Detailliertes Beispiel der Grid-Layout-Methode
Die vorherigen Wörter
Die Rasterlayoutmethode basiert auf dem Rastersystem im grafischen Bindungsdesign und wendet Rasterlinien auf dem Bildschirm an. Anstelle einer einzelnen statischen Seite kann es als echtes Raster bezeichnet werden. In diesem Artikel wird das Rasterlayout im Detail vorgestellt.
Einführung
Für Webentwickler war das Webseitenlayout schon immer ein wichtiges Thema. Tatsächlich verfügten wir in der Webentwicklung jedoch lange Zeit nicht einmal über ein relativ vollständiges Layoutmodul. Im Allgemeinen hat das Weblayout die folgenden vier Phasen durchlaufen:
1. Tabellenlayout, Ziehen von Tabellen durch Dreamweaver oder handschriftliches Tabellenetikettenlayout
2. Float- und Positionspositionierungslayout, Layout mit dem Mithilfe der Eigenschaften des Element-Box-Modells selbst und von Attributen wie der Schwebeposition
3. Das flexible Box-Modell-Layout, ein revolutionärer Durchbruch, löst die drei größten Probleme bei herkömmlichen Layout-Lösungen: Anordnungsrichtung und Adaptive Größe. Es ist derzeit die ausgereifteste und leistungsstärkste Layoutlösung
4. Das Rasterlayout, ein zweidimensionales Layoutmodul, verfügt über leistungsstarke Inhaltsgrößen- und Positionierungsfunktionen und eignet sich für Layouts, bei denen Inhalte in zwei Dimensionen ausgerichtet werden müssen
Grid Layout ist ein zweidimensionales, gitterbasiertes Layoutsystem, das darauf abzielt, die Art und Weise, wie wir gitterbasierte Benutzeroberflächen entwerfen, völlig zu verändern und die Mängel der Webentwicklung in Bezug auf zweidimensionale Layoutfunktionen auszugleichen
Flex ist in skalierbare Container und skalierbare Projekte unterteilt
Grid-Container
Anzeige
Pass Wenn Sie die Anzeigeeigenschaft auf „grid“ oder „inline-grid“ setzen, wird ein Rastercontainer erstellt. Alle untergeordneten Elemente im Rastercontainer werden automatisch zu Rasterelementen
display: grid display: inline-grid
Rasterelemente werden standardmäßig in Zeilen platziert und erstrecken sich über die gesamte Breite des Rastercontainers
Explizites Raster
Kann mithilfe der Eigenschaften „grid-template-columns“ und „grid-template-rows“ explizit gemacht werden. Legen Sie die Spalten und Zeilen eines Rasters fest
[grid-template-rows]
Der Standardwert ist „none“
Jeder durch „grid-template-rows“ angegebene Wert kann jede Zeilenhöhe erstellen. Die Höhe der Zeile kann ein beliebiger nicht negativer Wert sein und die Länge kann ein Wert in Längeneinheiten wie px, %, em usw. sein.
grid-template-rows: 60px 40px
item1 und item2 hat eine feste Höhe von 60 Pixel bzw. 40 Pixel. Da nur die Höhenwerte von zwei Zeilen definiert sind, werden die Höhen von Element3 und Element4 basierend auf ihrem eigenen Inhalt definiert.
[grid-template-columns]
Der Standardwert ist „none“
Wie Zeilen, angegeben durch „grid-template-columns“ Jeder Wert um die Spaltenbreite jeder Spalte zu erstellen
grid-template-columns: 40px 50px 60px
item4 und item5 werden in einer neuen Zeile (der zweiten Zeile) platziert, da Grid-Template-Columns nur die Größe von drei Spalten definiert, sie werden auch in Spalte 1, Spalte 2 und Spalte 3 platziert; die Größe von Spalte 1, Spalte 2 und Spalte 3 entspricht der Breite von Artikel1, Artikel2 und Artikel3. item1, item2 und item3 haben feste Breitenwerte, jeweils 40px, 50px und 60px Spaltenrasterspur. Es stellt den im Rastercontainer verfügbaren Platz dar (genau wie einheitenlose Werte in Flexbox)
In diesem Beispiel ist der Rastercontainer in 4 gleiche Teile unterteilt (1 + 1 + 2 = 4), jeder Abschnitt (1fr) beträgt ein Viertel der Breite des Gitterbehälters. Die Breite von Element1 und Element2 beträgt also ein Viertel der Breite des Gittercontainers und Element3 zwei Viertel der Breite des Gittercontainers (2fr)
grid-template-columns: 1fr 1fr 2fr
basierend auf dem verfügbaren Platz im Rastercontainer berechnet.
grid-template-columns: 3rem 25% 1fr 2fr
wird basierend auf dieser Größe berechnet: frfr
3rem25%fr
1fr = (网格宽度 - 3rem - 网格宽度 * 25%) / 3
In diesem Beispiel beträgt die minimale Höhe der ersten Zeile 100 Pixel, ihr Maximum jedoch Die Höhe ist automatisch, sodass die Zeilenhöhe größer als 100 Pixel sein kann. Der Mindestwert der ersten Spalte ist auf „Auto“ eingestellt, der Höchstwert beträgt jedoch 50 %, d. h. die maximale Breite der Spalte überschreitet nicht 50 % der Breite des Rastercontainers
grid-template-rows: minmax(100px, auto); grid-template-columns: minmax(auto, 50%) 1fr 3em;
Verwenden Sie repeat(), um wiederholte Rasterspuren zu erstellen. Dies eignet sich gut zum Erstellen gleich großer Rasterelemente und mehrerer Rasterelemente. repeat() akzeptiert zwei Parameter: Der erste Parameter definiert, wie oft die Rasterspur wiederholt werden soll, und der zweite Parameter definiert die Größe jeder Spur.
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)
间距
【grid-column-gap】
创建列与列之间的间距
【grid-row-gap】
创建行与行之间的间距
【grid-gap】
默认值为0
grid-gap是grid-row-gap和grid-column-gap两个属性的缩写,如果它指定了两个值,那么第一个值是设置grid-row-gap的值,第二个值设置grid-column-gap的值。如果只设置了一个值,表示行和列的间距相等,也就是说grid-row-gap和grid-column-gap的值相同
[注意]grid-gap只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距
间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值
网格项目
网格线
【grid-row-start】
【grid-row-end】
【grid-column-start】
【grid-column-end】
默认值为auto
通过网格线可以定位网格项目。网格线实际上是代表线的开始、结束,两者之间就是网格列或行。每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
grid-row-start: 2; grid-row-end: 3; grid-column-start: 2; grid-column-end: 3;
两列三行的网格创建三条列网格线和四条行网格线。item1就是由行和列的号码重新定位。如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-olumn-end不是必需的
【grid-row】
【grid-column】
grid-row: 2; grid-column: 3 / 4;
grid-row是grid-row-start和grid-row-end的简写。grid-column是grid-column-start和grid-column-end的简写。如果只提供一个值,则指定了grid-row-start(grid-column-start)值;如果提供两个值,第一个值是grid-row-start(grid-column-start)的值,第二个值是grid-row-end(grid-column-end)的值,两者之间必须要用/隔开
默认值为auto
【span】
关键词span后面紧随数字,表示合并多少个列或行
grid-row: 1 / span 3; grid-column: span 2;
【grid-area】
grid-area: 2 / 2 / 3 / 3;
如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end,第四个值对应grid-column-end
网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
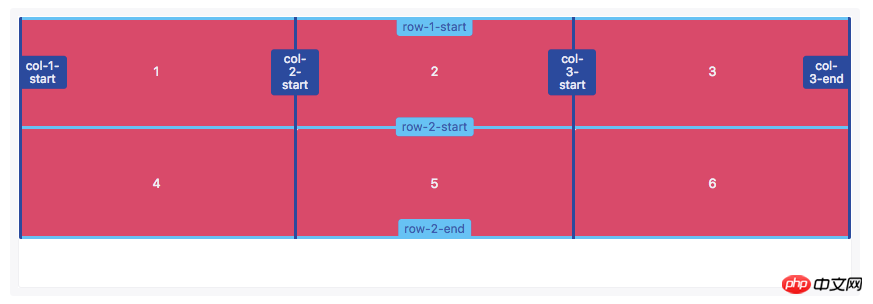
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end]; grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开。每一个网格线的名称可以用来定位网格项目的位置
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end]; grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];

使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似,引用网格线名称的时候不应该带方括号
使用repeat()函数可以给网格线分配相同的名称。这可以节省一定的时间。
grid-template-rows: repeat(3, [row-start] 1fr [row-end]); grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称。相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符

使用相同的网格线名称可以设置网格项目的位置。网格线的名称和数字之间需要用空格分开
grid-row: row-start 2 / row-end 3; grid-column: col-start / col-start 3;
网格区域命名
【grid-template-areas】
像网格线名称一样,网格区域的名称可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
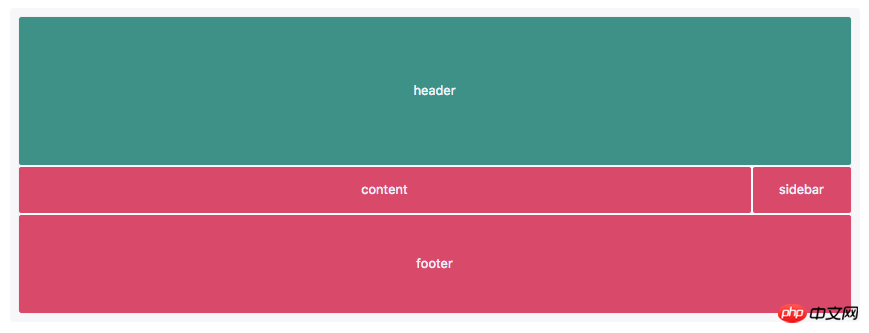
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 150px 1fr 100px; grid-template-columns: 1fr 200px;
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
[注意]grid-template-areas: "header header" "content sidebar" "footer footer";不可以简写为grid-template-areas: "header" "content sidebar" "footer";

grid-row-start、grid-row-end、grid-column-start和grid-column-end以及简写的grid-row、grid-column、grid-area都可以引用网格区域名称,用来设置网格项目位置
隐式网格
【grid-auto-flow】
网格默认流方向是row,可以通过grid-auto-flow属性把网格流的方向改变成column
grid-auto-flow: column
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格
【grid-auto-rows】
【grid-auto-columns】
使用grid-auto-rows和grid-auto-columns属性可以定义隐式的网格
默认值为auto
grid-template-rows: 70px; grid-template-columns: repeat(2, 1fr); grid-auto-rows: 140px;
在上面这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px

隐式命名
【隐式命名网格区域名称】
通常可以将网格线命名成任何想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置
grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end]; grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end];
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner
grid-area: inner
网格项目定位可以通过网格区域名称来设置,而不需要使用网格线名称

【隐式命名网格线名称】
隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 80px 1fr 40px; grid-template-columns: 1fr 200px;
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end

grid-row-start: header-start; grid-row-end: content-start; grid-column-start: footer-start; grid-column-end: sidebar-end;
在这个示例中,header通过隐式的网格线名称设置其位置

网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定
.item-1,.item-2 {grid-row-start: 1;grid-column-end: span 2;
}.item-1 {
grid-column-start: 1;
z-index: 1;
}.item-2 {
grid-column-start: 2
}在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上
对齐
【网格项目对齐方式(Box Alignment)】
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。
【justify-items】
【justify-self】
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上
【align-items】
【align-self】
align-self和justify-self属性用于网格项目自身对齐方式
这四个属性主要接受以下属性值:
auto | normal | start | end | center | stretch | baseline | first baseline | last baseline
【网格轨道对齐方式】
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normal | start | end | center | stretch | space-around | space-between | space-evenly | baseline | first baseline | last baseline
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel der Grid-Layout-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
Windows 11: Der einfache Weg, Startlayouts zu importieren und zu exportieren
Aug 22, 2023 am 10:13 AM
In Windows 11 wurde das Startmenü neu gestaltet und verfügt über einen vereinfachten Satz von Apps, die in einem Seitenraster angeordnet sind, im Gegensatz zum Vorgänger, der Ordner, Apps und Apps im Startmenü hatte. Sie können das Startmenü-Layout anpassen und es auf andere Windows-Geräte importieren und exportieren, um es nach Ihren Wünschen zu personalisieren. In dieser Anleitung besprechen wir Schritt-für-Schritt-Anleitungen zum Importieren des Startlayouts, um das Standardlayout unter Windows 11 anzupassen. Was ist Import-StartLayout in Windows 11? „Startlayout importieren“ ist ein Cmdlet, das in Windows 10 und früheren Versionen zum Importieren von Anpassungen für das Startmenü verwendet wird
 So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
So speichern Sie das Layout der Desktop-Symbolposition in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 bringt in puncto Benutzererfahrung einiges mit sich, aber die Iteration ist nicht ganz fehlersicher. Benutzer stoßen von Zeit zu Zeit auf Probleme und Änderungen an der Symbolpositionierung sind häufig. Wie kann man also das Desktop-Layout in Windows 11 speichern? Für diese Aufgabe gibt es integrierte Lösungen und Lösungen von Drittanbietern, sei es das Speichern der Bildschirmauflösung des aktuellen Fensters oder die Anordnung der Desktopsymbole. Dies ist umso wichtiger für Benutzer, die eine Reihe von Symbolen auf ihrem Desktop haben. Lesen Sie weiter, um zu erfahren, wie Sie Desktop-Symbolpositionen in Windows 11 speichern. Warum speichert Windows 11 die Position des Symbollayouts nicht? Hier sind die Hauptgründe, warum Windows 11 das Desktop-Symbollayout nicht speichert: Änderungen an den Anzeigeeinstellungen: Wenn Sie Anzeigeeinstellungen ändern, werden normalerweise die konfigurierten Anpassungen vorgenommen
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Windows 11 fügt immer wieder Tastaturlayouts hinzu: 4 getestete Lösungen
Dec 14, 2023 pm 05:49 PM
Für einige Benutzer fügt Windows 11 immer wieder neue Tastaturlayouts hinzu, auch wenn sie die Änderungen nicht akzeptieren oder bestätigen. Das WindowsReport-Softwareteam hat dieses Problem repliziert und weiß, wie Sie verhindern können, dass Windows 11 Ihrem PC ein neues Tastaturlayout hinzufügt. Warum fügt Windows 11 ein eigenes Tastaturlayout hinzu? Dies geschieht normalerweise, wenn eine nicht-muttersprachliche Kombination aus Sprache und Tastatur verwendet wird. Wenn Sie beispielsweise eine US-amerikanische Anzeigesprache und ein französisches Tastaturlayout verwenden, fügt Windows 11 möglicherweise auch eine englische Tastatur hinzu. Was tun, wenn Windows 11 ein neues Tastaturlayout hinzufügt, das Sie nicht möchten? Wie kann verhindert werden, dass Windows 11 ein Tastaturlayout hinzufügt? 1. Löschen Sie unnötige Tastaturlayouts und klicken Sie auf „Öffnen“
 Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
In Front-End-Interviews werden wir oft gefragt, wie man Würfel-/Mahjong-Layout mit CSS implementiert. Im folgenden Artikel erfahren Sie, wie Sie mit CSS einen 3D-Würfel erstellen (Flex- und Grid-Layout implementieren 3D-Würfel).
 Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Einführung in die Fensteranordnungsmethode in Win7
Dec 26, 2023 pm 04:37 PM
Wenn wir mehrere Fenster gleichzeitig öffnen, verfügt Win7 über die Funktion, mehrere Fenster auf unterschiedliche Weise anzuordnen und sie dann gleichzeitig anzuzeigen, sodass wir den Inhalt jedes Fensters klarer sehen können. Wie viele Fensteranordnungen gibt es in Win7? Wie sehen sie aus? Schauen wir uns das mit dem Editor an. Es gibt mehrere Möglichkeiten, Windows 7-Fenster anzuordnen: drei, nämlich kaskadierende Fenster, gestapelte Anzeigefenster und nebeneinander liegende Anzeigefenster. Wenn wir mehrere Fenster öffnen, können wir mit der rechten Maustaste auf eine leere Stelle in der Taskleiste klicken. Sie können drei Fensteranordnungen sehen. 1. Gestapelte Fenster: 2. Gestapelte Schaufenster: 3. Schaufenster nebeneinander:




