
html + css statische Seite
js Dynamische Interaktion
Prinzip: js dient zum Ändern des Stils, z. B. zum Öffnen eines Dialogfelds Der Vorgang besteht darin, dass das Feld deaktiviert wird. Ändern Sie die Anzeige, um sie zu aktivieren. Oder ändern Sie eine Farbe, wenn die Maus darauf zeigt. Dies ist ein Werkzeug zum Ändern des Stils.
Layout: HTML+CSS
Ereignis: Bestimmen Sie, welche Vorgänge der Benutzer ausführt (Produktdesign)
Was ist ein Ereignis?
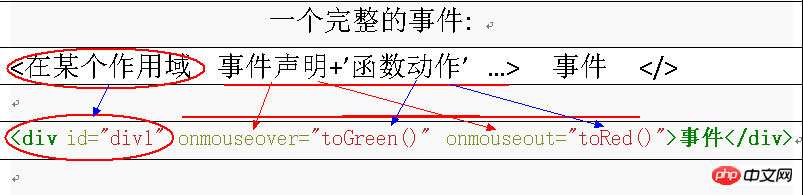
Ein vollständiges Ereignis =
Umfang: Aktions-Tag
Ereignisdeklaration : eine Benutzeroperation, zum Beispiel: Maus rein und raus onmouseover, onmouseout,
Funktionsaktion: eine gut gekapselte Aktion, die auch als komplexere Aktion verstanden werden kann ein Teil dieses Bereichs Ein Attribut, eine Funktion ist eine Reihe von Aktionen, die von diesem Attribut ausgeführt werden
 Standardstandort und -verpackung
Standardstandort und -verpackung
<script></span></p>Funktion+Name+()</li></ul>{Aktion 1+Aktion 2+Aktion 3+…… }<h2></h2></script> Position: <script>: Js-Code-Tag, Funktionen werden im Allgemeinen im Kopf platziert.<h2></h2> Kapselung:<h2></h2>Funktion: Funktion+Name+()<p></p> <p></p>Das Platzieren von nicht gekapseltem Code in Tags führt zu visueller Verwirrung beim Leser. Kapseln Sie den gesamten Code in eine Funktion und rufen Sie sie dann auf Die Funktion im Tag wird sauberer. <p></p> <p></p>Wenn mehrere Tags dieselbe Funktion wiederholt aufrufen, müssen Sie nicht den gesamten Code erneut aufrufen, sondern einfach den Namen der Funktion aufrufen 🎜><ol class=" list-paddingleft-2"> <li><p>Variablen: var + name + () </p></li>Variablen sind komplexe Strukturen. Wenn Sie dem Objekt einen einfachen Namen zuweisen, wird die Codemenge beim Aufruf reduziert 🎜><li> <p></p><script></li> </ol> <p></p> <p></p> <p></p> <div> <table style="border-collapse: collapse" border="0"> <colgroup>Funktion<col style="width: 575px"> </colgroup> toGreen()<tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></strong></span>{</p> </td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong> </strong></span>var</span></p> oDiv</td>=</tr>document<tr>.getElementById(<td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt">'div1'<p>);<span style="font-family: 宋体; font-size: 12pt"></span> </p>Aktion 1: div1 weist oDiv den Wert 2 zu</td> </tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体"><span style="font-size: 12pt"><span style="color: green"><strong> </strong> </span><span style="color: #666666"><span style="color: green"></span><span style="color: #ba2121"></span></span> oDiv.style.width</span>=<span style="font-size: 7pt">'300px'</span>;</span> Aktion 2/3 ändert die Breite von div1</p> </td> </tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"></span> oDiv.style.height</p>=</td>'300px'</tr>;<tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"><span style="color: #666666"><span style="color: #ba2121"></span></span> oDiv.style.background</span>=</p>'green'</td>;</tr> Aktion 4, der Hintergrund wird grün <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script> ;</strong></span></p></td></tr></tbody></table></div><p>Hinweis: Wenn das Skript Anweisungen enthält, die noch nicht ausgeführt werden sollen, können Sie // einen Kommentar abgeben out </p><p><span style="color: red"><strong>Detaillierte Erläuterung der hierarchischen Struktur der Funktionsaktion und Erläuterung von Document.getElementById: (Wichtige Punkte)</strong></span></p><p>Objekteigenschaften sind in viele Ebenen unterteilt , und jede Ebene wird durch „.“ getrennt. Was folgt, ist das vorherige Unterattribut (Attribut), das auf Chinesisch als „的“ verstanden werden kann. Tatsächlich ist jede Funktionsaktion unterteilt Was Sie sehen, ist beispielsweise Abschnitt für Abschnitt: </p><p></p>oDiv.style.width<p>=<span style="font-family: 宋体; font-size: 12pt">'300px'<span style="color: #666666">;<span style="color: #ba2121"> Diese Aktion gehört zu: </span></span></span>Document.getElementById('div1').style.width = '300px' Und dieser gesamte Absatz gehört zu:</p><p>Window.Document.getElementById('div1').style. width = '300px' </p><p><table style="border-collapse: Collapse" border="0"><colgroup><col style="width: 575px"/></colgroup><tbody valign= "top">< tr class="firstRow"><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: solid 0,5pt; border-left: solid 0,5pt; border-bottom: solid 0,5pt; border-right: solid 0,5pt"><p style="text-align: center"></p>Diese gesamte Zeile<div> ist ein vollständiges Ereignis<table style="border-collapse: collapse" border="0"><colgroup><col style="width: 575px"/></colgroup><tbody valign="top"><tr class="firstRow"><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red">这一整条</span>就是一条完整的事件<span style="color: red">动作</span>,</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">window是上层对象</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center">document是二层对象</p></td></tr><tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><节点>节点<节点>节点<节点>节点<节点>节点</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>getElementById是三层对象(方法)</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>style四层对象 (一层属性)</strong></span></p></td></tr> <tr><td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p style="text-align: center"><span style="color: red"><strong>height 五层对象 (二层属性)</strong></span></p></td></tr> </tbody> </table>Aktion, <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0,5pt; border- unten: durchgehend 0,5pt; Rand rechts: durchgehend 0,5pt"><p style="text-align: center">Fenster ist das Objekt der oberen Ebene</p></td> <td valign="middle" style=" padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0,5pt; border-bottom: solid 0,5pt; border-right: solid 0,5pt">Dokument ist ein Objekt der zweiten Ebene</td> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none; border-bottom: solid 0,5pt"><p style="text-align: center"><node>node< ;node>node< ;Node>Node<Node>Node</p></td> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none ; border-left: solid 0,5pt; border-right: solid 0,5pt"><p style="text-align: center">getElementById ist ein drei- Ebenenobjekt (Methode)</p></td> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none ; Rand links: durchgehend 0,5pt; Rand rechts: durchgehend 0,5pt"><p style="text-align: center">Stil vierschichtiges Objekt ( einschichtiges Attribut) </p></td> <td valign="middle" style="padding-left: 7px; padding-right: 7px; border-top: none ; Rand links: durchgehend 0,5 pt; Rand rechts: durchgehend 0,5 pt"> <p style="text-align: center">height fünfschichtiges Objekt ( zweischichtiges Attribut)</p> <p> </p> <p>window wird weggelassen, weil wir in HTML arbeiten, das standardmäßig document ist</p> <p> und weil wir oDiv definiert haben, wird der endgültige Ausdruck zu <span style="font-family: 宋体; font-size: 12pt">oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span> Formular.</span></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-1.png" class="lazy" alt=""></p> <p>Beim Dokument handelt es sich um ein JS. Um die Methode auf Dokumentebene zu betreiben (Aktionsmethode), die Basisknoten des <html>-Dokuments werden dadurch gesteuert. Diese Knoten umfassen Textknoten und Beschriftungsknoten (Attribute). Alle Bereiche außerhalb der spitzen Klammern werden zu Textknoten und den Fußattributknoten innerhalb. Wenn wir nicht sagen, um welchen Knoten es sich handelt, bezieht es sich normalerweise auf den Knoten in den spitzen Klammern: </p> <p>DOM (Dokumentobjekt): </p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/43e6ea8f3db1aa16208387d1d4cc67cd-2.png" class="lazy" alt=""></p> <p> ( Die Methode ist die oben beschriebene Aktion) </p> <p> </p> <div><table style="border-collapse: collapse" border="0"> <colgroup><col style="width: 575px"></colgroup> <tbody valign="top"> <tr class="firstRow"><td style="padding-left: 7px; padding-right: 7px; border-top: solid 0.5pt; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><html></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><head></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong><meta</strong></span><span style="color: #7d9029">charset=<span style="color: #ba2121">"utf-8"<span style="color: green"><strong> ></strong></span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong><title></strong></span>Untitled Document<span style="color: green"><strong></title></strong></span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong> <style></strong></span></p></td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: blue">#div1</span> {</span></p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>width</strong><span style="color: #666666">:200px</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>Höhe</strong><span style="color: #666666">:200px</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>Hintergrund</strong><span style="color: #666666">:<span style="color: green">rot</span>;</span></span></span></p> </td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> <p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></style></strong></span></p> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong><script></strong></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>Funktion</strong></span> toGreen()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666"> =<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span>);</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td></tr> <tr> <td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.height<span style="color: #666666">=<span style="color: #ba2121">'300px'</span>;</span></span></p></td> </tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'green'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"> </td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"><span style="color: green"><strong>Funktion</strong></span> toRed()</span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">{</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> <span style="color: green"><strong>var</strong></span> oDiv<span style="color: #666666">=<span style="color: green">document</span>.getElementById(<span style="color: #ba2121">'div1'</span> );</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> </span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p> <span style="font-family: 宋体; font-size: 12pt"> oDiv.style.width<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv .style.height<span style="color: #666666">=<span style="color: #ba2121">'200px'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt"> oDiv.style.background<span style="color: #666666">=<span style="color: #ba2121">'red'</span>;</span></span></p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="font-family: 宋体; font-size: 12pt">}</span> </p></td></tr> <tr><td style="padding-left: 7px; padding-right: 7px; border-top: none; border-left: solid 0.5pt; border-bottom: solid 0.5pt; border-right: solid 0.5pt"><p><span style="color: green; font-family: 宋体; font-size: 12pt"><strong></script>
id="div1" onmouseover="toGreen()" onmouseout="toRed()">