
Fügen Sie der Seite einen TextInput zum Eingeben von Text hinzu und legen Sie zugehörigen Platzhaltertext und Stile fest.
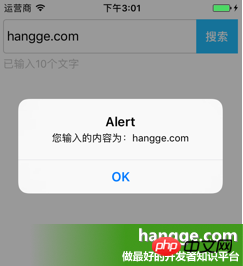
Wenn sich der Text im Eingabefeld ändert, zählt die Textkomponente unten und zeigt die Länge des Eingabetexts in Echtzeit an.
Klicken Sie auf die Schaltfläche „Suchen“ auf der rechten Seite des Eingabefelds, um den Inhalt des Eingabefelds anzuzeigen.



|
1
2
3
4
5 6
7
8
9
10
11
12 13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55 56
57
58
59
60
61
62 63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
| import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) { super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput style={styles.input} returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App); |
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die TextInput-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann




