
1. Über das Mouse-Hover--Ereignis und die Verzögerung
Das Mouse-Passing-Ereignis ist eines der sehr häufigen Ereignisse auf Webseiten. Einfaches Hover kann mit der Pseudoklasse CSS :hover implementiert werden, und komplexere können mit js implementiert werden.
Unter normalen Umständen verzögern wir die Verarbeitung von Mausbewegungsereignissen nicht. Um jedoch unnötige Störungen zu vermeiden, wird das Mouseover-Ereignis manchmal verzögert. Die sogenannte Interferenz bedeutet, dass, wenn der Benutzer versehentlich einen Link, einen Tab oder einen anderen Bereich mit der Maus berührt, die ausgeblendete Ebene nicht angezeigt oder der Tab gewechselt wird, sondern weil das Hover-Ereignis (oder Mouseover-Ereignis) an diese gebunden ist Elemente) und ohne Verzögerung werden diese Zeiten sofort ausgelöst, was die Benutzer stört.
Zum Beispiel sind auf der Tencent-Homepage fast alle Mausbewegungsereignisse verzögert, wie zum Beispiel die Registerkarten:

oder die obere Soso-Navigationsleiste, siehe das Bild unten:

2. Beispiele und Demonstrationen
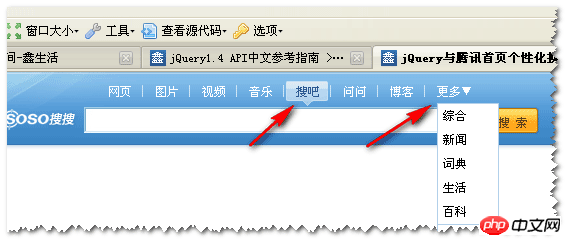
Der Hauptinhalt dieses Artikels besteht darin, die Mausverzögerung zu zeigen, die ich vor ein paar Tagen geschrieben habe. Die Methode unter jQuery ist von schlechter Qualität und dient nur als Referenz. In diesem Artikel werden einige Mausbewegungseffekte der Soso-Suchleiste auf der Tencent-Homepage als Beispiel verwendet, um die Verzögerungsverarbeitung unter jQuery zu demonstrieren. Das Bild unten ist ein Screenshot der Wirkung der Demoseite:

3. Code und Implementierung
Apropos Verzögerung: Auf setTimeout können wir nicht verzichten Methode unter Fenster. Der Kern der jQuery-Methode der Instanz ist auch setTimeout. Der Code ist nicht lang und lautet wie folgt:
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);Der Zweck dieses Codes besteht darin, das Mauspassereignis und die Verzögerung zu trennen. Die Verzögerung und das verzögerte Löschen wurden durch diese Methode gelöst. Sie müssen lediglich die Verzögerungszeit und den entsprechenden Mausdurchlauf einstellen oder Ereignis entfernen. Nehmen wir ein einfaches Beispiel, den folgenden Code:
$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
});bedeutet, dass das Element mit dem ID-Test 200 Millisekunden nach dem Überfahren mit der Maus ein Popup-Fenster mit dem Text „Pass me!“ öffnet Es.
ok, wenden Sie es jetzt auf die Beispiele in diesem Artikel an.
Neben der Mausverzögerung im Suchfeld auf der Homepage von Tencent.com ist auch die Skin-Änderung erwähnenswert, die ich zuvor anhand einiger Produktdesigns von jQuery-Ma Huateng erwähnt habe Benutzererfahrungstechnologien. Im Implementierungsartikel
Zeigen Sie zunächst den Haupt-HTML-Strukturfeldcode der Suchleiste auf der Tencent-Homepage an:
<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>Es ist fast derselbe wie der Code auf die erste Homepage, und sie wird ersetzt, wenn sie gefälscht ist. Nachdem Sie in diesem Artikel die Verzögerungsmethode mit wenig technischem Inhalt angewendet haben, können Sie den folgenden Code verwenden, um eine verzögerte Ausführung zu implementieren.
$(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});Leider tut es mir leid, der Code ist genau so, er hat keinen technischen Inhalt, ich hoffe, er wird für andere nützlich sein. Das Dropdown-Feld „Mehr“ wird 1000 Millisekunden nach dem Herausziehen der Maus ausgeblendet.
Im Grunde unterstützt der Code die Seite. Die
hoverDelay-Methode verfügt über vier Parameter, die folgende Bedeutung haben:
hoverDuring Die Verzögerungszeit, wenn die Maus vorbeigeht.
outDuring Die Verzögerungszeit, wenn sich die Maus herausbewegt.
hoverEvent Die Methode, die ausgeführt wird, wenn die Maus übergibt
outEvent-Methode, die ausgeführt wird, wenn die Maus herausbewegt wird
Das obige ist der detaillierte Inhalt vonBeispielcode für die verzögerte Verarbeitung von Mausbewegungsereignissen in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




