10 Prinzipien für die Gestaltung von Webnavigationsmenüs
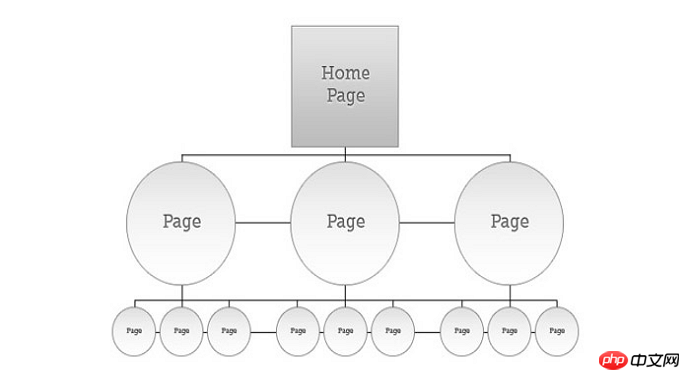
Das Navigationsmenü der Website ist der wichtigste Indikator für Benutzer, um nach dem Lesen der Webseite mehr über andere Teile der Website zu erfahren, und ist entscheidend für die Bindung von Benutzern. Es gibt viele Möglichkeiten, ein Navigationsmenü zu gestalten, und jede Website muss über ein eigenes Navigationsmenü verfügen. Um ein hervorragendes Navigationsmenü zu entwerfen, müssen Designer traditionelle Beschränkungen durchbrechen, um ihrer Kreativität Ausdruck zu verleihen. Die Website-Navigation ist einer der Hauptfaktoren, die die Benutzerfreundlichkeit der Website bestimmen. Wenn Besucher leicht und mühelos finden, was sie suchen, ist es wahrscheinlicher, dass sie auf Ihrer Website bleiben, anstatt sie zu verlassen. Eine effektive Navigation kann dazu beitragen, dass eine Website mehr Seitenaufrufe erhält, das Benutzererlebnis verbessert und sogar Umsatz und Gewinn steigert.
Tipps: Gängige Prototyping-Tools zum Entwerfen von Navigationsleistenmenüs: Axure, Mockplus, UXPin, Sketch
Entwerfen Sie ein hervorragendes Navigationsmenü, und das ist es nicht So schwierig, aber Sie müssen dennoch die folgenden wichtigen Punkte verstehen:
1. Leicht zu finden
Es sollte visuell leicht zu unterscheiden sein und in der Lage sein, sie zu unterscheiden. Damit Benutzer sie auf einen Blick finden, verwenden Sie für den Navigationstext nicht dieselbe Farbe, Schriftart und Größe wie für Ihren Fließtext. Navigationstext sollte prominent und sichtbar sein. Verwenden Sie für Menüschaltflächen kontrastreiche Farben und klaren Text. Der Navigationsbereich sollte auf einer bestimmten Größe gehalten werden, damit er für Benutzer leicht zu finden ist. Als Navigationsort sollte der übliche Ort verwendet werden, z. B. oben auf der Seite, links usw.
2. Einfach
Es muss einfach und leicht zu bedienen sein, damit Ihre Benutzer schnell erkennen können, welche Informationen verfügbar sind und wo sie welche finden können Sie brauchen. Worauf Sie achten müssen. Benutzer müssen in der Lage sein, vorherzusagen, wie Ihre Website funktionieren wird, ohne lernen zu müssen, wie! Wenn sie darüber nachdenken müssen, was zu tun ist, haben Sie sie verloren! Vermeiden Sie, dass Benutzer auf ein kleines umgekehrtes Dreieck klicken, um ein sekundäres Menü zu erweitern, das sie möglicherweise überhaupt nicht finden.
3. Anklickbar
Stellen Sie sicher, dass alle Navigationselemente anklickbar sind. Bei Verwendung mehrerer Kategorien in der Navigation sollten alle Überschriftenelemente anklickbare Links sein. Selbst bei einem Dropdown-Menü kann das Klicken auf einen Unterkategorie-Link eine natürliche Neigung eines Besuchers sein. Ich finde das nicht lächerlich, ich stelle oft fest, dass die Navigation einiger Websites nach dem Klicken nicht springen kann.
4. Konsistenz
Versuchen Sie, auf allen Seiten das gleiche Navigationsmuster zu verwenden. Dies ist sehr wichtig, da es kein einheitliches Design gibt Der Benutzer könnte denken, er befinde sich auf einer anderen Website. Stellen Sie sicher, dass Sie dasselbe Navigationsmuster verwenden, damit Benutzer problemlos auf Ihre Website zugreifen können, ohne sich zu verlaufen.
5. Klar
Ihr Menütext muss klar beschrieben sein, einfache und klare Begriffe verwenden und den Benutzer nicht zum Nachdenken anregen was der Text hier bedeutet Was, halten Sie Ihren Text kurz, beschreibend und auf den Punkt. Wenn Sie mehr als fünf Sekunden brauchen, um über die Bedeutung des Textes nachzudenken, bevor Sie auf den Link klicken, führt dies zu einer schlechten Benutzererfahrung.

