 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery-Interpretation des Unterschieds zwischen leer, entfernen und trennen
jQuery-Interpretation des Unterschieds zwischen leer, entfernen und trennen
jQuery-Interpretation des Unterschieds zwischen leer, entfernen und trennen
Verwenden Sie eine Vergleichstabelle, um die Unterschiede zwischen mehreren Methoden zu erläutern
|
Parameter |
Ereignis und ob die Daten auch entfernt werden |
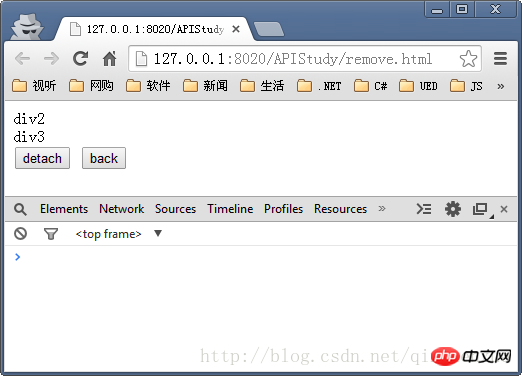
Ob das Element selbst entfernt wird <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
$("#detach").on("click", function() {
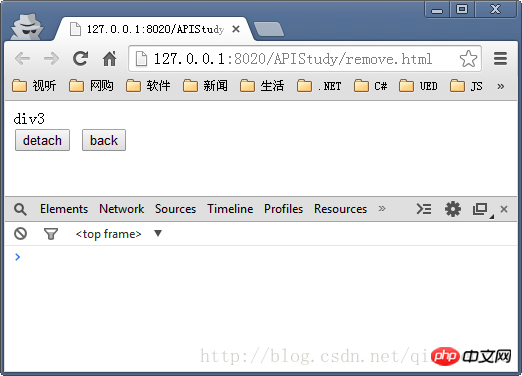
$p2.detach();
});
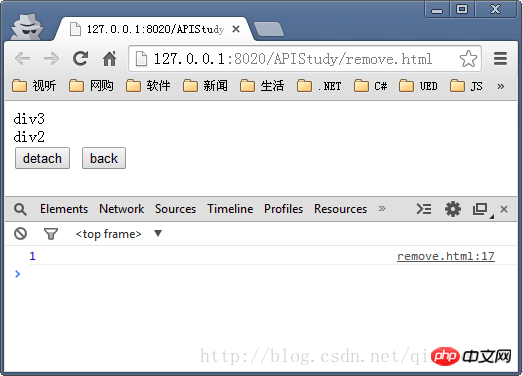
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
</html>Nach dem Login kopieren |
||||||||||||||||
|
leer |
Keine |
Ja |
Nein |
|
Selektor Ausdruck, z. B. remove(.class");
|
|
Ja (wenn keine Parameter vorhanden sind). Wenn Parameter vorhanden sind, sollte dies auf dem Umfang der Parameter basieren.
|
||||||||||||
|
abtrennen |
Die Parameter sind die gleichen wie bei „remove“ |
Nein |
Die Situation ist die gleiche wie beim Entfernen |
Das obige ist der detaillierte Inhalt vonjQuery-Interpretation des Unterschieds zwischen leer, entfernen und trennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Wie zeige ich das Dateisuffix unter dem Win11-System an? Detaillierte Interpretation
Mar 09, 2024 am 08:24 AM
Wie zeige ich das Dateisuffix unter dem Win11-System an? Detaillierte Interpretation
Mar 09, 2024 am 08:24 AM
Wie zeige ich das Dateisuffix unter dem Win11-System an? Ausführliche Erklärung: Im Betriebssystem Windows 11 bezieht sich das Dateisuffix auf den Punkt nach dem Dateinamen und die Zeichen danach, die zur Angabe des Dateityps verwendet werden. Standardmäßig verbirgt das Windows 11-System das Suffix der Datei, sodass Sie im Datei-Explorer nur den Namen der Datei sehen, den Dateityp jedoch nicht intuitiv erkennen können. Für einige Benutzer ist die Anzeige von Dateisuffixen jedoch erforderlich, da sie dadurch Dateitypen besser identifizieren und zugehörige Vorgänge ausführen können.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 PHP ermittelt, ob ein angegebener Schlüssel in einem Array vorhanden ist
Mar 21, 2024 pm 09:21 PM
PHP ermittelt, ob ein angegebener Schlüssel in einem Array vorhanden ist
Mar 21, 2024 pm 09:21 PM
In diesem Artikel wird ausführlich erläutert, wie PHP ermittelt, ob ein bestimmter Schlüssel in einem Array vorhanden ist. Der Herausgeber hält dies für sehr praktisch, daher teile ich es Ihnen als Referenz mit und hoffe, dass Sie nach dem Lesen dieses Artikels etwas gewinnen können. PHP ermittelt, ob ein angegebener Schlüssel in einem Array vorhanden ist: In PHP gibt es viele Möglichkeiten, festzustellen, ob ein angegebener Schlüssel in einem Array vorhanden ist: 1. Verwenden Sie die Funktion isset(): isset($array["key"]) Diese Funktion gibt einen booleschen Wert zurück, true, wenn der angegebene Schlüssel vorhanden ist, andernfalls false. 2. Verwenden Sie die Funktion array_key_exists(): array_key_exists("key",$arr
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Was ist Linux Bashrc? Detaillierte Interpretation
Mar 20, 2024 pm 09:18 PM
Was ist Linux Bashrc? Detaillierte Interpretation
Mar 20, 2024 pm 09:18 PM
LinuxBashrc ist eine Konfigurationsdatei im Linux-System, mit der die Bash-Umgebung (BourneAgainShell) des Benutzers festgelegt wird. Die Bashrc-Datei speichert Informationen wie Umgebungsvariablen und Startskripts, die für die Benutzeranmeldung erforderlich sind, und kann die Shell-Umgebung des Benutzers anpassen. Im Linux-System verfügt jeder Benutzer über eine entsprechende Bashrc-Datei, die sich in einem versteckten Ordner im Home-Verzeichnis des Benutzers befindet. Die Hauptfunktionen der Bashrc-Datei sind wie folgt: Einrichten der Umgebung
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat




 remove(“#id“);
remove(“#id“); Ja
Ja 