

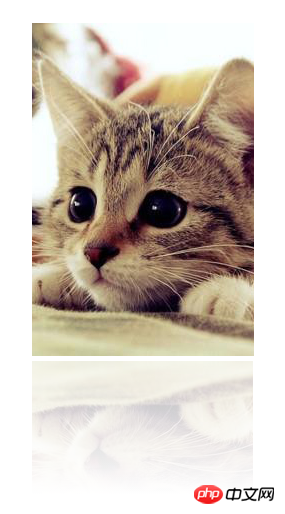
Vor CSS3 war die einzige Möglichkeit, einen Reflexionseffekt wie das Beispielbild zu erzielen, die Verarbeitung des Bildes Methode, und seit der Einführung von CSS3 ist es sehr einfach geworden, einen solchen Effekt zu erzielen. Er kann leicht mit nur einem CSS3-Attribut erreicht werden.
Dies ist das Box-Reflect-Attribut, das wir heute erwähnen werden.
Werfen wir zunächst einen Blick auf die von W3C bereitgestellte Box-Reflect-Syntax:
Nachdem wir über so viele trockene Erklärungen gesprochen haben, ist es vielleicht besser, sie anhand einiger Beispiele zu verstehen. Wir werden nun Schritt für Schritt den Projektionseffekt des Beispielbildes am Anfang des Artikels umsetzen: ① Geben Sie unten nur einen Attributwert an. Erzielen Sie den Effekt:Box-Reflect: keine
? -image> ;? (? stellt Standard dar, d. h. die beiden letztgenannten Attribute sind optional) ;Offset> = radialer Gradient> | >Standardwert: none
box-reflect kann zwei Attributwerte angeben, einer ist none, der Standardwert, das heißt, es gibt keinen Reflexionseffekt, und der andere ist unser Was wir sind Heute geht es darum, dass ihm drei Attributwerte gleichzeitig zugewiesen werden können, die wiederum die Reflexionsrichtung, den Abstand zwischen dem Element und der Reflexion sowie das zur Reflexion hinzugefügte Maskenbild darstellen Die letzten beiden Attributwerte können standardmäßig verwendet werden. Wenn jedochvorhanden ist, ist erforderlich.
<!--HTML代码-->< img class="img" src="imgs/cat.jpg" />
/*CSS代码*/.img{ -webkit-box-reflect: below; box-reflect: below;}
Erzielen Sie den Effekt:
/*CSS代码*/.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}
Die Bildmaske verwendet hier keine Bilder, sondern den Attributwert linear-gradient. Er wird für lineare Farbverläufe verwendet. Sie können hier direkt nachsehen ( ), sehr detailliert geschrieben.
/*CSS代码*/.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}
Erzielen Sie den Effekt:
/*CSS代码*/.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent); box-reflect: left 0 radial-gradient(#000 30%,transparent);}
 um den Effekt zu erzielen:
um den Effekt zu erzielen: /*CSS代码*/.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur CSS3-Reflexion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