6. Halten Sie es einfach
Sie können im hinzufügen vertikale Navigation Es gibt viele Elemente, aber das Hauptmenü sollte nicht zu viele Elemente enthalten, die den Benutzer ablenken. Im Allgemeinen ist es am besten, 8 Elemente nicht zu überschreiten.
7. Interaktion
Feedback ist für jede Interaktion von entscheidender Bedeutung. Wenn jemand auf ein Menüelement klickt oder mit der Maus darüber fährt, stellen Sie sicher, dass Sie Anweisungen für die nächsten Schritte geben. Wenn Sie Benutzern zeitnahes Feedback zu jedem Vorgang geben, kann dies dazu führen, dass Benutzer eher bereit sind, auf die Navigation zu klicken. Sie können einen Link von anderen Inhalten unterscheiden, indem Sie seine Textfarbe oder Hintergrundfarbe ändern oder ihn fett formatieren.
8. Sortieren
Sie müssen die Hauptfunktionen bestimmen, die die Website bietet, was am wichtigsten ist, und die wichtigsten platzieren Elemente in der Reihenfolge ihrer Wichtigkeit In der Primärnavigation können sekundäre Elemente in der Sekundärnavigation platziert werden.
9. Stil
Minimalismus ist immer noch der Trend im Webdesign, und ein einzigartiger visueller Stil lässt Ihre Speisekarte cool aussehen Stellen Sie sicher, dass es zum Gesamtdesign der gesamten Website passt.

