 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in alternative Methoden nach dem Löschen von Live in jQuery 1.9 und höheren Versionen
Detaillierte Einführung in alternative Methoden nach dem Löschen von Live in jQuery 1.9 und höheren Versionen
Detaillierte Einführung in alternative Methoden nach dem Löschen von Live in jQuery 1.9 und höheren Versionen
Laut der offiziellen Beschreibung von jQuery wird die Live-Methode in 1.7 nicht mehr empfohlen. Diese Methode wurde in 1.9 gelöscht. Und es wird empfohlen, in zukünftigem Code stattdessen die on-Methode zu verwenden. Die on-Methode kann drei Parameter akzeptieren:
Ereignis Name, Trigger-Selektor und Ereignisfunktion.
Was besondere Aufmerksamkeit erfordert, ist: Der Triggerselektor in der Mitte der on-Methode ist der Klassenname, die ID oder der Elementname des HTML-Elements , um das es sich handelt Zum Hinzufügen verwenden Sie es. Sie können den Live-Effekt erzielen.
Zum Beispiel hat mein HTML-Dokument bereits ein p mit der ID des übergeordneten Elements, und ich werde dann dynamisch ein span mit der Klasse des Sohns hinzufügen Ich binde ein Ereignis an diese Spanne, dann muss ich so schreiben:
$('#parent').on('click','.son',function(){alert('test')});Dieser Triggerselektor ist eigentlich der $(e, der die Ereignisparameter einmal in JQ .target bestimmt ).is(selector), nur das Triggerobjekt, das dem Triggerselektor entspricht, wird ausgelöst. Dies erfolgt über den Event-Bubbling-Mechanismus, sodass Live nicht mehr vorhanden sein muss, da es von 1.7 bis 1.9 existiert. Dieser Artikel enthält nicht viel Inhalt. Als Nächstes verwenden wir diese Funktion, um etwas Sinnvolles zu tun und zu demonstrieren. ~ In niedrigeren Versionen des IE wird das A-Tag einen gepunkteten Rand haben, wenn die Maus gedrückt wird Fokus von. Wir können dieses Problem lösen, solange wir im globalen Ereignis einige Tricks anwenden. Der Fokus sprudelt in modernen Browsern nicht, kann aber in älteren Browsern sprudeln. Daher ist es effektiv, Live für den Fokus in Browsern niedrigerer Versionen zu verwenden. In Versionen vor jQuery 1.9 können wir so schreiben:
$("a").live("focus",function(){ this.blur();
});Da Live nach jQuery 1.9 gelöscht wurde, sollten wir so schreiben:
$(document).on("focus","a",function(){ this.blur();
});Es gibt noch ein weiteres Problem, das Sie beachten sollten. Wenn Sie von der Live-Schreibmethode zur On-Writing-Methode wechseln, vergessen Sie nicht, die Anrufkette anzupassen. Denn der Rückgabewert von Live ist das Objekt, das durch das Ereignis ausgelöst wird, und die Verwendung von on bezieht sich auf das Containerobjekt.
//jQuery1.9-$("#panel").find("p").live("click",function(){
alert("x");
}).addClass("x");//jQuery1.9+$("#panel").on("click","p",function(){
alert("x");
}).find("p").addClass("x"); Achten Sie auf das find("p") am Ende, sonst gibt es kein Problem.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in alternative Methoden nach dem Löschen von Live in jQuery 1.9 und höheren Versionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So überprüfen Sie schnell die Numpy-Version
Jan 19, 2024 am 08:23 AM
So überprüfen Sie schnell die Numpy-Version
Jan 19, 2024 am 08:23 AM
Numpy ist eine wichtige Mathematikbibliothek in Python. Sie bietet effiziente Array-Operationen und wissenschaftliche Berechnungsfunktionen und wird häufig in den Bereichen Datenanalyse, maschinelles Lernen, Deep Learning und anderen Bereichen verwendet. Bei der Verwendung von Numpy müssen wir häufig die Versionsnummer von Numpy überprüfen, um die von der aktuellen Umgebung unterstützten Funktionen zu ermitteln. In diesem Artikel erfahren Sie, wie Sie die Numpy-Version schnell überprüfen und spezifische Codebeispiele bereitstellen. Methode 1: Verwenden Sie das __version__-Attribut, das mit numpy geliefert wird. Das numpy-Modul wird mit einem __ geliefert.
 So überprüfen Sie die Maven-Version
Jan 17, 2024 pm 05:06 PM
So überprüfen Sie die Maven-Version
Jan 17, 2024 pm 05:06 PM
Methoden zum Überprüfen der Maven-Version: 1. Verwenden Sie die Befehlszeile. 3. Überprüfen Sie die IDE. Detaillierte Einführung: 1. Verwenden Sie die Befehlszeile, geben Sie „mvn -v“ oder „mvn --version“ in die Befehlszeile ein und drücken Sie dann die Eingabetaste. Dadurch werden die Maven-Versionsinformationen und die Java-Versionsinformationen angezeigt Variablen: Auf einigen Systemen können Sie die Umgebungsvariablen überprüfen, um die Maven-Versionsinformationen zu finden, den Befehl in die Befehlszeile eingeben und dann die Eingabetaste drücken usw.
 Tutorial zum Aktualisieren der Curl-Version unter Linux!
Mar 07, 2024 am 08:30 AM
Tutorial zum Aktualisieren der Curl-Version unter Linux!
Mar 07, 2024 am 08:30 AM
Um die Curl-Version unter Linux zu aktualisieren, können Sie die folgenden Schritte ausführen: Überprüfen Sie die aktuelle Curl-Version: Zunächst müssen Sie die im aktuellen System installierte Curl-Version ermitteln. Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus: curl --version Dieser Befehl zeigt die aktuellen Informationen zur Curl-Version an. Verfügbare Curl-Version bestätigen: Bevor Sie Curl aktualisieren, müssen Sie die neueste verfügbare Version bestätigen. Sie können die offizielle Website von Curl (curl.haxx.se) oder verwandte Softwarequellen besuchen, um die neueste Version von Curl zu finden. Laden Sie den Curl-Quellcode herunter: Laden Sie mit Curl oder einem Browser die Quellcodedatei für die Curl-Version Ihrer Wahl herunter (normalerweise .tar.gz oder .tar.bz2).
 So überprüfen Sie ganz einfach die installierte Version von Oracle
Mar 07, 2024 am 11:27 AM
So überprüfen Sie ganz einfach die installierte Version von Oracle
Mar 07, 2024 am 11:27 AM
Um die installierte Version von Oracle einfach zu überprüfen, sind spezifische Codebeispiele erforderlich. Da es sich bei der Oracle-Datenbank um eine in Datenbankverwaltungssystemen auf Unternehmensebene weit verbreitete Software handelt, gibt es viele Versionen und unterschiedliche Installationsmethoden. In unserer täglichen Arbeit müssen wir häufig die installierte Version der Oracle-Datenbank auf entsprechende Betriebs- und Wartungsarbeiten überprüfen. In diesem Artikel erfahren Sie, wie Sie die installierte Version von Oracle einfach überprüfen können, und geben konkrete Codebeispiele. Methode 1: Durch SQL-Abfrage in der Oracle-Datenbank können wir
 Überprüfen Sie die Version des Kirin-Betriebssystems und des Kernels
Feb 21, 2024 pm 07:04 PM
Überprüfen Sie die Version des Kirin-Betriebssystems und des Kernels
Feb 21, 2024 pm 07:04 PM
Überprüfen der Kylin-Betriebssystemversion und der Kernelversion Im Kirin-Betriebssystem ist das Wissen, wie die Systemversion und die Kernelversion überprüft werden, die Grundlage für die Systemverwaltung und -wartung. Methode 1 zum Überprüfen der Kylin-Betriebssystemversion: Verwenden Sie die Datei /etc/.kyinfo. Um die Kylin-Betriebssystemversion zu überprüfen, können Sie die Datei /etc/.kyinfo überprüfen. Diese Datei enthält Informationen zur Betriebssystemversion. Führen Sie den folgenden Befehl aus: cat/etc/.kyinfo Dieser Befehl zeigt detaillierte Versionsinformationen des Betriebssystems an. Methode 2: Verwenden Sie die Datei /etc/issue. Eine andere Möglichkeit, die Betriebssystemversion zu überprüfen, besteht darin, sich die Datei /etc/issue anzusehen. Diese Datei enthält auch Versionsinformationen, ist jedoch möglicherweise nicht so gut wie die .kyinfo-Datei
 Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
Einfache Schritte zum Aktualisieren der Pip-Version: in 1 Minute erledigt
Jan 27, 2024 am 09:45 AM
In einer Minute erledigt: So aktualisieren Sie die Pip-Version. Mit der rasanten Entwicklung von Python ist Pip zu einem Standardtool für die Python-Paketverwaltung geworden. Mit der Zeit werden die Pip-Versionen jedoch ständig aktualisiert. Um die neuesten Funktionen nutzen und mögliche Sicherheitslücken schließen zu können, ist es sehr wichtig, die Pip-Version zu aktualisieren. In diesem Artikel wird erläutert, wie Sie Pip in einer Minute schnell aktualisieren können, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Befehlszeilenfenster öffnen. In Windows-Systemen können Sie verwenden
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
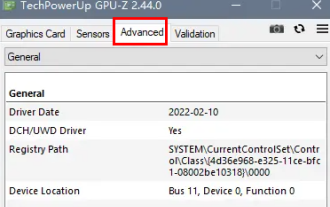
 Wie kann man feststellen, ob die dp-Schnittstelle 1.2 oder 1.4 ist?
Feb 06, 2024 am 10:27 AM
Wie kann man feststellen, ob die dp-Schnittstelle 1.2 oder 1.4 ist?
Feb 06, 2024 am 10:27 AM
Die DP-Schnittstelle ist ein wichtiges Schnittstellenkabel im Computer. Viele Benutzer möchten wissen, wie sie überprüfen können, ob die DP-Schnittstelle 1.2 oder 1.4 ist. Tatsächlich müssen sie sie nur in GPU-Z überprüfen. So ermitteln Sie, ob die dp-Schnittstelle 1.2 oder 1.4 ist: 1. Wählen Sie zunächst „Erweitert“ in GPU-Z. 2. Schauen Sie sich „Monitor1“ in „Allgemein“ unter „Erweitert“ an, dort sehen Sie die beiden Punkte „LinkRate (aktuell)“ und „Lanes (aktuell)“. 3. Wenn schließlich 8,1 Gbit/s × 4 angezeigt wird, bedeutet dies DP1.3-Version oder höher, normalerweise DP1.4. Wenn es 5,4 Gbit/s × 4 ist



