 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen
Beispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen
Beispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen
In diesem Artikel wird hauptsächlich das Problem der Lösung von JS-Speicherlecks vorgestellt, indem jsObjekt und Dom-Objekteinander aufeinander verweisen Freunde in Not können sich darauf beziehen

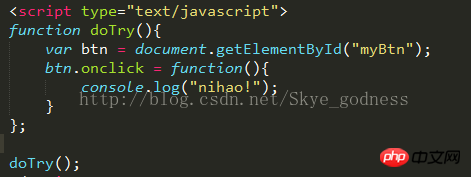
Bei diesem Problem verweisen Scope Chain, JS-Objekt und Dom-Objekt aufeinander.
Denn für die anonyme Funktion enthält ihre Bereichskette drei Objekte: das Variable-Objekt der anonymen Funktion, das doTry()-Variablenobjekt und das globale Variablenobjekt. Zu diesem Zeitpunkt bezieht sich die BTN-Variable im doTry-Funktionsobjekt auf das Dom-Objekt, das heißt, das doTry-Funktionsobjekt bezieht sich auf das Dom-Objekt. Anschließend wird entsprechend den in der anonymen Funktion enthaltenen Objekten der onclick des Dom-Objekts verwendet à anonymes Funktionsobjekt, anonymes Funktionsobjekt à doTry-Funktionsobjekt, das heißt, holen Sie sich die Dom-Objektreferenz doTry(). Daher wird erklärt, dass gegenseitige Referenzen vorhanden sind, was zu einem Speicherausfall führt.
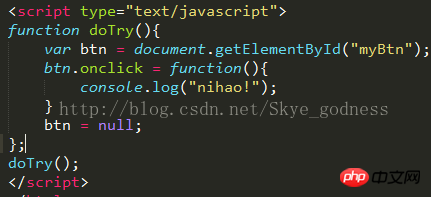
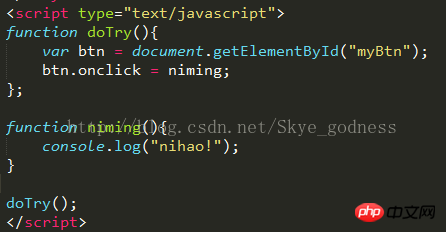
Lösung: Gegenseitige Bezüge unterbrechen.
Zwei Möglichkeiten, es zu lösen:

 DOM-Objekte verweisen aufeinander. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird Ihnen rechtzeitig antworten!
DOM-Objekte verweisen aufeinander. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird Ihnen rechtzeitig antworten!
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial darüber, wie JS-Objekte und Dom-Objekte aufeinander verweisen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.



