
In diesem Artikel wird die Analyse der Verwendung von .add() in jquery vorgestellt. Freunde, die es benötigen, können auf
add() verweisen, um Elemente zum Satz übereinstimmender Elemente hinzuzufügen. Dies ist die Aussage im JQuery-Referenzhandbuch. Der bereitgestellte Beispiellink ist jedoch falsch, daher gibt es keine Beispielbeschreibung für add(). Hier sind einige Beispiele, um die Verwendung von add() besser zu verstehen.
Beispiel 1
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
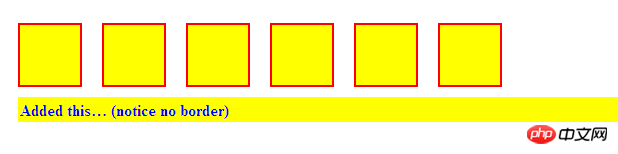
</html>Das Ergebnis ist wie folgt:

Erklärung: add("p") bedeutet hier die Summe, also das CSS von $("p") und das CSS von p. Beachten Sie hier, dass p einen Rand hat. Und p nicht.
Beispiel 2
Der Code lautet wie folgt:
<body> <p>Hello</p><span>Hello Again</span> </body>
Der Code lautet wie folgt:
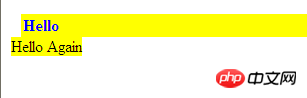
$("p").add("span").css("background", "yellow");Das Ergebnis ist wie folgt:

p und span css, entspricht
$("p,span").css("background","yellow"); Beispiel 3:
Der Code lautet wie folgt:
<body> <p>Hello</p> </body>
Der Code lautet wie folgt:
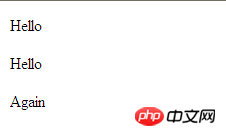
$("p").clone().add("<span>Again</span>").appendTo(document.body);Das Ergebnis lautet wie folgt:

clone() copy bedeutet; ein p kopieren und Again
Fügen Sie hier einen Satz ein: Wenn clone() nicht verwendet wird, existiert das ursprüngliche p nicht mehr. Schauen Sie sich das folgende Beispiel an:
Der Code lautet wie folgt:
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
<body>
<p>Hello</p>
</body>