
Bis heute hatte ich Vue noch nie sehr systematisch betrachtet oder studiert. Dies ist auch mein erster Versuch, eine kleine Anwendung mit Vue zu schreiben
Jetzt fange ich an, die Umgebung zu studieren
Die Referenz hier ist

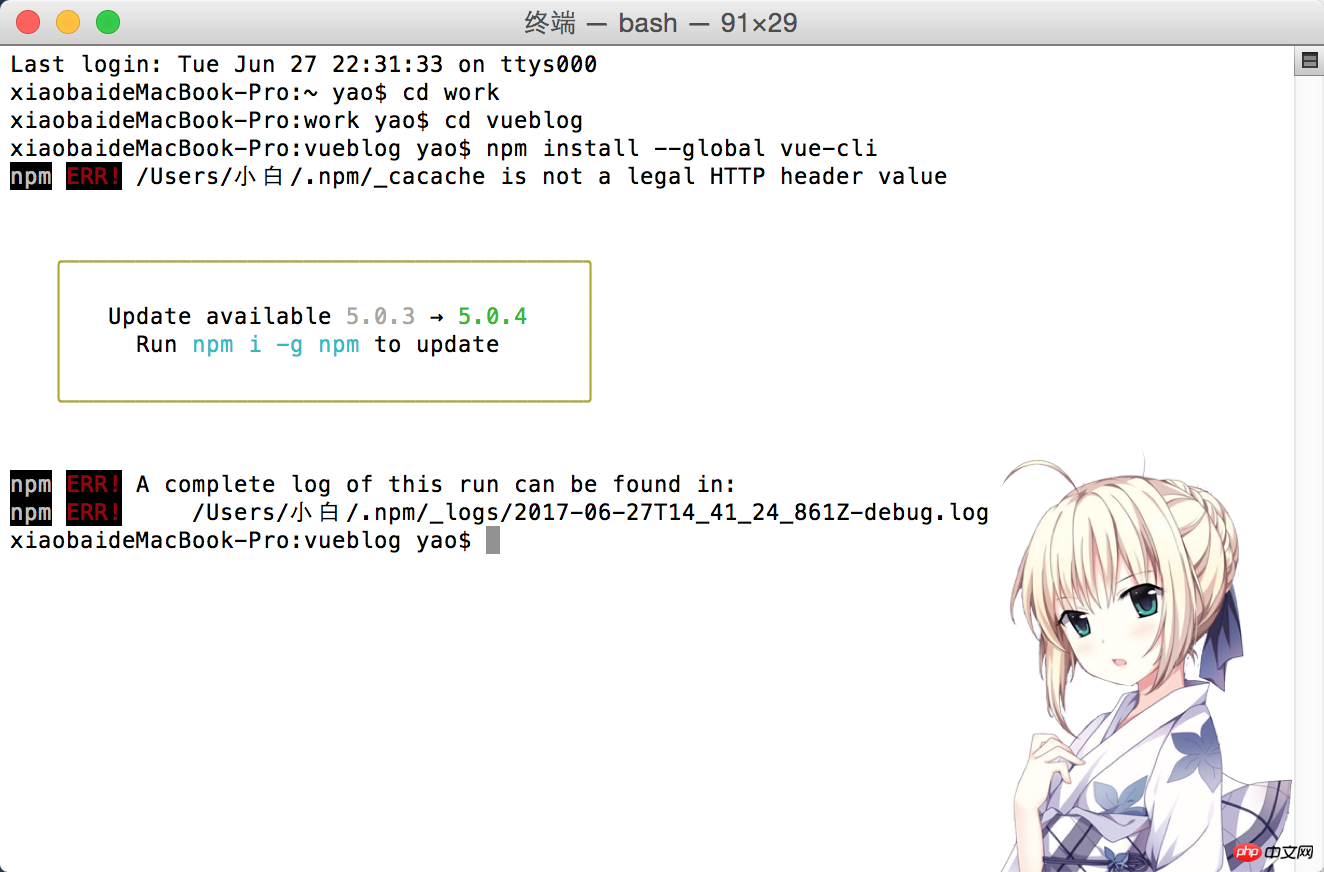
Okay, hier werde ich aufgefordert, npm zu aktualisieren, es ist jetzt 5.0.3, es scheint nicht zu funktionieren

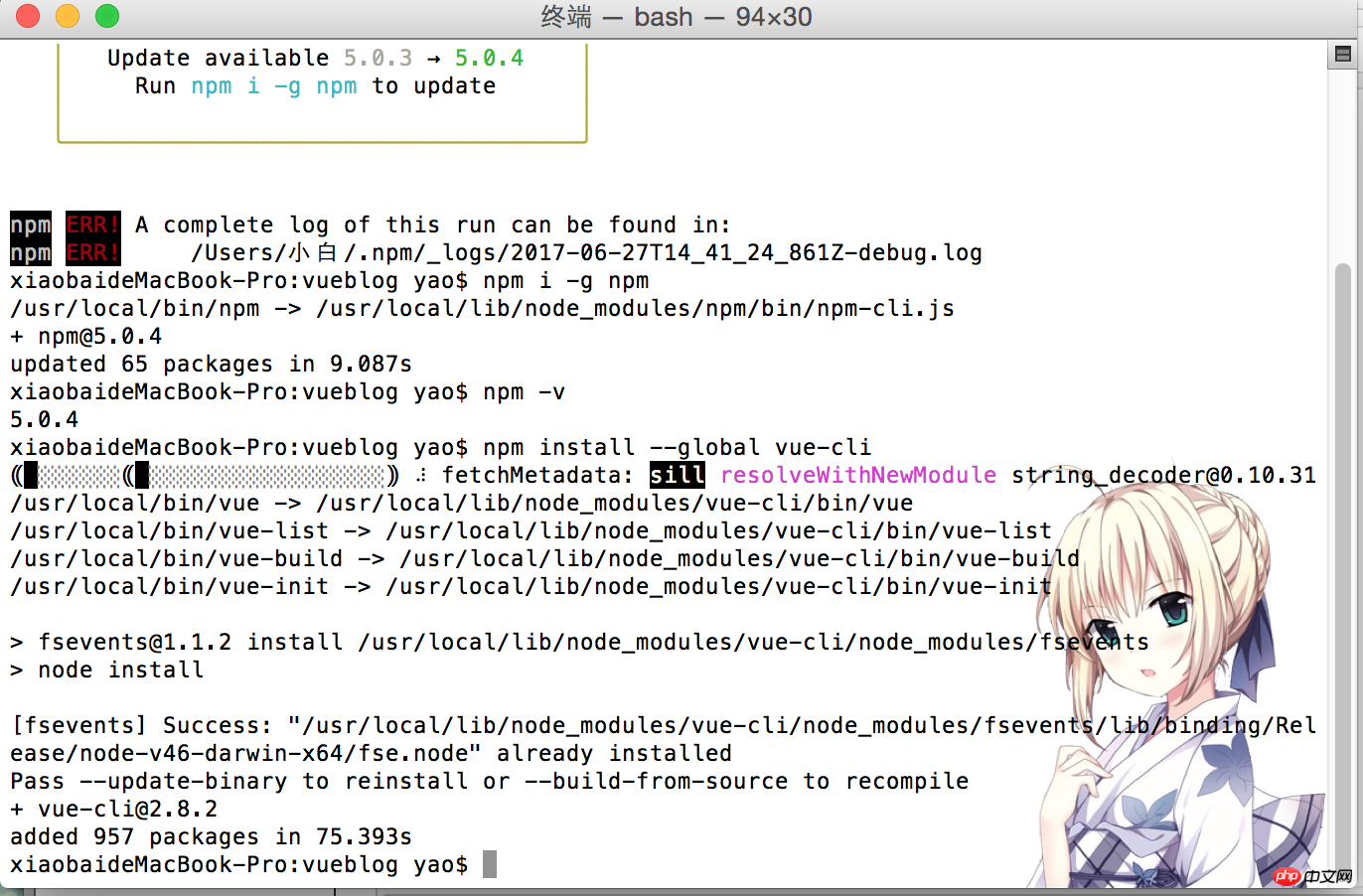
Nachdem das Upgrade abgeschlossen ist, vue -cli wurde erfolgreich installiert
