 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse der Unterschiede zwischen .bind(), .live() und .delegate() in jQuery
Analyse der Unterschiede zwischen .bind(), .live() und .delegate() in jQuery
Analyse der Unterschiede zwischen .bind(), .live() und .delegate() in jQuery
Analyse der Unterschiede zwischen .bind(), .live() und .delegate() in
jQuery Freunde, die jQuery lernen, können sich darauf beziehen.
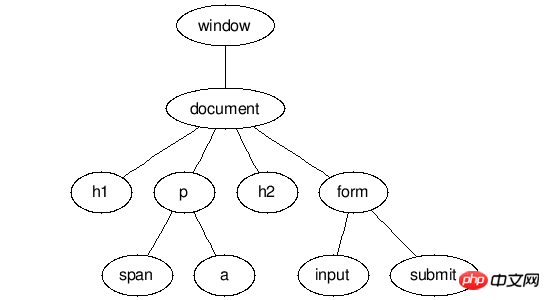
DOM-Baum
Zunächst ist es hilfreich, den DOM-Baum eines HTML-Dokuments zu visualisieren. Eine einfache HTML-Seite sieht so aus:

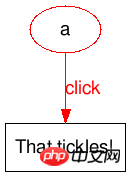
Ereignisse Blase (auch bekannt als Ereignisausbreitung)
Wenn wir auf einen Link klicken, löst dies das Klickereignis des Linkelements aus, das die Ausführung aller Funktionen auslöst, die wir an das Klickereignis dieses Elements gebunden haben.
Der Code lautet wie folgt:
$('a').bind('click',function(){alert('that tickles!')})
Ein Klickvorgang löst also die Ausführung der Alarmfunktion aus.

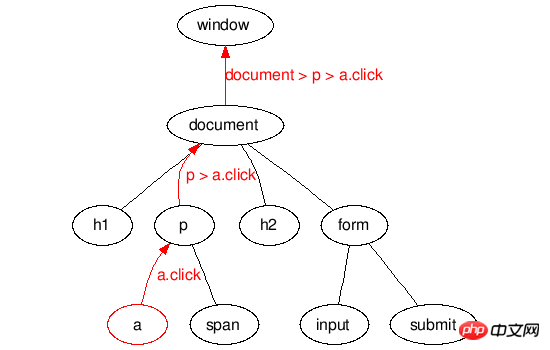
Das Klickereignis breitet sich dann zur Wurzel des Baums aus, sendet es an das übergeordnete Element und dann an jedes Vorgängerelement, sofern es sich um einen einzelnen Klick handelt eines seiner Nachkommenelemente. Wenn das Klickereignis ausgelöst wird, wird das Ereignis an dieses übergeben.

Im Kontext der Manipulation des DOM ist Dokument der Wurzelknoten.
Jetzt können wir die Unterschiede zwischen .bind(), .live() und .delegate() einfacher erklären.
.bind()
Der Code lautet wie folgt:
$('a').bind('click',function(){alert('Das kitzelt !') ;})
Dies ist die einfachste Bindungsmethode. JQuery durchsucht das Dokument nach allen $('a')-Elementen und bindet die Warnfunktion an das Klickereignis jedes Elements.
.live()
Der Code lautet wie folgt:
$('a').live('click',function(){alert('Das kitzelt !') })
JQuery bindet die Alarmfunktion an das $(document)-Element und verwendet „click“ und „a“ als Parameter. Immer wenn ein Ereignis zum Dokumentknoten aufsteigt, prüft es, ob es sich um ein Klickereignis handelt und ob das Zielelement des Ereignisses mit dem „a“ CSS-Selektor übereinstimmt. Wenn ja, führen Sie die Funktion aus.
Die Live-Methode kann auch an ein bestimmtes Element (oder einen „Kontext“) anstelle des Dokuments gebunden werden, wie folgt:
Der Code lautet wie folgt:
$ ('a ',$('#container')[0]).live('click',function(){alert('Das kitzelt!')})
.delegate()
Der Code lautet wie folgt:
$('#container').delegate('a','click',function(){alert('That tickles!')})
JQuery durchsucht das Dokument nach $('#container') und verwendet das Klickereignis und den CSS-Selektor 'a' als Parameter, um die Warnfunktion an $('#container') zu binden. . Jedes Mal, wenn ein Ereignis zu $('#container') aufsteigt, wird geprüft, ob es sich bei dem Ereignis um ein Klickereignis handelt und ob das Zielelement des Ereignisses mit dem CSS-Selektor übereinstimmt. Wenn die Ergebnisse beider Prüfungen wahr sind, wird die Funktion ausgeführt.
Es ist zu beachten, dass dieser Prozess .live() ähnelt, den Handler jedoch an ein bestimmtes Element und nicht an das Dokument bindet. Versierte JS-Benutzer könnten zu dem Schluss kommen, dass $('a').live() == $(document).delegate('a') ist, oder?
Warum .delegate() besser ist als .live()
Aus mehreren Gründen bevorzugen Benutzer normalerweise die Verwendung der Delegate-Methode von jQuery anstelle der Live-Methode. Betrachten Sie das folgende Beispiel:
Der Code lautet wie folgt:
$('a').live('click', function() { blah() });
oder
$(document).delegate('a', 'click', function() { blah() });
Letzteres ist tatsächlich schneller als Ersteres, weil Ersteres schon Um das Ganze zu scannen, findet das Dokument alle $('a')-Elemente und speichert sie als jQueryObjekte. Obwohl die Live-Funktion zur späteren Beurteilung nur „a“ als String-Parameter übergeben muss, „weiß“ die Funktion $() nicht, dass die verknüpfte Methode .live() sein wird.
Andererseits muss die Delegate-Methode nur das $(document)-Element finden und speichern.
Eine Möglichkeit, dieses Problem zu umgehen, besteht darin, die Live-Bindung außerhalb von $(document).ready() aufzurufen, damit sie sofort ausgeführt wird. Auf diese Weise wird es ausgeführt, bevor das DOM gefüllt ist, sodass keine Elemente gefunden oder jQuery-Objekte erstellt werden.
Flexibilität und Kettenfähigkeit
Die Live-Funktion ist auch ziemlich verwirrend. Denken Sie darüber nach, es ist mit der Menge der $('a')-Objekte verknüpft, funktioniert aber tatsächlich mit dem $(document)-Objekt. Aus diesem Grund kann es auf beängstigende Weise versuchen, Methoden an sich selbst zu verketten. Tatsächlich sage ich, dass die Live-Methode als globale jQuery-Methode in der Form $.live('a',...) sinnvoller ist.
Unterstützt nur CSS-Selektoren
Letzter Punkt: Die Live-Methode hat einen sehr großen Nachteil, nämlich dass sie nur mit direkten CSS-Selektoren arbeiten kann unflexibel.
Um mehr über die Mängel von CSS-Selektoren zu erfahren, lesen Sie bitte den Artikel „Exploring jQuery .live() and .die()“.
Update: Vielen Dank an Pedalpete auf Hacker News und Ellsass in den Kommentaren unten, die mich daran erinnert haben, diesen nächsten Abschnitt aufzunehmen.
Warum .live() oder .delegate() anstelle von .bind() wählen?
Bind scheint schließlich klarer und direkter zu sein, nicht wahr? it? ?Nun, es gibt zwei Gründe, warum wir „Delegate“ oder „Live“ dem „Bind“ vorziehen:
1. Um Handler an DOM-Elemente anzuhängen, die möglicherweise noch nicht im DOM vorhanden sind. Da bind Handler direkt an einzelne Elemente bindet, kann es keine Handler an Elemente binden, die noch nicht auf der Seite vorhanden sind.
2. Wenn Sie $('a').bind(…) ausführen und dann über AJAX neue Links zur Seite hinzugefügt werden, ist Ihr Bind-Handler für diese neu hinzugefügten Links ungültig. Live und Delegate hingegen sind an einen anderen Vorgängerknoten gebunden und gelten daher für jedes Element, das derzeit in diesem Vorgängerelement vorhanden ist oder existieren wird.
3. Oder um Handler an ein einzelnes Element oder eine kleine Gruppe von Elementen anzuhängen, hören Sie Ereignisse auf untergeordneten Elementen ab, anstatt dieselbe Funktion nacheinander durchzugehen und an 100 Elemente im DOM anzuhängen. Das Anhängen von Handlern an ein Vorgängerelement (oder eine kleine Menge davon) bietet Leistungsvorteile, anstatt Handler direkt an alle Elemente auf der Seite anzuhängen.
Hören Sie auf, sich zu verbreiten
Die letzte Erinnerung, die ich machen möchte, hat mit der Verbreitung von Ereignissen zu tun. Normalerweise können wir die Ausführung der Handler-Funktion beenden, indem wir eine solche Ereignismethode verwenden:
Der Code lautet wie folgt:
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
Wenn wir jedoch verwenden live oder Wenn es sich um die Delegate-Methode handelt, wird die Handlerfunktion nicht tatsächlich ausgeführt. Die Funktion muss warten, bis das Ereignis an das Element gesendet wird, an das der Handler tatsächlich gebunden ist. Zu diesem Zeitpunkt wurden unsere anderen Handlerfunktionen von .bind() bereits ausgeführt.
Das obige ist der detaillierte Inhalt vonAnalyse der Unterschiede zwischen .bind(), .live() und .delegate() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



