
error()Funktion wird verwendet, um eine Handlerfunktion an das Fehlerereignis jedes übereinstimmenden Elements zu binden. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Fehlerereignis wird ausgelöst, wenn ein js-Fehler auftritt oder das Laden der Ressource fehlschlägt. Dieses Ereignis wird hauptsächlich für Fensterobjekt,  verwendet.
verwendet.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Fehlerereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über error() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
Diese Funktion wurde in jQuery 1.0 hinzugefügt, ist jedoch ab 1.8 als veraltet markiert.
jQueryObject.error( [ data ,] handler )
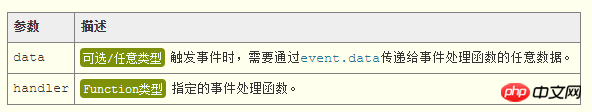
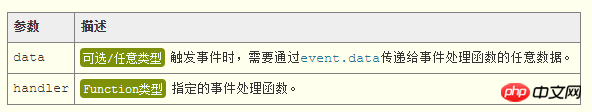
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: error() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. error() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
error()Der Rückgabewert der Funktion ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<img src="/static/imghw/default1.png" data-src="http://www.365mini.com/static/image/invalid.png" class="lazy" alt="回到顶部" />
Jetzt binden wir eine Handlerfunktion an das Fehlerereignis des Element (Sie können mehrere definierte Elemente binden, die beim Auslösen entsprechend der Bindungsreihenfolge nacheinander ausgeführt werden):
$("img").error( function(){
alert( "图片加载失败!" );
} );Wir können auch einige zusätzliche Daten an die Ereignisverarbeitungsfunktion übergeben. Darüber hinaus können wir über den von jQuery für die Ereignisverarbeitungsfunktion übergebenen Parameter Ereignisobjekt relevante Informationen über das aktuelle Ereignis erhalten (z. B. Ereignistyp, DOM-Element, das das Ereignis ausgelöst hat, zusätzliche Daten usw.):
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Funktion jQuery.error(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die acht am häufigsten verwendeten Funktionen in Excel
Die acht am häufigsten verwendeten Funktionen in Excel
 Welches Element ist Li?
Welches Element ist Li?
 Welches System ist QAD?
Welches System ist QAD?
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache
 Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 Der Unterschied zwischen while-Schleife und do-while-Schleife
Der Unterschied zwischen while-Schleife und do-while-Schleife




