 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen Sie das Beispiel einer Bootstrap+Angular-Implementierung der Douban-Film-App
Teilen Sie das Beispiel einer Bootstrap+Angular-Implementierung der Douban-Film-App
Teilen Sie das Beispiel einer Bootstrap+Angular-Implementierung der Douban-Film-App
1. Erstellen Sie das Projekt-Framework
npm initialisiert das Projekt
Installieren Sie die erforderliche dritte -party-Bibliotheken
Erstellen Sie eine neue index.html-Seite, um auf diese drei abhängigen Bibliotheken zu verweisen


2. Erstellen Sie den Homepage-Stil

3. Konfigurieren Sie die Winkelführung
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
<script src="/js/app.js?1.1.11"></script>
 Es bedeutet, dass alles normal konfiguriert ist
Es bedeutet, dass alles normal konfiguriert ist
(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div><script src="/components/http.js?1.1.11"></script>

 Das Projekt ist hier fast abgeschlossen
Das Projekt ist hier fast abgeschlossen
Das obige ist der detaillierte Inhalt vonTeilen Sie das Beispiel einer Bootstrap+Angular-Implementierung der Douban-Film-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Der Rennfilm „Gran Turismo' kommt heute in die Kinos auf dem Festland, mit einem Frischewert von 63 % bei Rotten Tomatoes
Sep 10, 2023 pm 08:33 PM
Der Rennfilm „Gran Turismo' kommt heute in die Kinos auf dem Festland, mit einem Frischewert von 63 % bei Rotten Tomatoes
Sep 10, 2023 pm 08:33 PM
Laut den Nachrichten dieser Website vom 1. September wurde der leidenschaftliche Renn-Actionfilm „Gran Turismo: Speed“ heute offiziell veröffentlicht. Der Film basiert auf der wahren legendären Erfahrung von Neil Blom, dem Regisseur von „PlayStation Gamer“. „Distrikt 9“ unter der Regie von Camp. Diese Website hat festgestellt, dass „Gran Turismo: Speed“ einen Frischewert von 63 % und einen Popcornwert von 98 % hat; die Film- und Fernsehbewertungswebsite CinemaScore hat eine Einschaltquote von A und die weltweiten Einspielergebnisse haben 56 Millionen US-Dollar überschritten . Der Film erzählt die Geschichte eines gewöhnlichen Gaming-Jungen, der sein Bestes gibt, um den unerreichbaren Traum des Rennsports zu verwirklichen. Ohne von der Außenwelt bevorzugt zu werden, verlässt er sich auf sein Talent, seine harte Arbeit und seine Liebe, die Grenzen in der realen Arena ständig herauszufordern Er kämpft um Leben und Tod, übertrifft seine Gegner und schafft es schließlich, ein unbekannter Spieler zu werden
 Der Konzepttrailer zu „Bear Bears Reversal of Time and Space' ist veröffentlicht und wird am ersten Tag des neuen Mondjahres 2024 veröffentlicht
Oct 27, 2023 pm 09:13 PM
Der Konzepttrailer zu „Bear Bears Reversal of Time and Space' ist veröffentlicht und wird am ersten Tag des neuen Mondjahres 2024 veröffentlicht
Oct 27, 2023 pm 09:13 PM
Laut Nachrichten dieser Website vom 27. Oktober haben die Bears offiziell den Konzepttrailer zu „The Bears Reversal of Time and Space“ angekündigt, der am ersten Tag des neuen Mondjahres 2024 (10. Februar) veröffentlicht wird. Auf dieser Website wurde festgestellt, dass „Bear Bears: Reverse Time and Space“ der zehnte Film der „Bear Bears“-Filmreihe ist, produziert von Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. Aus dem Trailer ist ersichtlich, dass sich Bald Qiang vom Holzfäller zum „Arbeiter“ im Büro gewandelt hat. Als Bald Qiang mit einem „mysteriösen Instrument“ auf dem Sitz sitzt, „Bear Haunted: Treasure Hunt“, „Bear Bears.“ : Bear Wind“, „Bear Haunted – Fantasy Space“, „Bear Haunted – Primitive Era“, „Bear Haunted – Wilder Kontinent“, „Bear Haunted – Return to Earth“, „Bear Haunted – Come with Me“ „Bear Core“ und andere Filmausschnitte blitzten vorbei. Inhaltsangabe: Baldhead
 Vorschaubild „Digimon Adventure 02 THE BEGINNING' veröffentlicht, erscheint am 27. Oktober in Japan
Sep 04, 2023 pm 03:57 PM
Vorschaubild „Digimon Adventure 02 THE BEGINNING' veröffentlicht, erscheint am 27. Oktober in Japan
Sep 04, 2023 pm 03:57 PM
Diese Website berichtete am 1. September, dass ein neues Vorschaubild der Kinofassung von „Digimon Adventure 02 THEBEGINNING“ veröffentlicht wurde und am 27. Oktober in Japan erscheinen wird. Diese Website bemerkte, dass die Kinofassung zuvor einen Trailer veröffentlicht hatte. Neben Daisuke, V-Zimon und anderen Protagonisten gab der Protagonist Rui Owada sein Debüt. Der Trailer projizierte die Bühne „Mitsuoka“, auf der die „Digimon“-Reihe begann, beginnend mit dem Auftritt des Protagonisten Taichi Yagami und seiner Schwester Hikari aus „Digimon Adventure“, der „unersetzlichen“ Bindung „enthüllt“. Gleichzeitig sind nacheinander nostalgische Digimon wie Angemon, Ankylomon und Aquimon sowie Emperordramon (Drachenmodus), Fairymon, Lighteater usw. aufgetaucht. Einführung in die Handlung: Diese Welt ist voller Möglichkeiten. Die verschiedenen Welten, die sich vor meinen Augen präsentierten, gaben mir manchmal etwas
 So stellen Sie den englischen Modus in der Douban-App ein. So stellen Sie den englischen Modus in der Douban-App ein
Mar 12, 2024 pm 02:46 PM
So stellen Sie den englischen Modus in der Douban-App ein. So stellen Sie den englischen Modus in der Douban-App ein
Mar 12, 2024 pm 02:46 PM
Wie stelle ich den Englischmodus in der Douban-App ein? Die Douban-App ist eine Software, mit der Sie Bewertungen verschiedener Ressourcen anzeigen können. Diese Software verfügt über viele Funktionen. Wenn Benutzer diese Software zum ersten Mal verwenden, müssen sie sich anmelden. Die Standardsprache dieser Software ist für einige Benutzer verwenden gerne den englischen Modus, wissen jedoch nicht, wie sie den englischen Modus in dieser Software einstellen sollen. Der folgende Editor hat die Methode zum Einstellen des englischen Modus als Referenz zusammengestellt. So stellen Sie den Englischmodus in der Douban-App ein: 1. Öffnen Sie die „Douban“-App auf Ihrem Telefon. 2. Klicken Sie auf „Mein“ 3. Wählen Sie „Einstellungen“ in der oberen rechten Ecke.
 Der Handyfilm „Hua Jing' steht kurz vor der Veröffentlichung: Der gesamte Film wurde mit der Huawei Pura70-Serie gedreht
Jul 16, 2024 pm 09:04 PM
Der Handyfilm „Hua Jing' steht kurz vor der Veröffentlichung: Der gesamte Film wurde mit der Huawei Pura70-Serie gedreht
Jul 16, 2024 pm 09:04 PM
Laut Nachrichten vom 15. Juli gab He Gang, CEO von Huawei Terminal BG, heute bekannt, dass der von Huawei und Regisseur Zhao Xiaoding gemeinsam erstellte Handyfilm „Hua Jing“ bald veröffentlicht wird. Er fügte hinzu: „Seit wir uns 2019 mit dem Golden Rooster Film Festival zusammengetan haben, um das ‚Huawei Imaging·Golden Rooster Mobile Film Project‘ zu starten, haben wir mehr als 10.000 Einsendungen erhalten. Die farbenfrohen Arbeiten haben mir gezeigt, was erreicht werden kann.“ durch das Aufnehmen von Filmen mit Mobiltelefonen.“ Wie aus dem Plakat hervorgeht, wird der Film mit „gedreht von der Huawei Pura70-Serie“ beworben und ist im Schwarz-Weiß-Stil gehalten. Es wird davon ausgegangen, dass Zhao Xiaoding der königliche Fotograf von Zhang Yimou ist und an vielen Zhang Yimou-Filmen mitgearbeitet hat.
 Der Film „Sakamoto Ryuichi: Masterpiece' soll am 31. Mai landesweit in die Kinos kommen und sein letztes Klavierkonzert aufzeichnen.
May 09, 2024 pm 03:55 PM
Der Film „Sakamoto Ryuichi: Masterpiece' soll am 31. Mai landesweit in die Kinos kommen und sein letztes Klavierkonzert aufzeichnen.
May 09, 2024 pm 03:55 PM
Diese Website berichtete am 9. Mai, dass zum Film „Sakamoto Ryuichi: The Masterpiece“ ein endgültiges Poster veröffentlicht wurde, das bestätigt, dass er am 31. Mai landesweit veröffentlicht wird. Es enthält 20 klassische Titel und ist etwa 103 Minuten lang. Dieser Film erlangte große Popularität und Ansehen, als er auf dem Pekinger Filmfestival gezeigt wurde. Die Musik ist fließend und stellt die Bewegung des Lebens wieder her, aber die Musik ist endlos. Auf dieser Website wurde festgestellt, dass dieser Film den Zuschauern in den Versionen 2D, CINITY, CINITYLED und Dolby Atmos zur Auswahl stehen wird. Herr Ryuichi Sakamoto, ein berühmter japanischer Komponist, Musikproduzent, Sänger, Schauspieler und Pianist, verstarb am 28. März 2023 im Alter von 71 Jahren in Tokio. Um die legendäre Musikkarriere dieses Weltklasse-Künstlers zutiefst zu würdigen und zu würdigen, nahm Regisseur Sora Ono (selbst ein Kind von Sakamoto Ryuichi) eine Aufnahme auf
 Die Veröffentlichung des Weltraumthrillers „Alien: The Last Ship' auf dem Festland ist bestätigt, der Zeitplan wird noch festgelegt
Jul 18, 2024 am 07:26 AM
Die Veröffentlichung des Weltraumthrillers „Alien: The Last Ship' auf dem Festland ist bestätigt, der Zeitplan wird noch festgelegt
Jul 18, 2024 am 07:26 AM
Laut Nachrichten dieser Website vom 15. Juli gab 20th Century Pictures heute eine offizielle Ankündigung heraus, dass die Einführung des Science-Fiction-Horrorfilms „Alien: The Last Ship“ auf dem Festland bestätigt wurde und der Zeitplan noch festgelegt wird. Der Festlandplan von „Alien: Death Ship“ wurde noch nicht bekannt gegeben. Die Veröffentlichung erfolgt in Hongkong am 15. August 2024 und in den USA am 16. August. Laut Anfragen auf dieser Website wird der Film von Fede Alvarez inszeniert und die folgenden Schauspieler spielen mit: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn. Der Film erzählt die Geschichte: Die Angst, von Außerirdischen und Facehuggern dominiert zu werden, schlägt zu wieder! In den unbekannten Tiefen des Weltraums vollziehen sich still und leise Veränderungen, und unerwartet ereignen sich verhängnisvolle Unglücke ... Der Countdown für eine verzweifelte Flucht beginnt.
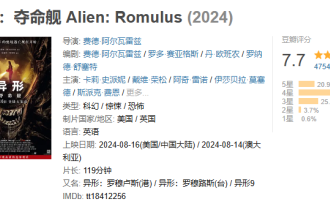
 Der Weltraumthriller „Alien: Das letzte Schiff' erzielte auf Douban 7,7 Punkte und die Einspielergebnisse übertrafen am Tag nach seiner Veröffentlichung die 100-Millionen-Marke.
Aug 17, 2024 pm 10:50 PM
Der Weltraumthriller „Alien: Das letzte Schiff' erzielte auf Douban 7,7 Punkte und die Einspielergebnisse übertrafen am Tag nach seiner Veröffentlichung die 100-Millionen-Marke.
Aug 17, 2024 pm 10:50 PM
Laut Nachrichten dieser Website vom 17. August wurde der Weltraumthriller „Alien: The Last Ship“ von 20th Century Pictures gestern (16. August) auf dem chinesischen Festland veröffentlicht. Der Douban-Score wurde heute mit 7,7 bekannt gegeben. Laut Echtzeitdaten von Beacon Professional Edition hat der Film am 17. August um 20:5 Uhr die 100-Millionen-Marke überschritten. Die Verteilung der Bewertungen auf dieser Seite ist wie folgt: 5 Sterne machen 20,9 % aus, 4 Sterne machen 49,5 % aus, 3 Sterne machen 25,4 % aus, 2 Sterne machen 3,7 % aus, 1 Sterne machen 0,6 % aus. „Alien: Death Ship“ wird produziert von 20th Century Pictures, als Produzent fungiert Ridley Scott, der Regisseur von „Blade Runner“ und „Prometheus“, Regie führte Fede Alvare, das Drehbuch schrieben Fede Alvare und Rodo Seiagues sowie Card Leigh Spaeny, Isabella Merced, Aileen Wu und Spike Fey