10. Barrierefreiheit
Website-Barrierefreiheit ist immer ein wichtiges Kriterium zur Messung der Qualität einer Website. Bitte achten Sie darauf, dass sie für Menschen mit Behinderungen geeignet ist. Wenn Sie viele coole CSS-Technologien verwenden möchten, berücksichtigen Sie bitte auch die Kompatibilität mit Bildschirmlesetechnologien usw.
Das Folgende ist eine Navigationsdesign-Checkliste. Sie können Ihr Navigationsmenü anhand der folgenden Tabelle überprüfen:
1 finden Sie auf der Seite
2. Schieben Sie einfach mit der Maus darüber und klicken Sie, um das gesamte Navigationsmenü zu bedienen
3 Alle Menüpunkte können normal angeklickt und gesprungen werden
4 Der Navigationstext ist kurz und klar
5 das gesamte Website-Menü
6. Wenn die Maus über den entsprechenden Menüpunkt bewegt wird, kann der entsprechende Eintrag hervorgehoben werden
7 Die Anzahl der Navigationsmenüelemente sollte 8 nicht überschreiten
8 Navigationsmenüelemente wurden nach Wichtigkeit sortiert
9. Der Navigationsstil stimmt mit dem Gesamtstil der Website überein
10 Die Navigationsmenüelemente können von Screenreadern korrekt erkannt werden
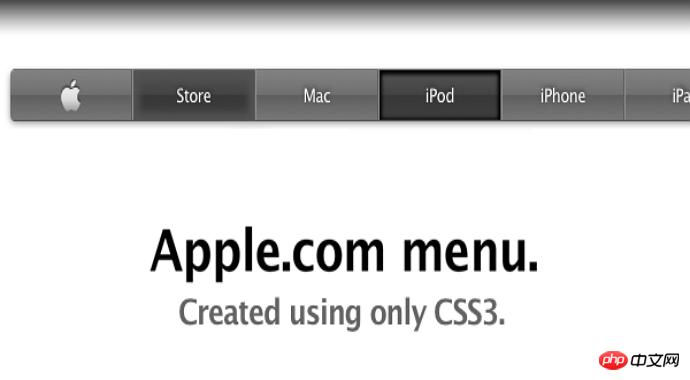
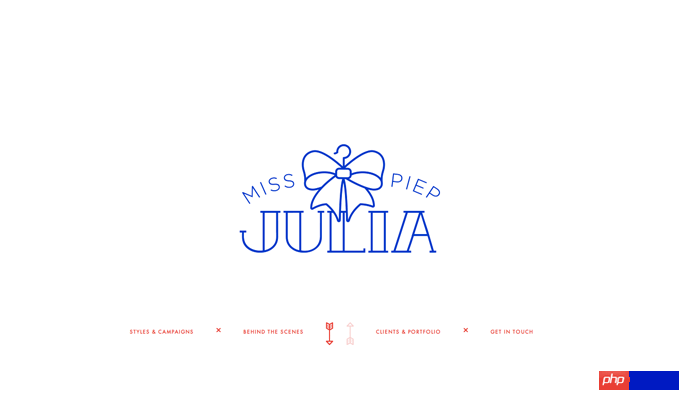
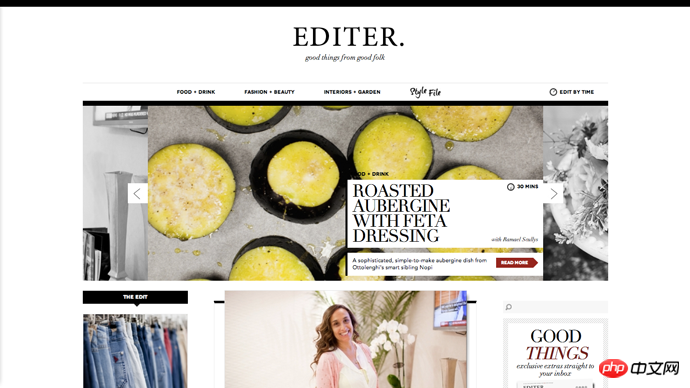
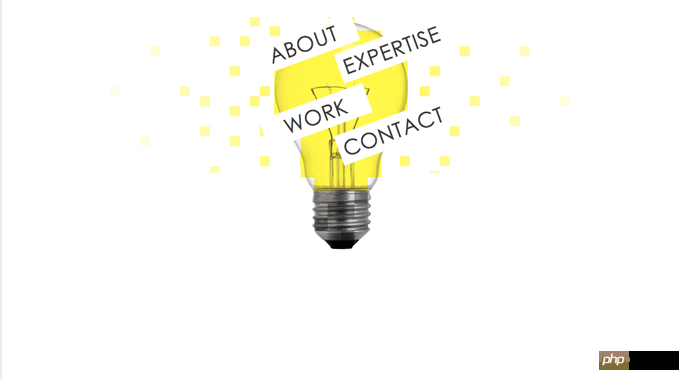
Wir werden 6 verschiedene Websites mit exquisiten Navigationsmenüs anzeigen. Ihre Stile und Designmethoden sind unterschiedlich. Ich hoffe, Sie können sich von ihnen inspirieren lassen und ein Navigationsmenü mit Ihren eigenen Eigenschaften entwerfen. Tipp: Sie können nacheinander auf die folgenden Navigationsmenüs klicken, um zu sehen, wie sie im Browser funktionieren.
Die verwendeten Prototyping-Tools sind: Axure, Mockplus, UXPin, Sketch.
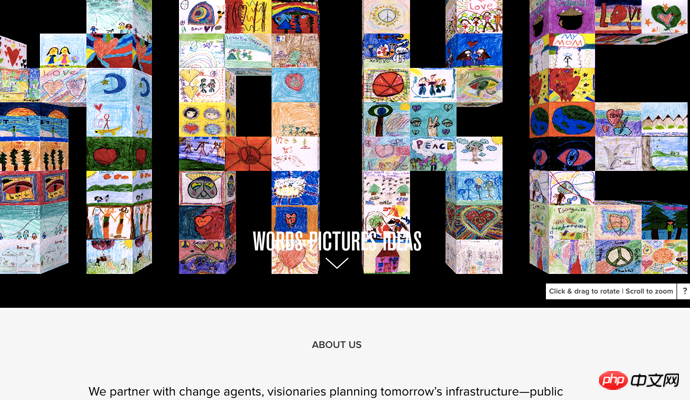
Wörter, Bilder, Ideen

