Kopieren Sie mit jQuery Clone
最近客串了一把前端,有行复制的功能用 jQuery 来实现了。感觉比以前原生js用 CreateElement 要简单多了,但还是遇到了一些陷阱比如IE7的bug,这里记录下来。先看看 table 的样子:这里3行是一组,按下"Copy"连值复制,按下"Add"只增加行不复制值。calendar 使用的是 jQuery UI 里的 datepicker
下图只是一个简单的demo,没有复杂的样式表:

为了灵活对应不同的表格,提取了一个共通的 js 来处理,作为使用前提:
1. table 必须有 id;
2. 有 id 的 tr 才会被复制;(tr的id从1开始编号)
3. table 内所有id都必须以 xxx_n 编号
function RowCopyUtility(opts) {
// 表格Id
this.tableId = opts.tableId;
// 分组内有多少行
this.rowGroupNumber = opts.rowGroupNumber;
// 一组内Button对应的方法Map(key=Button value, value=对应方法名)
// 所有方法都应以 function (idx) 方式调用
this.buttonHandlers = opts.buttonHandlers;
this._countForRowsGroup = -1;
this._keyForRow = -1;
this.getTargetRowGroup = function(groupIdx) {
var rows = [];
if (groupIdx > 0) {
for(var i=1; i<this.rowGroupNumber+1; i++) {
rows[i-1] = $("#row" + i + "_" + groupIdx);
}
} else {
for(var i=0; i<this.rowGroupNumber; i++) {
rows[i] = $("#" + this.tableId + " tr[id]").eq(i);
}
}
return rows;
};
this.addRow = function (groupIdx, needCopyValue) {
if (this._countForRowsGroup == -1) {
this._countForRowsGroup = ($("#" + this.tableId + " tr[id]").length - 1)/this.rowGroupNumber;
this._keyForRow = parseInt($("#" + this.tableId + " tr[id]:not(#row_add):last").attr("id").split("_")[1]) + 1;
}
if (groupIdx == 0) {
var firstRow = $("#" + this.tableId + " tr[id]:first");
var currentIdx = firstRow.attr("id").split("_")[1];
groupIdx = currentIdx;
}
var regForId = new RegExp("^(\\w+_)" + groupIdx + "$");
var regForName = new RegExp("^(\\w+_)" + groupIdx + "$");
var regForRadioId = new RegExp("^(\\w+_)" + groupIdx + "(.*)$");
var targetRows = this.getTargetRowGroup(groupIdx);
// 重要:注意闭包参数的作用域
var idx = this._keyForRow;
for(var i=0; i<targetRows.length; i++) {
// clone target rows
var cloneRow = targetRows[i].clone(false);
var newRowId = cloneRow.attr("id").split("_")[0] + "_" + idx;
cloneRow.attr("id", newRowId);
var radios = [];
cloneRow.find("[id]").each(function() {
var id = $(this).attr("id");
var oldId = id;
var name = $(this).attr("name");
id = id.replace(regForId, "$1" + idx);
$(this).attr("id", id);
var newname = name.replace(regForName, "$1" + idx);
$(this).attr("name", newname);
if ($(this).hasClass("hasDatepicker")) {
$(this).removeClass("hasDatepicker");
}
if ($(this).attr("type") == "checkbox") {
if($(this).next().attr("for") != "") {
$(this).next().attr("for", id);
}
if (!needCopyValue) {
$(this).attr("checked", "");
}
}
else if ($(this).attr("type") == "radio") {
id = id.replace(regForRadioId, "$1" + idx);
$(this).attr("id", id);
var radio = new Object();
radio.id = id;
radio.oldId = oldId;
radio.name = name;
radio.newname = newname;
// IE7's Bug
radio.checked = document.getElementById(oldId).checked;
radios[radios.length] = radio;
if($(this).next().attr("for") != "") {
$(this).next().attr("for", id);
}
if (!needCopyValue) {
$(this).attr("checked", "");
}
}
else if ($(this).attr("tagName") == "SELECT") {
if (needCopyValue) {
$(this).val(document.getElementById(oldId).value);
}
}
else if ($(this).attr("tagName") == "TEXTAREA" ||
$(this).attr("type") == "text" ||
$(this).attr("type") == "hidden") {
if (!needCopyValue) {
$(this).val("");
}
}
});
// insert into document
cloneRow.insertBefore("#" + this.tableId + " tr:last");
// replace name for radio
for(var n=0; n<radios.length; n++) {
document.getElementById(radios[n].id).outerHTML =
document.getElementById(radios[n].id).outerHTML.replace(radios[n].name, radios[n].newname);
// IE7's Bug
document.getElementById(radios[n].oldId).checked = radios[n].checked;
}
// Event Handler
var maps = this.buttonHandlers;
cloneRow.find("input:button").each(function() {
var value = $(this).attr("value");
var funcName = maps[value];
if (funcName != undefined) {
var func = null;
func = function() { eval(funcName + "(" + idx + ")"); };
if (func != null) {
$(this).attr("onclick", "");
$(this).unbind("click");
$(this).attr("onclick", "").click(func);
}
}
});
}
this._countForRowsGroup++;
this._keyForRow++;
};
this.copyRow = function(groupIdx) {
this.addRow(groupIdx, true);
};
this.deleteRow = function(groupIdx) {
if (this._countForRowsGroup == -1) {
this._countForRowsGroup = ($("#" + this.tableId + " tr[id]").length - 1)/this.rowGroupNumber;
this._keyForRow = parseInt($("#" + this.tableId + " tr[id]:not(#row_add):last").attr("id").split("_")[1]) + 1;
}
var allRows = $("#" + this.tableId + " tr[id]");
var miniRowsCount = this.rowGroupNumber + 1;
var tbl = $("#" + this.tableId);
if (allRows.length == miniRowsCount) {
tbl.find("input:text").each(function() { $(this).val(""); });
tbl.find("textarea").each(function() { $(this).val(""); });
tbl.find("input:hidden").each(function() { $(this).val(""); });
tbl.find("input:radio").each(function() { $(this).attr("checked", ""); });
tbl.find("input:checkbox").each(function() { $(this).attr("checked", ""); });
tbl.find("select").each(function() { document.getElementById($(this).attr("id")).selectedIndex = 0; });
tbl.find(".fg-common-field-errored").each(function() {
$(this).removeClass("fg-common-field-errored");
});
return;
}
for(var i=1; i<this.rowGroupNumber+1; i++) {
tbl.find("#row" + i + "_" + groupIdx).remove();
}
this._countForRowsGroup--;
};
}实际遇到的问题与解决办法:
1. jQuery 的 Clone() 方法,就算传入 false,元素的事件依然会被复制过来。(IE测试)
2. attr("name", name); 在IE中,不会直接替换掉,而是生成 submitName 保存。在 IE7 里 radio 会因为 name 相同而出现问题。
3. 在大量的匿名方法中,特别要注意闭包封送参数的作用域。
4. IE7里的Bug:在radio被复制时,原来的元素的选择值就没了。因此在复制前保存了复制源的radio属性,加入document之后再次设定:
// replace name for radio
for(var n=0; n<radios.length; n++) {
document.getElementById(radios[n].id).outerHTML =
document.getElementById(radios[n].id).outerHTML.replace(radios[n].name, radios[n].newname);
// IE7's Bug
document.getElementById(radios[n].oldId).checked = radios[n].checked;
}5. jQuery里清除事件单独用 attr("onclick", "") 并不好用;后期用 click(function) 绑定的事件用 unbind("click") 可以移除。
if (func != null) {
$(this).attr("onclick", "");
$(this).unbind("click");
$(this).attr("onclick", "").click(func);
}6. jQuery UI 的 DatePicker 当创建了 datepicker 之后,可以通过 hasClass("hasDatepick") 判断是否存在,否则在复制之后有问题。
(多次复制之后 datepicker settings 会莫名其妙丢失)
7. 其他,剩下就是要注意 jQuery 选择器不要过度使用了,越复杂的表达式效率越低。
顺便推荐看一下:15个值得开发人员关注的jQuery开发技巧和心得
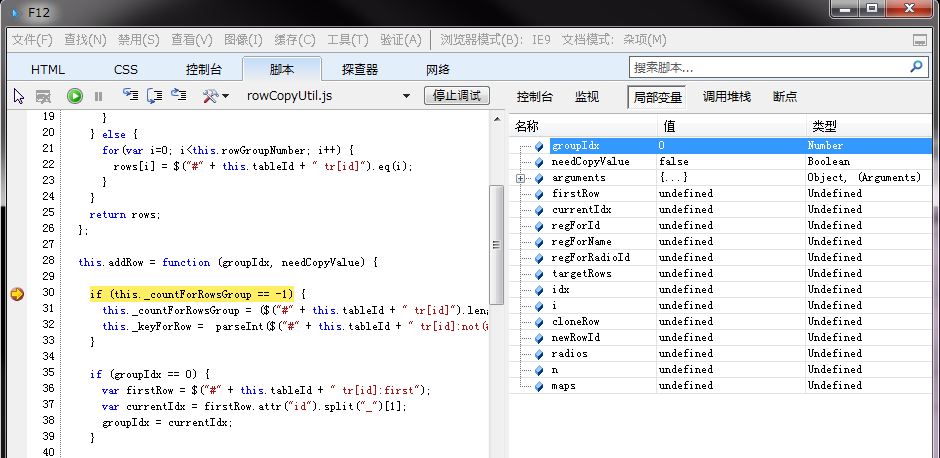
还要说下IE9 的 debug 工具真心不错,提高不少开发效率哦一定要利用。
就这些,希望能对大家有帮助。最后附上,测试用的 html:
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<style>
body{font-family:'Open Sans',arial,sans-serif;}
tr{height:30px}
input.button{width:60px}
table.main {
border-width: 2px;
border-spacing: 1px;
border-style: solid;
border-color: gray;
border-collapse: collapse;
background-color: white;
}
table.main th {
border-width: 1px;
padding: 5px;
border-style: inset;
border-color: gray;
background-color: #f0f0f0;
-moz-border-radius: ;
}
table.main td {
border-width: 1px;
padding: 5px;
border-style: inset;
border-color: gray;
background-color: white;
-moz-border-radius: ;
}
</style>
<script type="text/javascript" language="JavaScript" src="jquery.js"></script>
<script type="text/javascript" language="JavaScript" src="jquery-ui.js"></script>
<script type="text/javascript" language="JavaScript" src="rowCopyUtil.js"></script>
<link rel="stylesheet" href="jquery-ui.css" type="text/css" media="all" />
<link type="text/css" href="jqueryCalendarStyle.css" rel="stylesheet" />
<script type="text/javascript" >
var rowUtil = new RowCopyUtility(
{
tableId: "tab1",
rowGroupNumber: 3,
buttonHandlers: {"Copy":"copyRows", "Delete":"deleteRows", "calendar":"showDatepicker", "some button":"someButtonClick"}
}
);
function showDatepicker(idx) {
var textId = "#calendar_" + idx;
if (!$(textId).hasClass("hasDatepicker")) {
var text = $(textId).datepicker({
showOn : "calendar",
dateFormat : "yy/mm/dd"
});
}
$(textId).datepicker('show');
}
function addRows() {
rowUtil.addRow(0, false);
}
function copyRows(idx) {
rowUtil.copyRow(idx);
}
function deleteRows(idx) {
rowUtil.deleteRow(idx);
}
function someButtonClick(idx) {
alert(idx);
}
</script>
</head>
<body>
<table id="tab1" class="main">
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
<th>Header4</th>
</tr>
<tr id="row1_0">
<td rowspan="3" >
<input class="button" type="button" value="Copy" onclick="copyRows(0);" />
<input class="button" type="button" value="Delete" onclick="deleteRows(0);" />
</td>
<td>text:<input type="text" id="text_0" /></td>
<td>
<input type="radio" name="radioAB_0" id="radioA_0" value="1" /><label for="radioA_0">Raido_A </label>
<input type="radio" name="radioAB_0" id="radioB_0" value="2" /><label for="radioB_0">Radio_B </label>
</td>
<td>
<select id="select_0">
<option value="0">---select---</option>
<option value="1">select option1</option>
<option value="2">select option2</option>
</select>
</td>
</tr>
<tr id="row2_0">
<td>
<input type="checkbox" id="checkA_0" /><label for="checkA_0">Check_A </label>
<input type="checkbox" id="checkB_0" /><label for="checkB_0">Check_B </label>
</td>
<td colspan="2">
<input type="text" id="calendar_0" style="width:90px"/><input type="button" value="calendar" onclick="showDatepicker(0);" />
<input type="button" value="some button" onclick="someButtonClick(0);" />
</td>
</tr>
<tr id="row3_0">
<td colspan="3">
textarea:<textarea id="textarea_0" style="width:100%"></textarea>
</td>
</tr>
<tr id="row_add">
<td colspan="4">
<input class="button" type="button" value="Add" onclick="addRows();" />
</td>
</tr>
</table>
</body>
</html>Das obige ist der detaillierte Inhalt vonKopieren Sie mit jQuery Clone. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 So kopieren Sie Liedtexte von QQ Music. So kopieren Sie Liedtexte
Mar 12, 2024 pm 08:22 PM
So kopieren Sie Liedtexte von QQ Music. So kopieren Sie Liedtexte
Mar 12, 2024 pm 08:22 PM
Wir Benutzer sollten in der Lage sein, die Vielfalt einiger Funktionen zu verstehen, wenn wir diese Plattform nutzen. Wir wissen, dass die Texte einiger Songs sehr gut geschrieben sind. Manchmal hören wir es sogar mehrmals und haben das Gefühl, dass die Bedeutung sehr tiefgreifend ist. Wenn wir die Bedeutung verstehen möchten, möchten wir sie jedoch direkt kopieren und als Text verwenden Sie müssen nur lernen, wie man Liedtexte kopiert. Ich glaube, Sie haben alle keine Erfahrung mit diesen Vorgängen, aber es ist in der Tat etwas schwierig, sie heute auf Ihrem Mobiltelefon zu bedienen Der Herausgeber ist hier, um Ihnen zu helfen. Wenn es Ihnen auch gefällt, schauen Sie es sich nicht an.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie sichert man CMS DreamWeaver-Datenbankdateien?