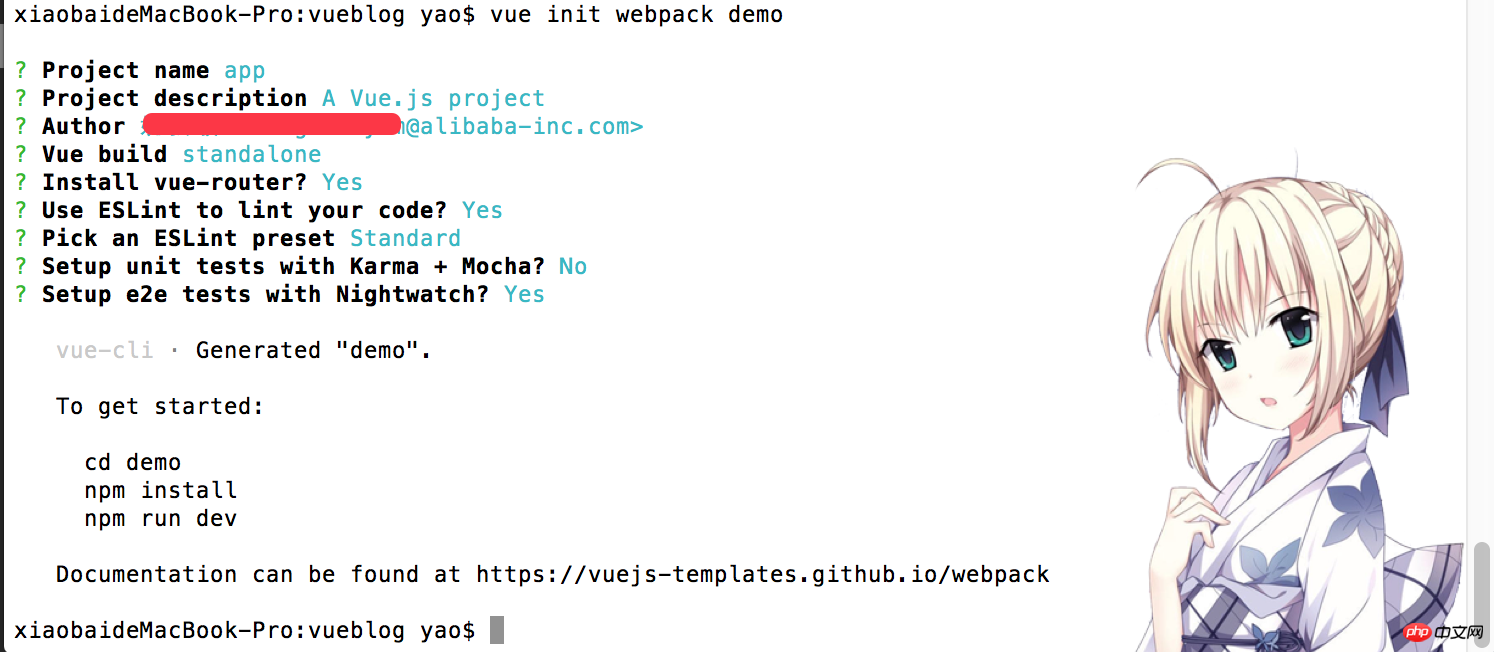
Folgen Sie dann den Anweisungen der offiziellen Website
vue init webpack my-project

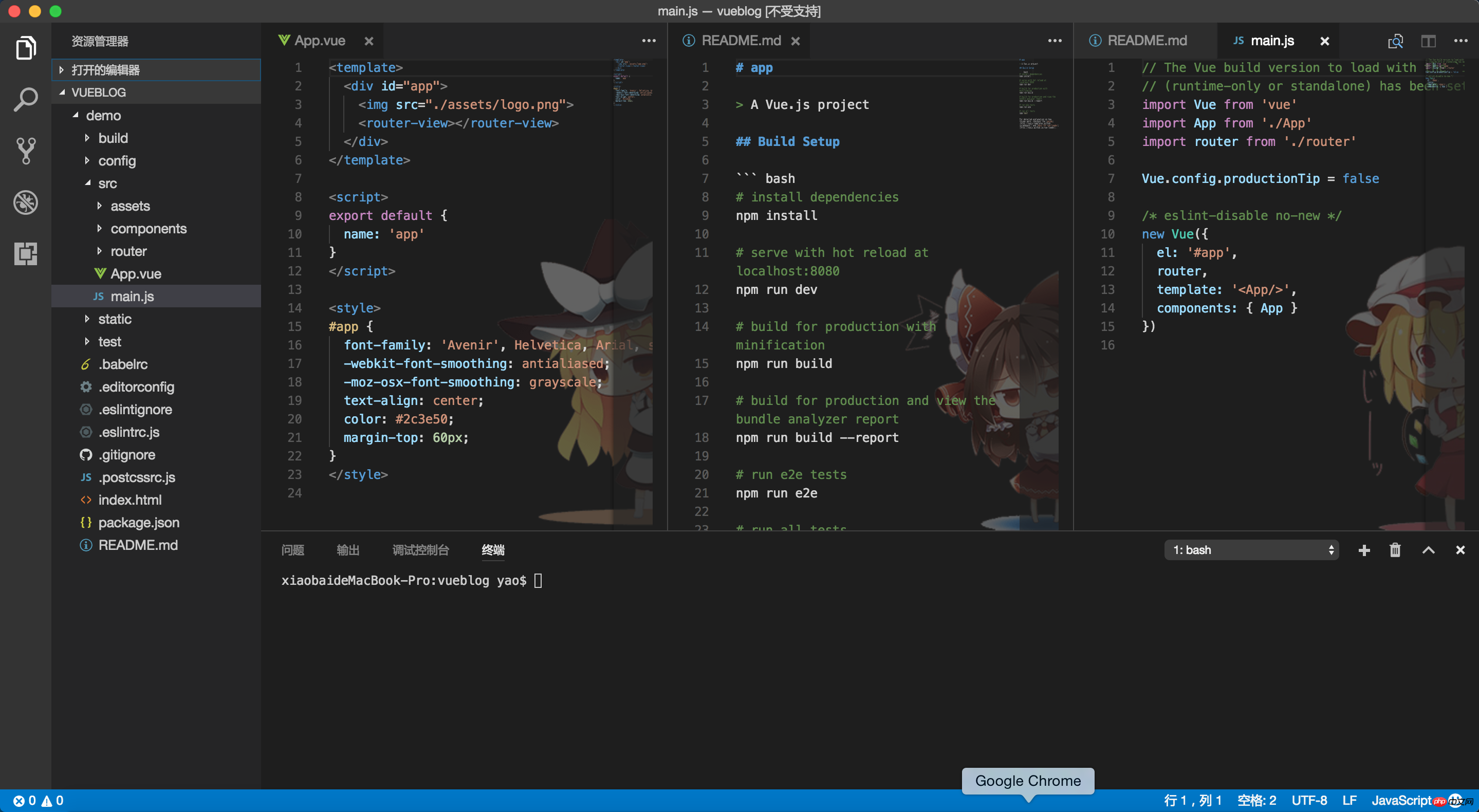
Optisch installiert. . . Schauen Sie sich das Verzeichnis an

Nachdem Sie das Verzeichnis npm i in der Konsole gewechselt haben, führen Sie npm dev aus

Das obige ist der detaillierte Inhalt vonVersuchen Sie, eine kleine Anwendung mit Vue zu schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann




