
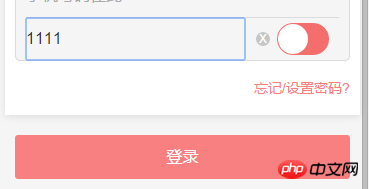
Wie im Bild gezeigt, gibt es ein Eingabefeld und einen Login-Button.

Wenn der Fokus auf dem Eingabefeld liegt, wird durch direktes Klicken auf die Anmeldeschaltfläche das Unschärfe--Ereignis und das Klick-Ereignis ausgelöst.
Nun, ich Ich möchte klicken. Wenn das Ereignis auftritt, wird das Unschärfeereignis nicht ausgelöst.
Gibt es eine andere Methode? 🎜>Wenn das Klickereignis größer ist als Es gibt kein Problem, wenn das Unschärfeereignis früh ausgelöst wird. Daher können Sie dem Unschärfeereignis eine Zeit (verzögerte Auslösung) hinzufügen, z. B.: setTimeout(fn, 250);
Dies ist eine mobile Frontend-HTML-Seite und die verwendete Bibliothek ist zepto1 Dieses Eingabefeld ist ein Feld zur Eingabe eines Passworts Wenn Sie das Eingabefeld verlassen, wird der Inhalt des Eingabefelds überprüft, um festzustellen, ob er den Passwortregeln entspricht. 2. Wenn Sie auf die Schaltfläche „Anmelden“ klicken, wird auch der Inhalt des Eingabefelds überprüft > Nach den oben genannten zwei Überprüfungsstufen ist die Überprüfung des Eingabefelds an das Unschärfeereignis gebunden, und die Überprüfung der Anmeldeschaltfläche ist an das Tippereignis gebunden Aktualisieren--------
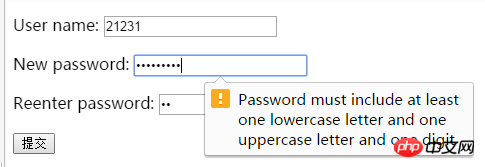
Das Fehlererinnerungsfeld der Validierungs-API von HTML5 sieht so aus:

Dies Der HTML5-Stil sollte vom Browser selbst stammen, oder? Die Erinnerung im IE sieht anders aus. Können Sie nicht den Standardstil verwenden, wenn ein Fehler auftritt? Die Anmeldeschaltfläche ist fokussiert. Wenn die Anmeldeschaltfläche fokussiert ist, muss das ursprünglich fokussierte -Steuerelement  unscharf sein. Die UI-Interaktionslogik selbst muss so sein.
unscharf sein. Die UI-Interaktionslogik selbst muss so sein.
----
Update: Laut Titelbeschreibung dient Unschärfe der Validierung. Sie sollten also natürlich keine Unschärfe verwenden, Sie können Eingabeereignisse verwenden. Sie können auch ein Änderungsereignis verknüpfen, um mit alten Browsern umzugehen. Verknüpfen Sie das Unschärfeereignis mit der Eingabe, und es gibt nicht mehr als drei Aktionen: 1. Fokusstil der Eingabe aufheben 2. Datenüberprüfung durchführen 3. Automatisches Auslösen einer Aktion, nachdem der Benutzer die Eingabe abgeschlossen hat ( B. das Senden eines MobiltelefonsBestätigungscode
)Rein aus der Perspektive der Benutzererfahrung ist erstens nichts falsch am Standardverhalten des Browsers. Für 2 wäre es sinnvoller, die Überprüfung zu ändern, die durchgeführt wird, wenn sich die Daten des Eingabefelds ändern.Was 3 betrifft, muss das Unschärfeereignis tatsächlich vor dem Klicken auf die Schaltfläche ausgelöst werden, da das Formular nicht gesendet werden sollte, bevor der Vorgang abgeschlossen ist.
Option 2 in der Titelbeschreibung ist einfach ein Albtraum. Was Ihrer Meinung nach eine intelligente Lösung ist, wird sehr mühsam in der Wartung sein.
Ich weiß nicht, womit Sie zu kämpfen haben, Gastgeber. As zu verwenden Für 3 ist das Unschärfeereignis tatsächlich Es muss vor dem Klicken auf die Schaltfläche ausgelöst werden, da das Formular nicht gesendet werden sollte, bevor der Vorgang abgeschlossen ist. Option 2 in der Titelbeschreibung ist einfach ein Albtraum. Was Ihrer Meinung nach eine intelligente Lösung ist, wird sehr mühsam in der Wartung sein.$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。zu verwenden
Das obige ist der detaillierte Inhalt vonLösung für den Konflikt zwischen jQuery-Blur-Ereignis und Klick-Ereignis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So berechnen Sie die Fakultät einer Zahl in Python
So berechnen Sie die Fakultät einer Zahl in Python
 Was ist Python-Programmierung?
Was ist Python-Programmierung?




