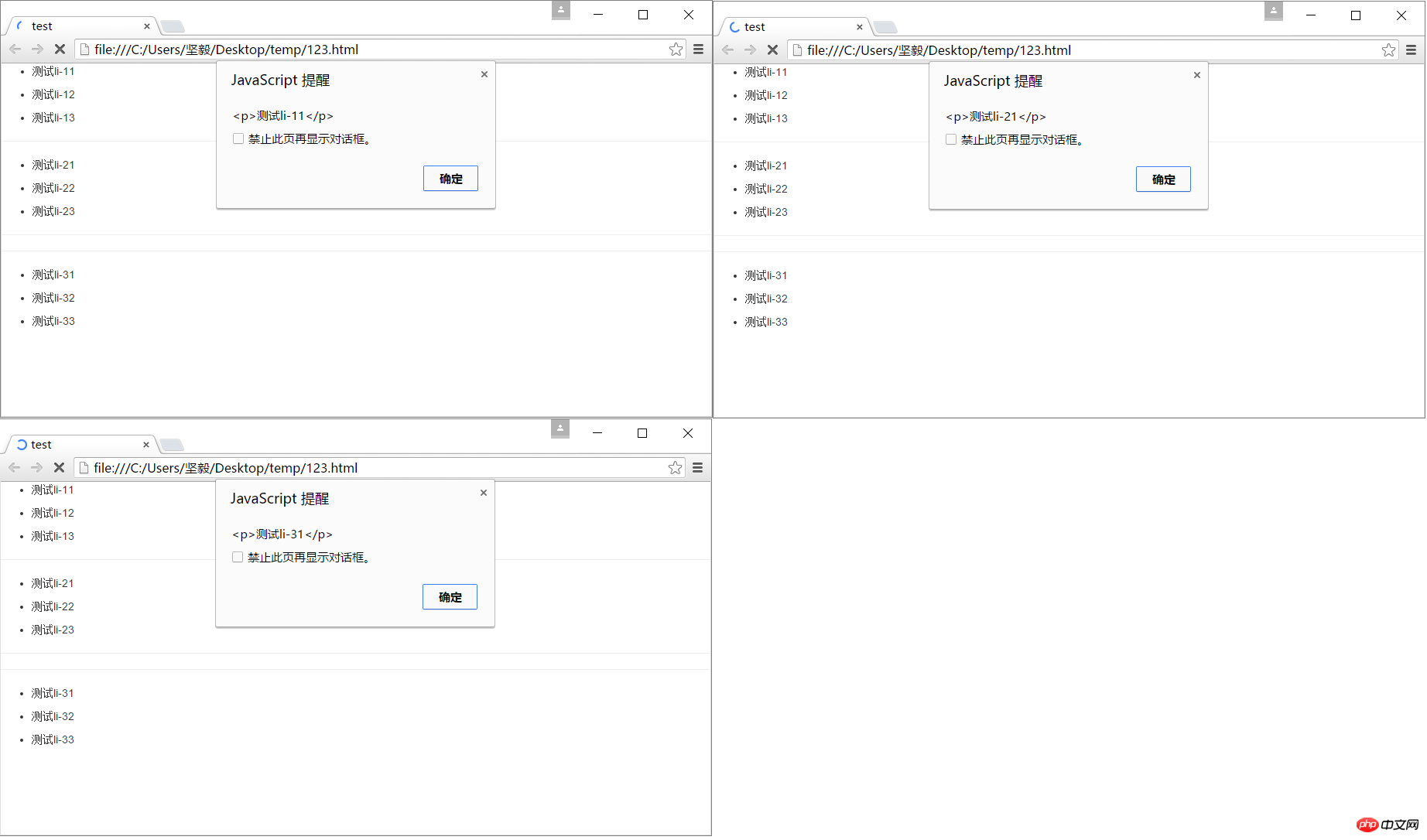
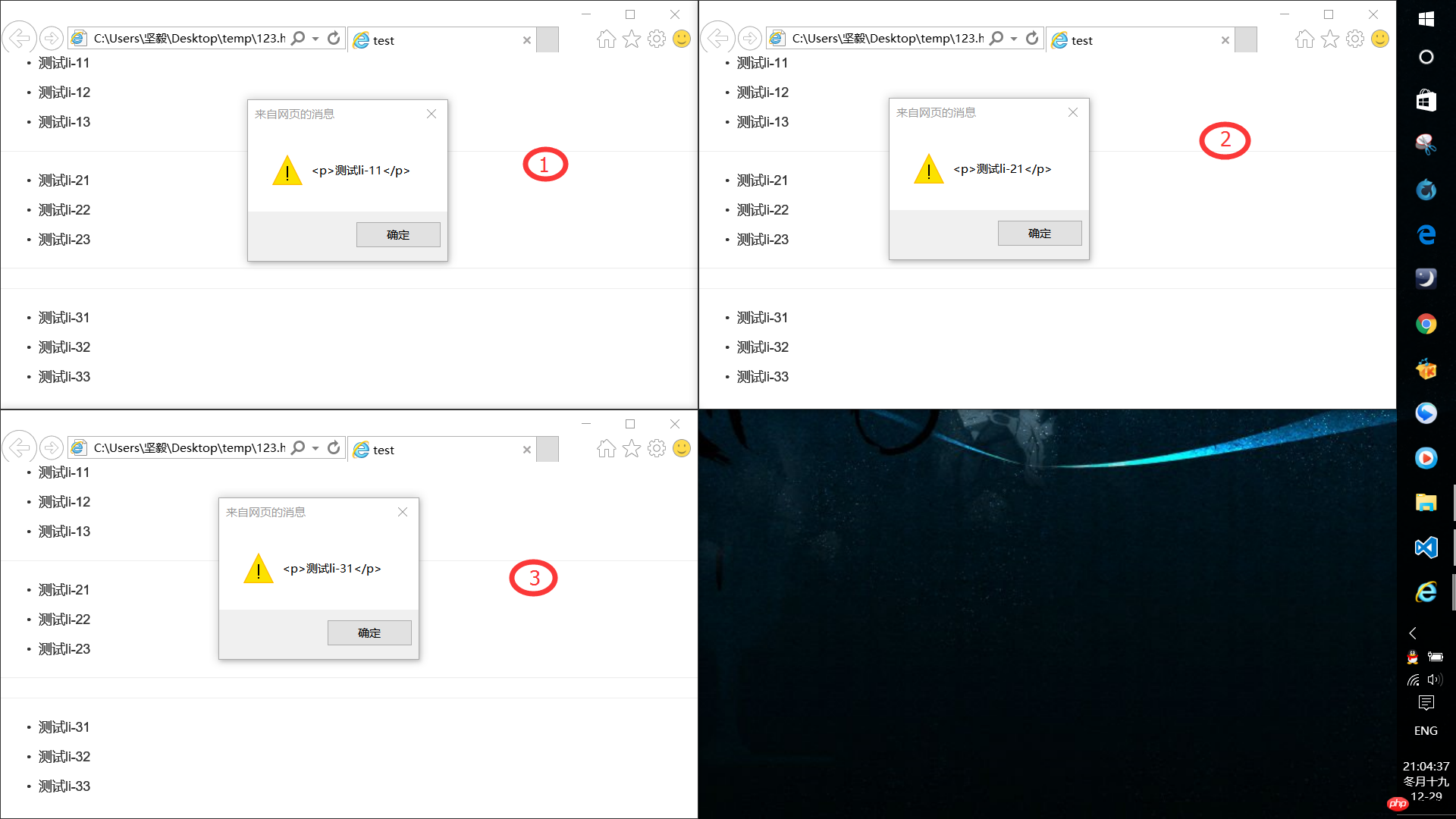
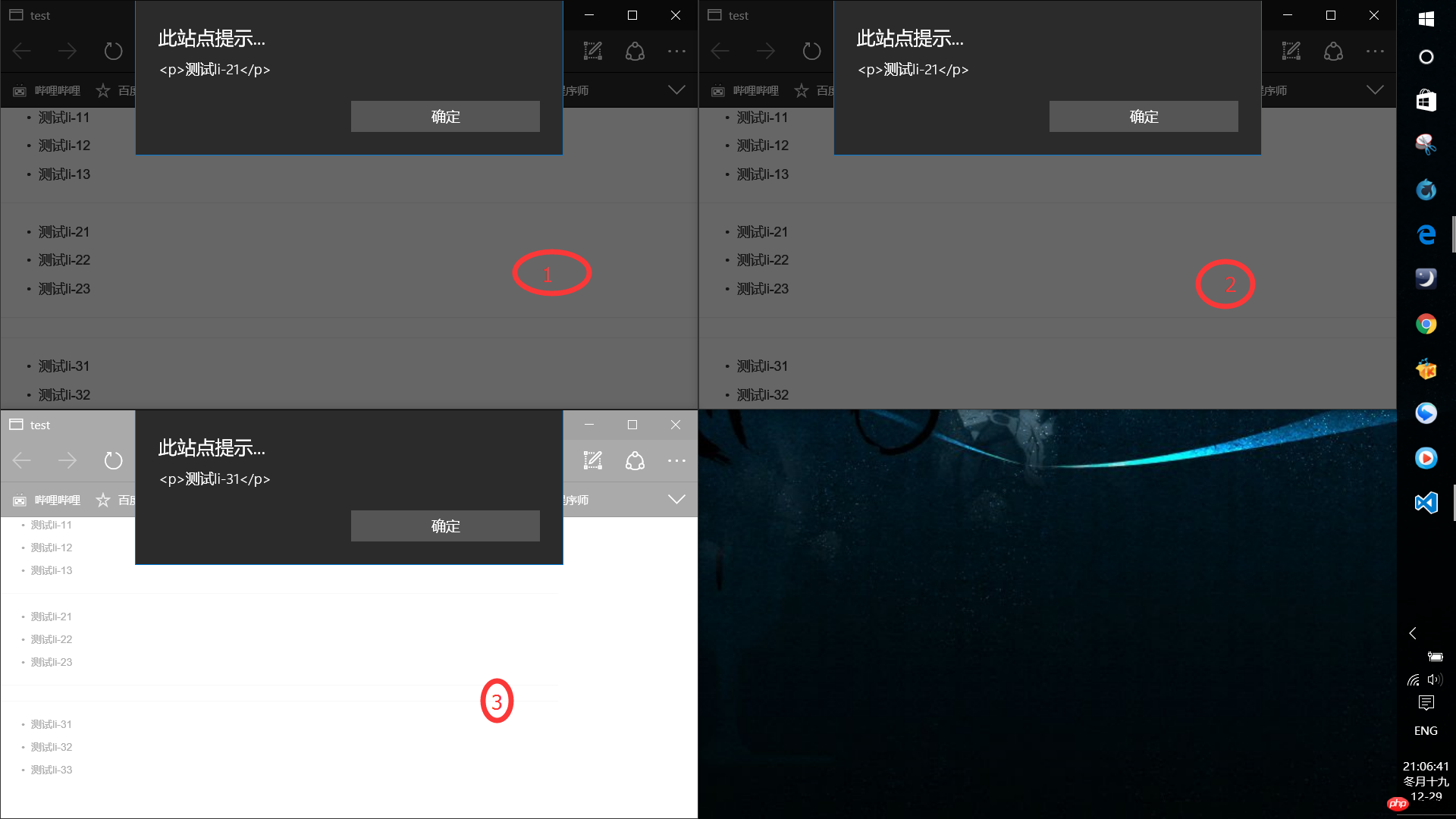
}) </script></body></html>【: First-Child-Selektor Wirkung unter verschiedenen Browsern] (Aufgrund der Durchquerung gibt es 3 ausgewählte Elemente, d. h. es werden 3 Popup-Fenster angezeigt; die Browser sind: Waterfox, Chrome, IE 11, Edge)
【Waterfox】

【Chrome】PS: Es scheint ein Popup-Fenster in Chrome zu geben, daher kann ich nicht zu einem anderen Fenster wechseln, also kann ich Nur 3 Screenshots machen Nach dem Spleißen

【IE 11】

【Edge】

【:First-of-Type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:First-of-Type-Selektor-Anzeigeeffekt in jedem Browser】
Dieser Teil der Anzeige und Der Effekt ist derselbe unter dem [:first-child]-Selektor. Die Länge wird reduziert, aber der Screenshot ist immer noch nicht enthalten.
[Zusammenfassung]
Auf dem Screenshot oben können wir sehen, dass :first , :first-child , :first-of-type diese drei Selektoren durchsuchen Die unterschiedlichen Prozessorkerne haben keinen Einfluss auf jQuery und Anzeigeeffekte.
Andererseits gibt der
[:first]-Selektor einen einzelnen Knoten zurück, d. h. den Knoten, der eindeutig und sicher ist
【:first-child】Der Selektor gibt tatsächlich ein Array von Knoten zurück, wenn nicht jeder zum Durchlaufen verwendet wird, wird standardmäßig der erste Knoten des Arrays zurückgegeben (später habe ich den Rückgabewert von size() überprüft). in der Tat 3, was meine Idee bestätigt)
[:first-of-type]-Selektor, ähnlich zu [:first-child] (der Grund, warum es nicht dasselbe ist, liegt darin, dass das Ergebnis hier dasselbe ist Beispiel und die beiden Selektoren haben unterschiedliche Funktionen), und was zurückgegeben wird, ist auch ein Array von Knoten. Wenn nicht jeder zum Durchlaufen verwendet wird, wird standardmäßig der erste Knoten des Arrays zurückgegeben (später habe ich den Rückgabewert von size( überprüft). ) , es ist tatsächlich 3, was meine Idee bestätigt).
PS: Es scheint ein Letztes zu geben, das dem Ersten entspricht. Ich habe es noch nicht gesehen, aber ich persönlich habe das Gefühl, dass sie gleich sind, außer dass eines das Erste und das Erste ist „andere“ ist die letzte. Wenn ich Zeit habe, sende ich die Verifizierungsergebnisse der letzten drei Selektoren
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Unterschieds zwischen :first-child, :first und :first-of-type in jQuery-Selektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:





