 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der objektorientierten JavaScript-Vererbung_Javascript-Fähigkeiten
Detaillierte Erläuterung der objektorientierten JavaScript-Vererbung_Javascript-Fähigkeiten
Detaillierte Erläuterung der objektorientierten JavaScript-Vererbung_Javascript-Fähigkeiten
1. Objektvererbungsmechanismus
In diesem Beispiel wird UML verwendet, um den Vererbungsmechanismus sehr gut zu erklären.
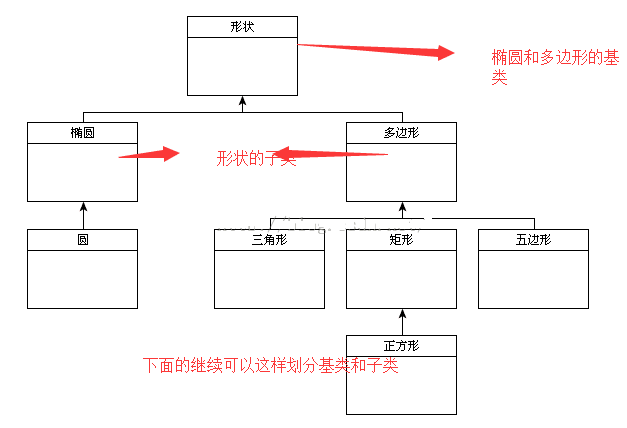
Der Vererbungsmechanismus lässt sich am einfachsten anhand eines klassischen Beispiels geometrischer Formen veranschaulichen. Tatsächlich gibt es nur zwei Arten von geometrischen Formen: Ellipsen (die kreisförmig sind) und Polygone (die eine bestimmte Anzahl von Seiten haben). Ein Kreis ist eine Art Ellipse, die nur einen Brennpunkt hat. Dreiecke, Rechtecke und Fünfecke sind alle Arten von Polygonen, die eine unterschiedliche Anzahl von Seiten haben. Ein Quadrat ist eine Art Rechteck, bei dem alle Seiten gleich lang sind. Dies stellt eine perfekte Vererbungsbeziehung dar und erklärt den objektorientierten Vererbungsmechanismus gut.
In diesem Beispiel ist die Form die Basisklasse von Ellipse und Polygon (normalerweise können wir sie auch als übergeordnete Klasse bezeichnen, und alle Klassen erben von ihr). Die Ellipse hat einen Brennpunkt, der angibt, wie viele Brennpunkte die Ellipse hat. Der Kreis erbt von der Ellipse, daher ist der Kreis eine Unterklasse der Ellipse und die Ellipse die Oberklasse des Kreises. Ebenso sind Dreiecke, Rechtecke und Fünfecke Unterklassen von Polygonen, die ihre Oberklasse sind. Schließlich erbt das Quadrat das Rechteck.
Diese Vererbungsbeziehung lässt sich am besten anhand eines Diagramms erläutern, hier kommt UML (Unified Modeling Language) ins Spiel. Eine der Hauptanwendungen von UML ist die visuelle Darstellung komplexer Objektbeziehungen wie Vererbung. Das folgende Diagramm ist ein UML-Diagramm, das die Beziehung zwischen einer Form und ihren Unterklassen erläutert:

In UML stellt jedes Feld eine Klasse dar, die durch den Klassennamen beschrieben wird. Die Liniensegmente an der Spitze von Dreiecken, Rechtecken und Fünfecken kommen zusammen und zeigen auf Formen, was darauf hinweist, dass diese Klassen von Formen erben. Ebenso veranschaulicht der vom Quadrat zum Rechteck zeigende Pfeil die Vererbungsbeziehung zwischen ihnen.
2. Implementierung des ECMAScript-Vererbungsmechanismus
Um den Vererbungsmechanismus mit ECMAScript zu implementieren, können Sie mit der Basisklasse beginnen, von der Sie erben möchten. Alle vom Entwickler definierten Klassen können als Basisklassen dienen. Aus Sicherheitsgründen können native Klassen und Hostklassen nicht als Basisklassen dienen. Dadurch wird der öffentliche Zugriff auf kompilierten Code auf Browserebene verhindert, der für böswillige Angriffe verwendet werden könnte.
Nachdem Sie die Basisklasse ausgewählt haben, können Sie deren Unterklassen erstellen. Es liegt ganz bei Ihnen, ob Sie eine Basisklasse verwenden oder nicht. Manchmal möchten Sie möglicherweise eine Basisklasse erstellen, die nicht direkt verwendet werden kann, sondern nur dazu dient, Unterklassen gemeinsame Funktionen bereitzustellen. In diesem Fall wird die Basisklasse als abstrakte Klasse betrachtet. Obwohl ECMAScript abstrakte Klassen nicht so streng definiert wie andere Sprachen, erstellt es manchmal Klassen, deren Verwendung nicht zulässig ist. Normalerweise nennen wir diese Klasse eine abstrakte Klasse.
Die erstellte Unterklasse erbt alle Eigenschaften und Methoden der Oberklasse, einschließlich der Implementierung von Konstruktoren und Methoden. Denken Sie daran, dass alle Eigenschaften und Methoden öffentlich sind, sodass Unterklassen direkt auf diese Methoden zugreifen können. Unterklassen können auch neue Eigenschaften und Methoden hinzufügen, die in der Oberklasse nicht vorhanden sind, oder sie können Eigenschaften und Methoden der Oberklasse überschreiben. Da JS keine orthodoxe objektorientierte Sprache ist, müssen auch einige Substantive geändert werden.
3. ECMAScript-Vererbungsmethoden
In der ECMAScript-Sprache wird die geerbte Klasse (Basisklasse) als Supertyp und die Unterklasse (oder abgeleitete Klasse) als Untertyp bezeichnet. Wie bei anderen Funktionen implementiert ECMAScript die Vererbung auf mehr als eine Weise. Dies liegt daran, dass der Vererbungsmechanismus in JavaScript nicht explizit spezifiziert, sondern durch Nachahmung implementiert wird. Dies bedeutet, dass nicht alle Vererbungsdetails vollständig vom Interpreter behandelt werden. Als Entwickler haben Sie das Recht zu entscheiden, welche Vererbungsmethode für Sie am besten geeignet ist. Hier sind einige spezifische Vererbungsmethoden für Sie.
(1) Prototypenkettenmethode
Diese Form der Vererbung wurde ursprünglich für die Prototypenkette in ECMAScript verwendet. Im vorherigen Blogbeitrag wurde die Prototypmethode zum Erstellen von Objekten vorgestellt. Prototypenketten erweitern diesen Ansatz, um den Vererbungsmechanismus auf interessante Weise zu implementieren. Das Prototypobjekt ist eine Vorlage, und die zu instanziierenden Objekte basieren auf dieser Vorlage. Zusammenfassend lässt sich sagen, dass alle Eigenschaften und Methoden des Prototypobjekts an alle Instanzen dieser Klasse übergeben werden. Die Prototypkette nutzt diese Funktionalität, um den Vererbungsmechanismus zu implementieren. Schauen wir uns ein Beispiel an:
function A() {//超类型A中必须没有参数
this.color = "red";
this.showColor = function () {
return this.color;
};
};
function B() {//子类型B
this.name = "John";
this.showName = function () {
return this.name;
};
};
B.prototype = new A();//子类型B继承了超类型A,通过原型,形成链条
var a = new A();
var b = new B();
document.write(a.showColor());//输出:blue
document.write(b.showColor());//输出:red
document.write(b.showName());//输出:John
In der Prototypenkette funktioniert der Instanzoperator ebenfalls auf einzigartige Weise. Für alle Instanzen von B gibt „instanceof“ sowohl für A als auch für B „true“ zurück. Dies ist ein äußerst nützliches Werkzeug in der schwach typisierten Welt von ECMAScript, kann jedoch nicht verwendet werden, wenn Objektidentität verwendet wird. Zum Beispiel:
var b = new B(); document.write(b instanceof A);//输出:true document.write(b instanceof B);//输出:true
使用原型链方式实现了继承,但是这种方式无法共享和子类型给超类型传递参数。我们可以借用构造函数方式(也就是对像冒充)的方式来解决这两个问题。
(2)对象冒充方式
对象冒充方式的其原理如下:构造函数使用this关键字给所有属性和方法赋值(即采用对象声明的构造函数方式)。因为构造函数只是一个函数,所以可使A构造函数成为B的方法,然后调用它。B就会收到A的构造函数中定义的属性和方法。例如,用下面的方式改写上面的例子创建对象A和B:
call()方法
function A(Color) {//创建超类型A
this.color = Color;
this.showColor = function () {
return this.color;
};
};
function B(Color,Name) {//创建子类型B
A.call(this, Color);//对象冒充,给超类型传参
this.name = Name;//新添加的属性
this.showName =
};
var a = new A("blue");
var b = new B("red", "John");
document.write(a.showColor());//输出:blue
document.write(b.showColor());//输出:red
document.write(b.showName());//输出:John
apply()方法
和上面call()方法唯一的区别就是在子类型B中的代码:
A.call(this,arguments);//对象冒充,给超类型传参
当然,只有超类型中的参数顺序与子类型中的参数顺序完全一致时才可以传递参数对象。如果不是,就必须创建一个单独的数组,按照正确的顺序放置参数。
使用对象冒充方式虽然解决了共享和传参的问题,但是没有原型,复用就更不可能了,所以我们组合上述的两种方式,即原型链方式和对象冒充的方式实现JS的继承。
(3)混合方式
这种继承方式使用构造函数定义类,并非使用任何原型。对象冒充的主要问题是必须使用构造函数方式,这不是最好的选择。不过如果使用原型链,就无法使用带参数的构造函数了。开发者如何选择呢?答案很简单,两者都用。由于这种混合方式使用了原型链,所以instanceof运算符仍能正确运行。
在上一篇文章,创建对象的最好方式是用构造函数定义属性,用原型定义方法。这种方式同样适用于继承机制,用对象冒充继承构造函数的属性,用原型链继承prototype对象的方法。用这两种方式重写前面的例子,代码如下:
function A(Color) {
this.color = Color;
};
A.prototype.showColor = function () {
return this.color;
};
function B(Color, Name) {
A.call(this, Color);//对象冒充
this.name = Name;
};
B.prototype = new A();//使用原型链继承
B.prototype.showName = function () {
return this.name;
};
var a = new A("blue");
var b = new B("red", "John");
document.write(a.showColor());//输出:blue
document.write(b.showColor());//输出:red
document.write(b.showName());//输出:John
继承的方式和创建对象的方式有一定的联系,推荐使用的继承方式还时原型链和对象冒充的混合方式。使用这种混合方式可以避免一些不必要的问题。
看这篇文章的时候,必须看一下前面的创建对象的方式:详解JavaScript基于面向对象之创建对象(1)和详解JavaScript基于面向对象之创建对象(2)。
以上就是本文的全部内容,希望对大家的学习有所帮助。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Entdecken Sie die objektorientierte Programmierung in Go
Apr 04, 2024 am 10:39 AM
Entdecken Sie die objektorientierte Programmierung in Go
Apr 04, 2024 am 10:39 AM
Die Go-Sprache unterstützt die objektorientierte Programmierung durch Typdefinition und Methodenzuordnung. Es unterstützt keine traditionelle Vererbung, sondern wird durch Komposition implementiert. Schnittstellen sorgen für Konsistenz zwischen Typen und ermöglichen die Definition abstrakter Methoden. Praxisbeispiele zeigen, wie OOP zum Verwalten von Kundeninformationen verwendet wird, einschließlich Vorgängen zum Erstellen, Abrufen, Aktualisieren und Löschen von Kunden.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Erweiterte PHP-Funktionen: Best Practices in der objektorientierten Programmierung
Jun 05, 2024 pm 09:39 PM
Erweiterte PHP-Funktionen: Best Practices in der objektorientierten Programmierung
Jun 05, 2024 pm 09:39 PM
Zu den OOP-Best Practices in PHP gehören Namenskonventionen, Schnittstellen und abstrakte Klassen, Vererbung und Polymorphismus sowie Abhängigkeitsinjektion. Zu den praktischen Fällen gehören: Verwenden des Lagermodus zum Verwalten von Daten und Verwenden des Strategiemodus zum Implementieren der Sortierung.
 Analyse der objektorientierten Funktionen der Go-Sprache
Apr 04, 2024 am 11:18 AM
Analyse der objektorientierten Funktionen der Go-Sprache
Apr 04, 2024 am 11:18 AM
Die Go-Sprache unterstützt objektorientierte Programmierung, definiert Objekte über Strukturen, definiert Methoden mithilfe von Zeigerempfängern und implementiert Polymorphismus über Schnittstellen. Objektorientierte Funktionen ermöglichen die Wiederverwendung, Wartbarkeit und Kapselung von Code in der Go-Sprache, es gibt jedoch auch Einschränkungen wie das Fehlen traditioneller Konzepte von Klassen und Vererbung sowie Methodensignaturumwandlungen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 Gibt es in Golang klassenähnliche objektorientierte Funktionen?
Mar 19, 2024 pm 02:51 PM
Gibt es in Golang klassenähnliche objektorientierte Funktionen?
Mar 19, 2024 pm 02:51 PM
In Golang (Go-Sprache) gibt es kein Konzept einer Klasse im herkömmlichen Sinne, es stellt jedoch einen Datentyp namens Struktur bereit, durch den objektorientierte Funktionen ähnlich wie Klassen erreicht werden können. In diesem Artikel erklären wir, wie Strukturen zur Implementierung objektorientierter Funktionen verwendet werden, und stellen konkrete Codebeispiele bereit. Definition und Verwendung von Strukturen Werfen wir zunächst einen Blick auf die Definition und Verwendung von Strukturen. In Golang können Strukturen über das Schlüsselwort type definiert und dann bei Bedarf verwendet werden. Strukturen können Attribute enthalten



