Analyse zur Verwendung von Frameset-Tag, Frame-Tag und Iframe-Tag
Rahmen ist Wissen, das in der Webentwicklung beherrscht werden muss. Beispielsweise sind die Hintergrund--Struktur , die teilweise Aktualisierung und die Seitensegmentierung allesamt Verwendungszwecke von Frames, insbesondere für die Erstellung von Hintergrundseiten, die den Benutzern ein sehr komfortables Erlebnis bieten.
Frame-Wissenspunkte umfassen (Frameset-Tag, Frame-Tag, Iframe-Tag).
1. Rahmenset
1. Attribute
①Rand
Legen Sie die Randstärke des Rahmens fest.
②bordercolor
Legen Sie die Rahmenfarbe des Rahmens fest.
③Frameborder
Legen Sie fest, ob der Rahmenrand angezeigt werden soll. Die Einstellungswerte sind nur 0 und 1; 0 bedeutet keinen Rand, 1 bedeutet, dass der Rand angezeigt wird.
④cols
Seite vertikal teilen. Es gibt drei numerische Darstellungsmethoden: „30 %, 30 (oder 30 Pixel), *“; die Anzahl der Werte stellt die Anzahl der geteilten Fenster dar und die Werte werden durch "," getrennt. „30 %“ bedeutet, dass der Rahmenbereich 30 % des gesamten Browserseitenbereichs einnimmt; „30“ bedeutet, dass die horizontale Breite des Bereichs 30 Pixel beträgt; Zum Beispiel: cols="25%,200,*" Zeigt an, dass die Seite in drei Teile unterteilt ist, wobei der linke Teil 30 % der Seite ausmacht, die mittlere horizontale Breite 200 Pixel beträgt und der Rest der Seite der rechte Teil ist.
⑤rows
Seite horizontal teilen. Die numerische Darstellungsmethode und Bedeutung sind die gleichen wie bei den Spalten.
⑥framespacing
Frames vs. festlegen Der verbleibende Leerraum dazwischen.
2. Anwendungsfälle
Hinweis 1:
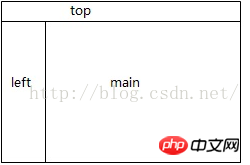
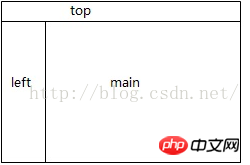
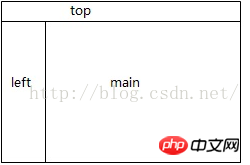
Versuchen Sie, die Attribute „cols“ und „rows“ nicht im selben < Frameset> wird in Etiketten verwendet. Um die folgende Architektur zu implementieren, lautet die richtige Art und Weise, den Code zu schreiben:



< Frameset Rows="59,*" Cols="*" Frameborder="no" Border="0" Framepacing="0">
< ;frameset cols="213,*" Frameborder="no" border="0" Framespacing="0">
< frame src= "???" name="mainFrame" id="mainFrame"/>
[Das heißt, wenn Sie beide Spalten verwenden möchten und Zeilen können Sie die verschachtelte Frameset-Implementierung verwenden]
Hinweis 2:
bedeutet: Der erste Frame belegt Der gesamte Browser nimmt 40 % des Fensters ein, der verbleibende Platz wird gleichmäßig auf die beiden anderen Frames aufgeteilt.
bedeutet: Das Browserfenster ist in vier gleich große Teile unterteilt.
2. Rahmen
1. Attribute
①Name
Legen Sie den Rahmennamen fest. Diese Eigenschaft muss festgelegt werden.
②src
Legt den Namen oder Pfad der Webseite fest, die angezeigt werden soll diesen Rahmen. Diese Eigenschaft muss festgelegt werden.
③scrollen
Legen Sie fest, ob Bildlaufleisten angezeigt werden sollen. Die Einstellwerte sind Auto, ja, nein.
④bordercolor
Legen Sie den Rand von fest die Rahmenfarbe.
⑤frameborder
Legen Sie fest, ob angezeigt werden soll der Rahmenrahmen. Die Einstellungswerte sind nur 0 und 1; 0 bedeutet keinen Rand, 1 bedeutet, dass der Rand angezeigt wird.
⑥noresize
Rahmengröße festlegen, ob Kann manuell angepasst werden.
⑦marginwidth
Legen Sie die Breite zwischen dem Rahmenrand und dem Inhalt darin fest.
⑧marginhight
Legt die Höhe zwischen den Rahmengrenzen und dem Inhalt darin fest.
⑨width
Legen Sie die Rahmenbreite fest.
⑩height
Stellen Sie die Rahmenhöhe ein.
2. Anwendungsfall
3. iframe
ist ein schwebender Rahmen. Die anderen Hauptattribute sind wie folgt (die gleichen werden nicht aufgeführt)
1. Attribute
①align
Vertikale oder horizontale Ausrichtung festlegen
②allowTransparency
Legt das Objekt Ob es transparent sein kann.
2. Anwendungsfälle
Hinweis:
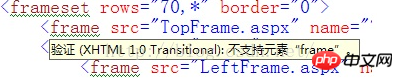
Die Überprüfungsmethode des Iframe-Tags unterscheidet sich von Frameset und Frame-Tag, es handelt sich um XHTML 1.0 Transitional. Und iframe wird innerhalb des Body-Tags platziert, während Frameset und Frame außerhalb des Body-Tags platziert werden.
4. Ausführliche Beispiele
Ein letzter Punkt muss noch erwähnt werden:
Wenn Sie den Code wie oben geschrieben in VS schreiben, wird ein Fehler gemeldet, zum Beispiel:



oder 

Die Lösung ist wie folgt:
Extras→Optionen→TextEditor→HTML→Validierung→Internet Explorer 6.0
Okay, wenn Sie durch den oben genannten Inhalt mehr üben, werden Sie Ich werde mich nach und nach mit dem Rahmen vertraut machen. Wenn Sie ihn gut verwenden, werden Sie feststellen, dass er wirklich gut ist. Die Methode event des Frame-Serien-Tags wird im Allgemeinen nicht häufig verwendet. Sie können sie bei Bedarf selbst überprüfen. [Haha, eigentlich habe ich es noch nicht benutzt]
Das obige ist der detaillierte Inhalt vonAnalyse zur Verwendung von Frameset-Tag, Frame-Tag und Iframe-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Inline-Frames werden in HTML als Iframes bezeichnet. Eine Beschriftung gibt einen rechteckigen Bereich innerhalb des Inhalts an, in dem der Browser verschiedene Dokumente mit Bildlaufleisten und Rändern anzeigen kann. Um ein anderes Dokument in das aktuelle HTML-Dokument einzubetten, verwenden Sie Inline-Frames. Mit dem HTMLiframe-Namensattribut kann ein Verweis auf ein Element angegeben werden. In JavaScript werden Verweise auf Elemente auch über das Namensattribut hergestellt. Ein Iframe wird im Wesentlichen verwendet, um eine Webseite innerhalb der aktuell angezeigten Webseite anzuzeigen. Die URL des Dokuments, das den Iframe enthält, wird über das Attribut „src“ angegeben. Syntax Das Folgende ist die Syntax von HTML <iframesrc="URL"title="d
 Warum wird der Iframe langsam geladen?
Aug 24, 2023 pm 05:51 PM
Warum wird der Iframe langsam geladen?
Aug 24, 2023 pm 05:51 PM
Die Gründe für das langsame Laden von Iframes sind hauptsächlich Netzwerkverzögerung, lange Ressourcenladezeit, Ladereihenfolge, Caching-Mechanismus und Sicherheitsrichtlinien. Detaillierte Einführung: 1. Netzwerkverzögerung. Wenn der Browser eine Webseite mit einem Iframe lädt, muss er eine Anfrage an den Server senden, um den Inhalt im Iframe abzurufen 2. Wenn die Ladezeit der Ressource lang ist oder die Antwortzeit des Servers lang ist, ist die Ladegeschwindigkeit offensichtlich langsamer. usw.
 Was bedeutet Daten-ID im Iframe?
Aug 28, 2023 pm 02:25 PM
Was bedeutet Daten-ID im Iframe?
Aug 28, 2023 pm 02:25 PM
Die Daten-ID in einem Iframe bezieht sich auf ein benutzerdefiniertes Attribut, das in HTML-Tags zum Speichern der Kennung eines bestimmten Elements verwendet wird. Mithilfe des data-id-Attributs können Sie dem iframe-Element eine eindeutige Kennung hinzufügen, sodass es in JavaScript bearbeitet und abgerufen werden kann. Die Benennung des data-id-Attributs kann entsprechend den spezifischen Anforderungen angepasst werden, es werden jedoch normalerweise einige Namenskonventionen befolgt, um seine Einzigartigkeit und Lesbarkeit sicherzustellen. Das data-id-Attribut kann auch verwendet werden, um einen bestimmten Iframe zu identifizieren und zu bearbeiten.
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 Was sind die Ladeereignisse von iframe?
Aug 28, 2023 pm 01:55 PM
Was sind die Ladeereignisse von iframe?
Aug 28, 2023 pm 01:55 PM
Zu den Ladeereignissen von iframe gehören das Ereignis onload, das Ereignis onreadystatechange, das Ereignis onbeforeunload, das Ereignis onerror, das Ereignis onabort usw. Detaillierte Beschreibung: 1. onload-Ereignis, das den JavaScript-Code angibt, der nach dem Laden des Iframes ausgeführt werden soll. 2. onreadystatechange-Ereignis, das den JavaScript-Code angibt, der ausgeführt werden soll, wenn sich der Iframe-Status ändert usw.
 Was bedeutet iframe in Python?
Aug 25, 2023 pm 03:24 PM
Was bedeutet iframe in Python?
Aug 25, 2023 pm 03:24 PM
iframe in Python ist ein HTML-Tag, das zum Einbetten einer anderen Webseite oder eines anderen Dokuments in eine Webseite verwendet wird. In Python können Sie verschiedene Bibliotheken und Frameworks zum Verarbeiten und Bearbeiten von Iframes verwenden. Die am häufigsten verwendete davon ist die BeautifulSoup-Bibliothek, mit der Sie den Inhalt eines Iframes problemlos aus einer Webseite extrahieren und bearbeiten und verarbeiten können. Zu wissen, wie man mit Iframes umgeht und sie manipuliert, ist sowohl für die Webentwicklung als auch für das Daten-Scraping äußerst nützlich.
 Was ist die Gefahr in Iframes?
Sep 08, 2023 pm 03:14 PM
Was ist die Gefahr in Iframes?
Sep 08, 2023 pm 03:14 PM
Zu den Gefahren in Iframes zählen vor allem: 1. Schädliche Webseiten können andere Webseiten über Iframes laden und einige Angriffe ausführen. Durch das Laden von Webseiten unter anderen Domänennamen in Iframes Richtlinie kann verletzt werden, um eine domänenübergreifende Kommunikation zu erreichen, die böswillig angegriffen werden kann. In Iframes geladene Webseiten können JS-Code ausführen, was zu Sicherheitsproblemen führen kann Über Iframe usw. geladene Inhalte können nicht korrekt analysiert und indiziert werden.
 Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Überwachen Sie das Scrollverhalten von Iframes
Feb 18, 2024 pm 08:40 PM
Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element




