
Ich habe mich kürzlich mit Vuex2.0 befasst und nachdem ich mehrere Tage daran gearbeitet hatte, kamen mir endlich einige Ideen.
Zuallererst müssen Sie die darin enthaltenen Konzepte verstehen. Der Zweck des Schreibens dieses Artikels besteht darin, eine Referenz für das Frontend bereitzustellen Enthusiasten und vertiefen ihr Verständnis von vuex2.0.
Hören Sie auf, Unsinn zu reden, und kommen Sie direkt zu den praktischen Dingen. Dies ist ein Beispiel für die Zählung auf der offiziellen Website.
Lassen Sie uns zunächst ein Projekt starten.
Öffnen Sie git und führen Sie npm install --global vue-cli aus. Dies ist die Befehlszeile zum Installieren von Vue (Sie müssen dies ausführen). Befehl für die erste Installation. Wenn vue-cli bereits installiert wurde, muss es hier nicht installiert werden)
$ vue init webpack my-project (my-project hier ist der Name Ihres Projekts, Sie kann es beliebig wählen)
$ cd my-project (my-project meinen Projektordner eingeben)
$ npm install (installiert die abhängigen Projektquelldateien in package.json. Wenn ja Als Anfänger können Sie eslint und den Router installieren. (Verboten)
$ npm run dev (Führen Sie dieses Projekt aus)

Im Basis-Vuex müssen Sie zunächst Vuex im Projekt installieren. Weitere Informationen erhalten Sie Informationen zum Herunterladen und Installieren finden Sie auf der offiziellen Website von Vuex. Offizieller Vuex-Download-Kanal
Hier habe ich NPM direkt zum Installieren und Herunterladen verwendet. Die Methode ist sehr einfach: Öffnen Sie das Terminal und geben Sie npm install vuex -S ein

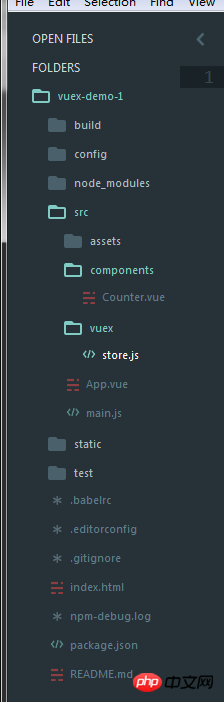
Nachdem die Installation abgeschlossen ist, Erstellen Sie die Datei. Das erstellte Dateiverzeichnis lautet wie folgt:

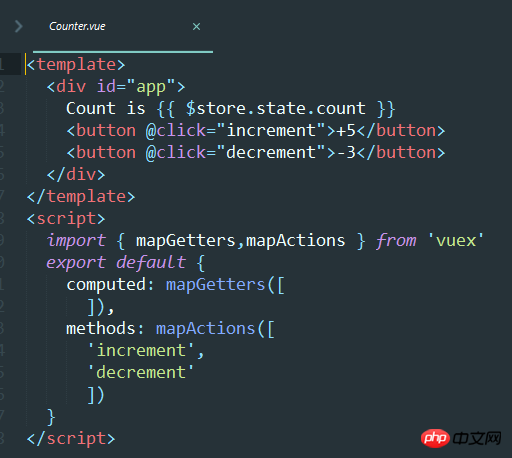
Zunächst schreiben wir in Counter.vue in die Ansicht um den Inhalt anzuzeigen:

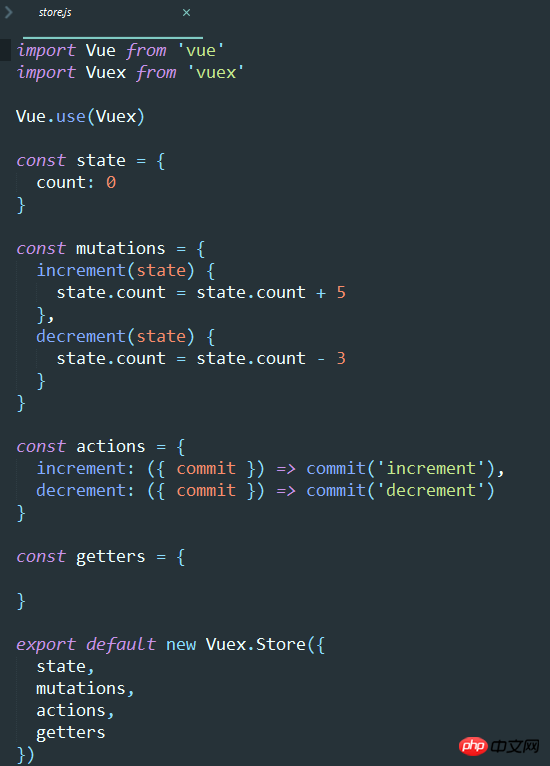
Dann konfigurieren Sie store.js

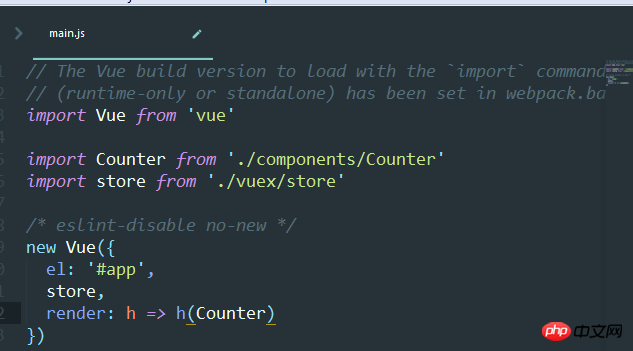
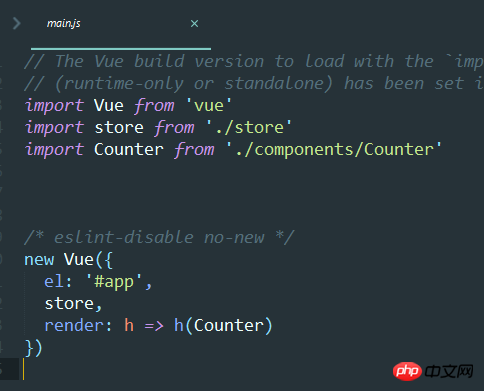
main.js konfigurieren

Jetzt können Sie das Projekt ausführen und die Wirkung sehen

Beispiel 2.
Dann machen wir etwas etwas Fortgeschritteneres, zerlegen den Inhalt in der Vuex-Datei und schreiben ihn in Komponentenform, um unser Verständnis der Kernkonzepte in Vuex (Zustand, Getter, Mutationen, Aktionen, Module) Verständnis. Zur Unterscheidung habe ich ein neues Projekt vuex-2-demo gestartet.
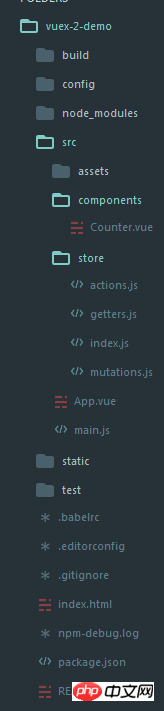
Werfen wir zunächst einen Blick auf das Projektverzeichnis:

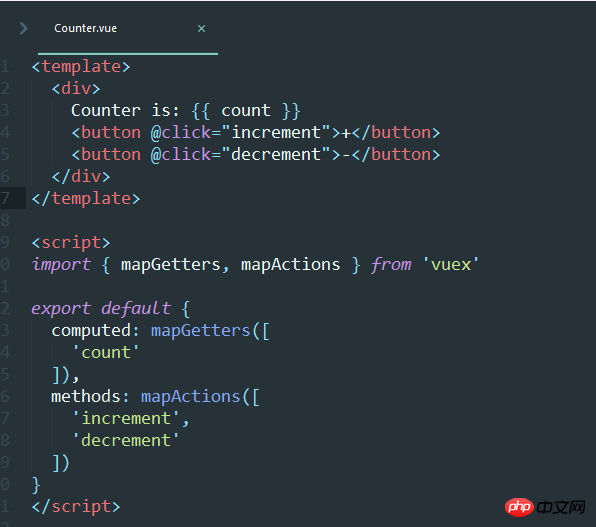
Dann konfigurieren Sie Counter.vue,

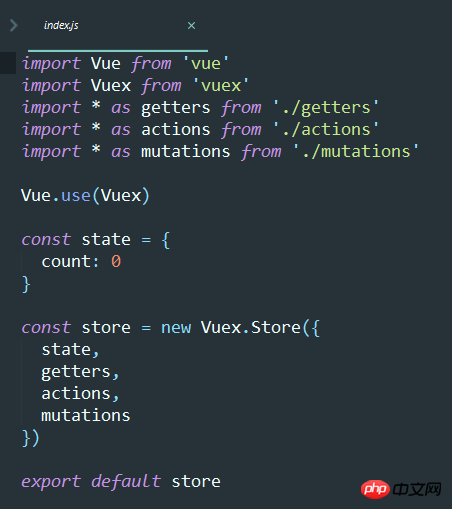
Schauen Sie sich dann den Eintrag des Shops an Datei index.js

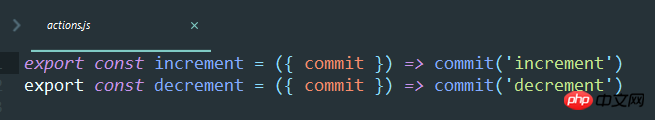
Als nächstes kommt die Datei actions.js

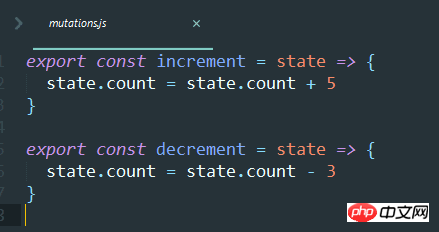
Als nächstes kommt die Datei mutations.js

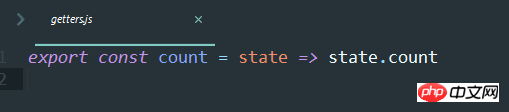
Das Folgende ist getters.js

Okay, als nächstes kommt die Hauptdatei main.js

Jetzt sind alle Dateien konfiguriert. Öffnen Sie das Terminal und geben Sie npm run dev ein.
Sie werden den gleichen Effekt wie in der ersten Demo sehen.

Okay, zwei einfache kleine Demos von vuex2.0 sind natürlich für Anfänger geeignet , Experten sind herzlich willkommen, Korrekturen vorzunehmen. Ich habe eine Leidenschaft für Front-End, und Front-End-Enthusiasten sind herzlich willkommen, zu kommunizieren und zu diskutieren.
Zusammenfassung:
Anhand dieser beiden kleinen Beispiele habe ich Vuex2.0 erfolgreich konfiguriert und erfolgreich ausgeführt, wodurch mein Verständnis der Kernkonzepte des Vuex2.0-Verständnisses vertieft wurde.
Das obige ist der detaillierte Inhalt vonVuex-Konzeptverständnis und praktische Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 So kehren Sie von einer HTML-Unterseite zur Startseite zurück
So kehren Sie von einer HTML-Unterseite zur Startseite zurück
 Python-Thread-Pool und seine Prinzipien und Verwendungen
Python-Thread-Pool und seine Prinzipien und Verwendungen
 So legen Sie ein PPT-Hintergrundbild fest
So legen Sie ein PPT-Hintergrundbild fest
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 Wie lautet die Website-Adresse von Ouyi?
Wie lautet die Website-Adresse von Ouyi?
 Was sind die Attribute eines Tags?
Was sind die Attribute eines Tags?