Mar 13, 2024 pm 06:09 PM
Wie sichert man CMS DreamWeaver-Datenbankdateien?
Mar 13, 2024 pm 06:09 PM
Wie sichert man CMS DreamWeaver-Datenbankdateien? Bei der Verwendung von CMS zum Erstellen einer Website ist es sehr wichtig, die Sicherheit der Datenbankdateien zu gewährleisten, um Datenverlust oder -schäden zu verhindern. Das Sichern von Datenbankdateien ist ein wesentlicher Vorgang. Im Folgenden wird erläutert, wie Sie CMS DreamWeaver-Datenbankdateien sichern und spezifische Codebeispiele anhängen. 1. Verwenden Sie phpMyAdmin für die Sicherung. phpMyAdmin ist ein häufig verwendetes Datenbankverwaltungstool, mit dem Sie die Datenbank problemlos sichern können. Im Folgenden wird phpMyAdm verwendet
 Wie kopiere ich eine Tabelle in Excel und behalte das Originalformat bei?
Mar 21, 2024 am 10:26 AM
Wie kopiere ich eine Tabelle in Excel und behalte das Originalformat bei?
Mar 21, 2024 am 10:26 AM
Wir verwenden häufig Excel, um mehrere Tabellendaten zu verarbeiten. Nach dem Kopieren und Einfügen der festgelegten Tabelle wird das ursprüngliche Format auf die Standardeinstellung zurückgesetzt und wir müssen es zurücksetzen. Tatsächlich gibt es eine Möglichkeit, dafür zu sorgen, dass die Excel-Kopiertabelle das ursprüngliche Format beibehält. Die spezifische Methode wird Ihnen im Folgenden erläutert. 1. Schritte zum Ziehen und Kopieren mit der Strg-Taste: Verwenden Sie die Tastenkombination [Strg+A], um alle Tabelleninhalte auszuwählen, und bewegen Sie dann den Mauszeiger an den Rand der Tabelle, bis der bewegliche Cursor erscheint. Halten Sie die [Strg]-Taste gedrückt und ziehen Sie dann die Tabelle an die gewünschte Position, um die Verschiebung abzuschließen. Es ist zu beachten, dass diese Methode nur auf einem einzelnen Arbeitsblatt funktioniert und nicht zwischen verschiedenen Arbeitsblättern verschoben werden kann. 2. Schritte zum selektiven Einfügen: Drücken Sie die Tastenkombination [Strg+A], um alle Tabellen auszuwählen, und drücken Sie
 Was soll ich zur Tastenkombination „Strg' zum Kopieren hinzufügen?
Mar 15, 2024 am 09:57 AM
Was soll ich zur Tastenkombination „Strg' zum Kopieren hinzufügen?
Mar 15, 2024 am 09:57 AM
In Windows-Systemen ist die Tastenkombination zum Kopieren Strg+C; in Apple-Systemen ist die Tastenkombination zum Kopieren Befehl+C; in Linux-Systemen ist die Tastenkombination zum Kopieren Strg+Umschalt+C. Die Kenntnis dieser Tastenkombinationen kann die Arbeitseffizienz des Benutzers verbessern und Text- oder Dateikopiervorgänge erleichtern.