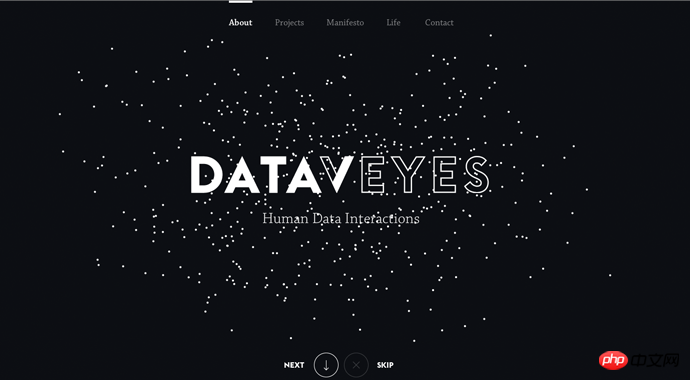
Dataveyes

Frau Julia Piep

SRG

Herausgeber

Durchdringendes Licht

Das obige ist der detaillierte Inhalt von10 Prinzipien für die Gestaltung von Webnavigationsmenüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Laut Nachrichten vom 4. März wird Kubi Rubik's Cube am 5. März den Tablet-Computer „Xiaoku Tablet 2Lite“ mit einem Einstiegspreis von 649 Yuan auf den Markt bringen. Berichten zufolge ist das neue Tablet mit dem T606-Prozessor von Unisoc ausgestattet, der einen 12-nm-Prozess verwendet und aus zwei 1,6-GHz-ArmCortex-A75-CPUs und sechs ArmCortex-A55-Prozessoren besteht. Der Bildschirm verwendet einen 10,95-Zoll-IPS-Augenschutzbildschirm mit einer Auflösung von 1280 x 800 und einer Helligkeit von bis zu 350 Nits. Was die Bildgebung betrifft, verfügt das Xiaoku Tablet 2Lite über eine 13-Megapixel-Hauptkamera auf der Rückseite und ein 5-Megapixel-Selfie-Objektiv auf der Vorderseite. Es unterstützt außerdem 4G-Internetzugang/-Anrufe, Bluetooth 5.0 und Wi-Fi5. Darüber hinaus behauptete der Beamte, dass dieses Tablet&l
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
So lösen Sie das Problem, dass Webseiten nicht geöffnet werden. Mit der rasanten Entwicklung des Internets verlassen sich die Menschen zunehmend auf das Internet, um Informationen zu erhalten, zu kommunizieren und sich zu unterhalten. Manchmal stoßen wir jedoch auf das Problem, dass die Webseite nicht geöffnet werden kann, was uns große Probleme bereitet. In diesem Artikel werden einige gängige Methoden vorgestellt, mit denen Sie das Problem lösen können, dass Webseiten nicht geöffnet werden. Zuerst müssen wir feststellen, warum die Webseite nicht geöffnet werden kann. Mögliche Gründe sind Netzwerkprobleme, Serverprobleme, Probleme mit den Browsereinstellungen usw. Hier sind einige Lösungen: Überprüfen Sie die Netzwerkverbindung: Zuerst benötigen wir
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty




