Detaillierte Zusammenfassung der CSS-Positionsnutzung
CSS Position Grundlegendes Tutorial, sehr klassisch, für jeden zum Sammeln empfohlen.
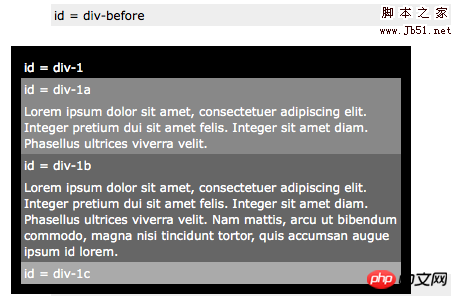
1. Position:statisch
Die Standardpositionierung aller Elemente ist: position:statisch, was bedeutet, dass das Element nicht positioniert ist und im Dokument angezeigt wird sollte sein.
Im Allgemeinen besteht keine Notwendigkeit, position:Detaillierte Zusammenfassung der CSS-Positionsnutzung anzugeben, es sei denn, Sie möchten die zuvor festgelegte Positionierung überschreiben.
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:20px;
left:-40px;
} 
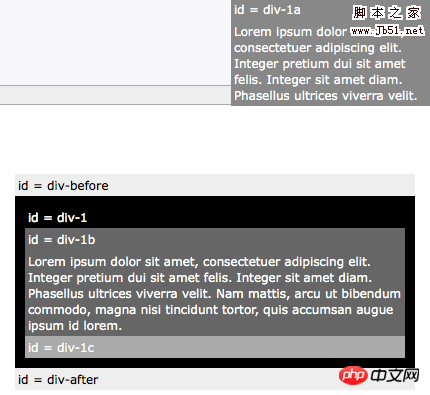
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
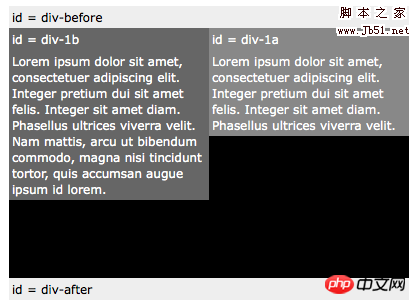
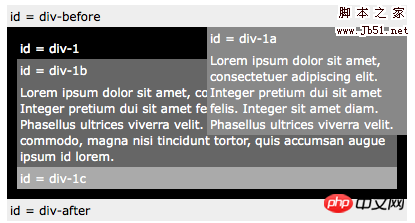
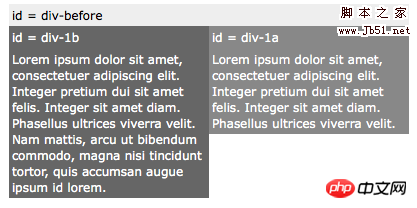
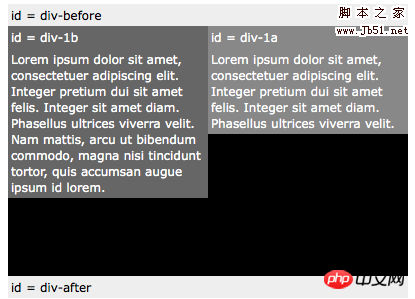
Absolute Positionierung
Sie können jetzt Detaillierte Zusammenfassung der CSS-Positionsnutzung verwenden Positionierung und Detaillierte Zusammenfassung der CSS-Positionsnutzung Positionierung werden verwendet, um ein zweispaltiges Layout zu erstellen.#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
left:0;
width:200px;
}
#p-1 {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
height:250px;
}
#p-1a {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
right:0;
width:200px;
}
#p-1b {
position:Detaillierte Zusammenfassung der CSS-Positionsnutzung;
top:0;
left:0;
width:200px;
}
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:200px;
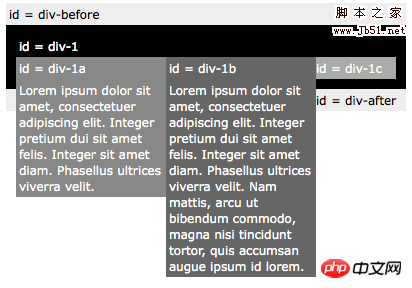
}8. Wenn wir ein Element nach links verschieben und die zweiten Elemente platzieren Wenn sie auch nach links schweben, werden sie gegeneinander stoßen. 
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:150px;
}
#p-1b {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:150px;
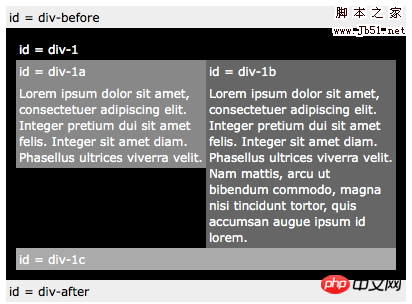
}Spalte
#p-1a {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:190px;
}
#p-1b {
Detaillierte Zusammenfassung der CSS-Positionsnutzung:left;
width:190px;
}
#p-1c {
clear:both;
} verwendet habe, beherrsche ich auch die Position Nun, es ist notwendig, aber eigentlich ist es nicht so schwierig. . . 
Der Originaltext stammt aus dem Klassiker: CSS-Positionierung in zehn Schritten lernen
Zusätzliche Erklärung:
Ich konnte es vorher nicht herausfinden, daher kann ich mich nur darauf verlassen ein bisschen kurzfristig
“, um es herauszuholen „Erfahrung“, um den gewünschten Effekt zu erzielen. Später habe ich Hutias XScroller sorgfältig studiert und die Dokumentation sorgfältig gelesen, und dann wurde mir klar, dass sich das Positionsattribut tatsächlich auf die Positionierung bezieht der Ontologie zum Vorgesetzten. Wenn Sie es so verstehen, wird es einfach sein
.
Die Standardattributwerte sind statisch. Unnötig zu sagen. Die wichtigsten sind
relativ und absolut.
Wenn wir den Code einer anderen Person KOPIEREN, kombinieren wir häufig das Detaillierte Zusammenfassung der CSS-Positionsnutzung Attribut mit links und oben, um den entsprechenden
Effekt der „schwebenden Ebene“ zu erzeugen. Allerdings benötigen wir manchmal den Floating-Effekt für einen bestimmten Container statt
für das Fenster. Zu diesem Zeitpunkt ist die Berechnung von Höhe und Breite nicht nur mühsam, sondern es ist auch nahezu unmöglich, perfekte Ergebnisse zu erzielen. Zuerst konnte ich
nichts tun, aber später stellte ich fest, dass ich nur die Position des Stilattributs der oberen Ebene auf „relativ“ setzen musste.
Mit anderen Worten: Die Wirkung des Positionsattributwerts wird direkt durch den Positionsattributwert in seinem Containerstil beeinflusst.
Zum Beispiel die folgende verschachtelte Struktur von A-B
🎜>
Wenn die Position von A relativ ist, ist die Position von B nur gültig. Zu diesem Zeitpunkt sind left:0 und top:0
nicht mehr auf das Fensterdokument ausgerichtet, sondern auf das p mit der ID A.
Auf diese Weise können Sie bei der Entwicklung einiger B/S-basierter Anwendungen problemlos einige UI-Elemente hinzufügen, z. B. die Schaltfläche „Schließen“ einer bestimmten
Aktivitätsebene usw.
Das obige ist der detaillierte Inhalt vonDetaillierte Zusammenfassung der CSS-Positionsnutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




