Was sind die gängigen Methoden zum Erstellen von JS-Objekten?
Vorwort
Wie das Sprichwort sagt: „In der js-Sprache ist alles ein Objekt“, und es gibt viele Möglichkeiten, Objekte zu erstellen, deshalb werden wir es heute sortieren out
Der einfachste Weg
Der einfachste Weg, ein Objekt in JavaScript zu erstellen, ist: Objektliteralform oder Verwendung des Objektkonstruktors
Objektliteralform
1 var person = new Object();2 person.name = "jack";3 person.sayName = function () {4 alert(this.name)5 }Objektkonstruktor verwenden
1 var person = {2 name: "jack";3 sayName: function () {4 alert(this.name)5 }6 }Offensichtlicher Nachteil: Beim Erstellen mehrerer Objekte kommt es zu Codeduplizierungen, sodass das „Fabrikmuster“ entstand
Fabrikmuster
Um das Fabrikmuster auf einfache Weise zu verstehen, Fabrik: „Ich erstelle ein Objekt und bin für den gesamten Erstellungsprozess verantwortlich, aber nachdem die Aufgabe abgeschlossen ist, habe ich.“ hat nichts damit zu tun. O(∩_∩)O haha~“
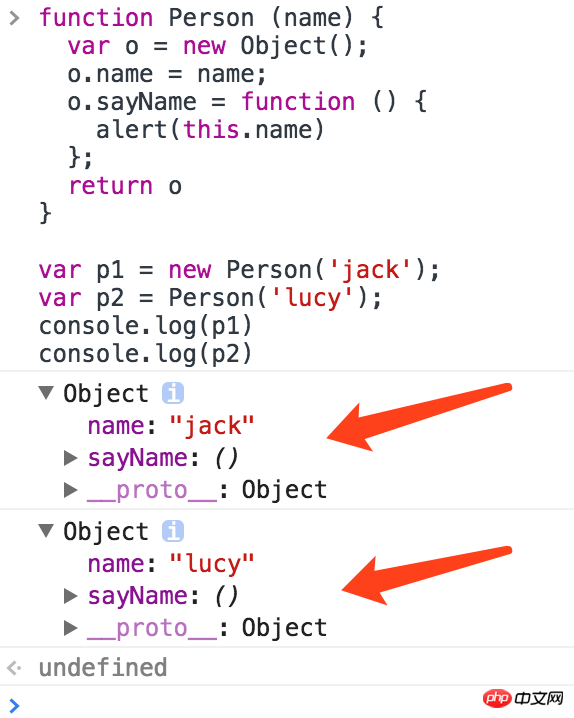
1 function createPerson (name) { 2 var o = new Object(); 3 o.name = name; 4 o.sayName = function () { 5 alert(this.name) 6 } 7 return o 8 } 9 10 var p1 = new createPerson("jack");Offensichtlicher Nachteil: Alle Objektinstanzen sind vom Typ „Objekt“, und es gibt fast keinen Typ Unterscheidung überhaupt! Wenn Sie sagen, dass Sie die Typen nicht unterscheiden können, dann glaube ich Ihnen nicht! Dann werfen wir einen Blick auf den Code:
1 var p1 = new createPerson("jack");2 var p2 = new createPerson("lucy");3 4 console.log(p1 instanceof Object); //true5 console.log(p2 instanceof Object); //trueSehen Sie, ist das der Fall? Um dieses Problem zu lösen, verwenden wir das „Konstruktormuster“
Konstruktormuster
Konstruktormuster, es ist diese Funktion, mit der ich nur Objektinstanzen eines bestimmten Typs erstelle, und alles andere ist mir egal (haben Sie bemerkt, dass es hier bereits ein Typkonzept gibt). , es fühlt sich an, als würde man eine kleine Gruppe bilden)
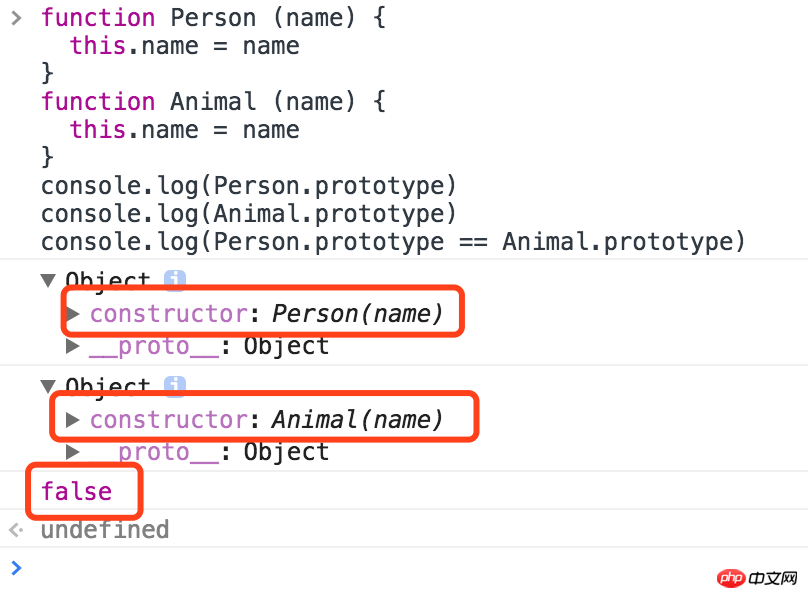
1 function Person (name) { 2 this.name = name; 3 this.sayName = function () { 4 alert(this.name) 5 } 6 } 7 8 function Animal (name) { 9 this.name = name;10 this.sayName = function () {11 alert(this.name)12 }13 }14 15 var p1 = new Person("jack")16 p1.sayName() //"jack"17 18 var a1 = new Animal("doudou")19 a1.sayName() //"doudou"20 21 console.log(p1 instanceof Person) //true22 console.log(a1 instanceof Animal) //true23 console.log(p1 instanceof Animal) //false(p1显然不是Animal类型,所以是false)24 console.log(a1 instanceof Person) //false(a1也显然不是Person类型,所以同样是false)Der obige Code beweist, dass das Konstruktormuster tatsächlich Objekttypen unterscheiden kann. Ist dieses Modell also perfekt? Schauen wir uns jedoch den folgenden Code an:
1 //接着上面的代码2 console.log(p1.sayName === a1.sayName) //false
Haben Sie das Problem gefunden? Der „sayName“ von „p1“ ist nicht derselbe wie der „sayName“ von „a1“. Was bedeutet das? Erklären Sie, dass das „Konstruktormuster“ überhaupt nicht über das Konzept „öffentlich“ verfügt. Jede erstellte Objektinstanz verfügt über einen eigenen Satz von Eigenschaften und Methoden. Wir können dies verstehen, aber Sie müssen die Methoden ausführen Ein Satz, das ist etwas unnötig
Offensichtliche Nachteile: Um dieses Problem zu lösen, ist ein neuer Modus entstanden. Dieser Modus ist einfach ein Stufensprung Schauen Sie sich das „Prototyp-Muster“ an
Prototyp-Muster
Eine Sache, die Sie hier beachten sollten: Die Eigenschaften und Methoden im Konstruktor werden nicht von den einzelnen Objektinstanzen gemeinsam genutzt, sie sind jeweils ihre eigenen. Machen Sie eine set; und wenn Sie eine gemeinsame Nutzung erreichen möchten, müssen Sie die Eigenschaften und Methoden im Prototyp des Konstruktors speichern. Was bedeutet dieser Satz? Lassen Sie es uns unten im Detail erklären
Wenn ein Konstruktor erstellt wird (dasselbe gilt für gewöhnliche Funktionen), wird automatisch ein „Prototyp“ (Prototyp) generiert. Der Konstruktor und der „Prototyp“ haben eine Eins-zu-Eins-Beziehung. und zu diesem Zeitpunkt „prototype“ Es gibt nur ein „Konstruktor“-Attribut in „ (es gibt offensichtlich ein anderes „__proto__“, wir werden dies hier nicht diskutieren, es wird später erklärt)

Dieses „Was ist ein Konstruktor“? Es ist eine Referenz ähnlich einem Zeiger, die auf den Konstruktor des „Prototyps“ zeigt, und der Zeiger muss standardmäßig vorhanden sein
1 console.log(Person.prototype.constructor === Person) //true
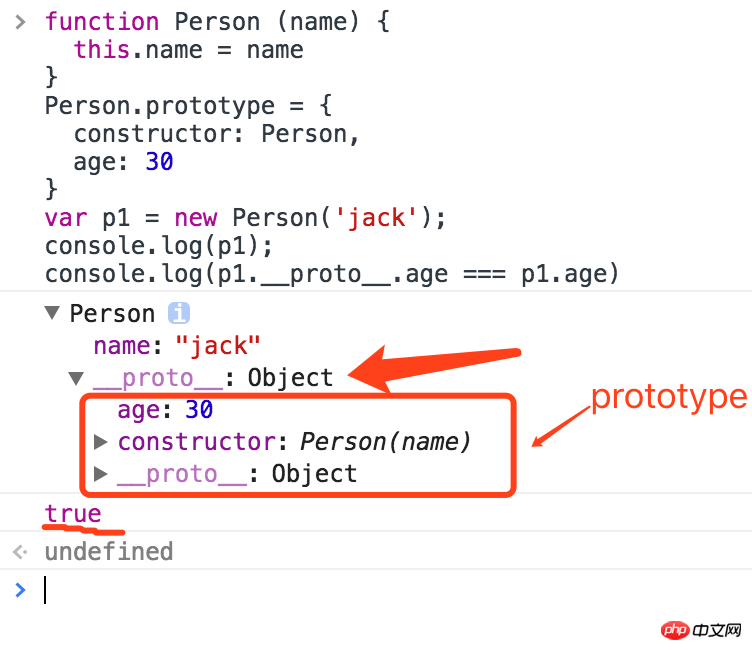
Ich habe gerade gesagt, dass „Prototyp“ „automatisch“ ist generiert. Tatsächlich gibt es eine andere manuelle Möglichkeit, einen „Prototyp“ zu generieren:
1 function Person (name) {2 this.name = name3 }4 Person.prototype = {5 //constructor: Person,6 age: 307 }8 console.log(Person.prototype) //Object {age: 30}9 console.log(Person.prototype.constructor === Person) //falseTipps: Um zu beweisen, dass ein „Prototyp manuell für den Konstruktor erstellt werden kann“, hier wird das Attribut „Name“ zu „Prototyp“ hinzugefügt.
Vielleicht ist Ihnen ein Problem aufgefallen, diese Codezeile:
1 console.log(Person.prototype.constructor === Person) //false
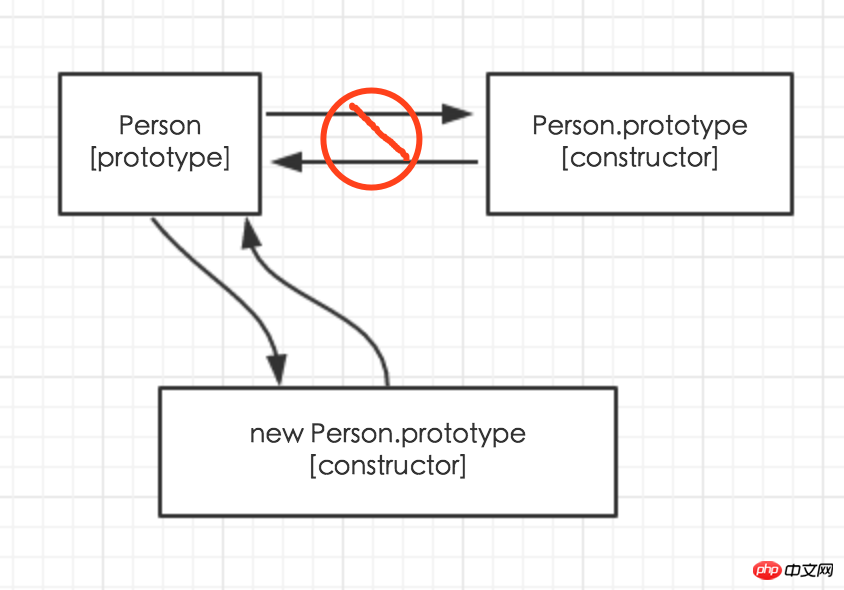
Warum ist das Ergebnis „falsch“? Bruder, der „Prototyp“ wurde gerade standardmäßig generiert, und dann haben wir eine andere Methode verwendet: manuelle Einstellung. Lassen Sie uns das Prinzip der manuellen Einstellung im Detail analysieren:
1. Der „Prototyp“ des Konstruktors ist tatsächlich ein Objekt

2 So wurde tatsächlich das ursprüngliche „Person.prototype“ abgeschnitten und dann ein anderes Objekt

3. Zu diesem Zeitpunkt kann der Konstruktor „Prototype“ finden, aber „Prototyp-Konstruktor nicht gefunden“
1 Person.prototype = {2 //constructor: Person, // 因为constructor属性,我没声明啊,prototype就是利用它来找到构造函数的,你竟然忘了声明3 age: 304 }4 Wenn wir also den Prototyp des manuell festgelegten Konstruktors anzeigen möchten, ohne die Verbindung zwischen ihnen zu verlieren, müssen wir Folgendes tun:
1 function Person (name) {2 this.name = name3 }4 Person.prototype = {5 constructor: Person, //constructor一定不要忘了!!6 age: 307 }画外音:“说到这里,你还没有讲原型模式是如何实现属性与方法的共享啊”,不要急,马上开始:
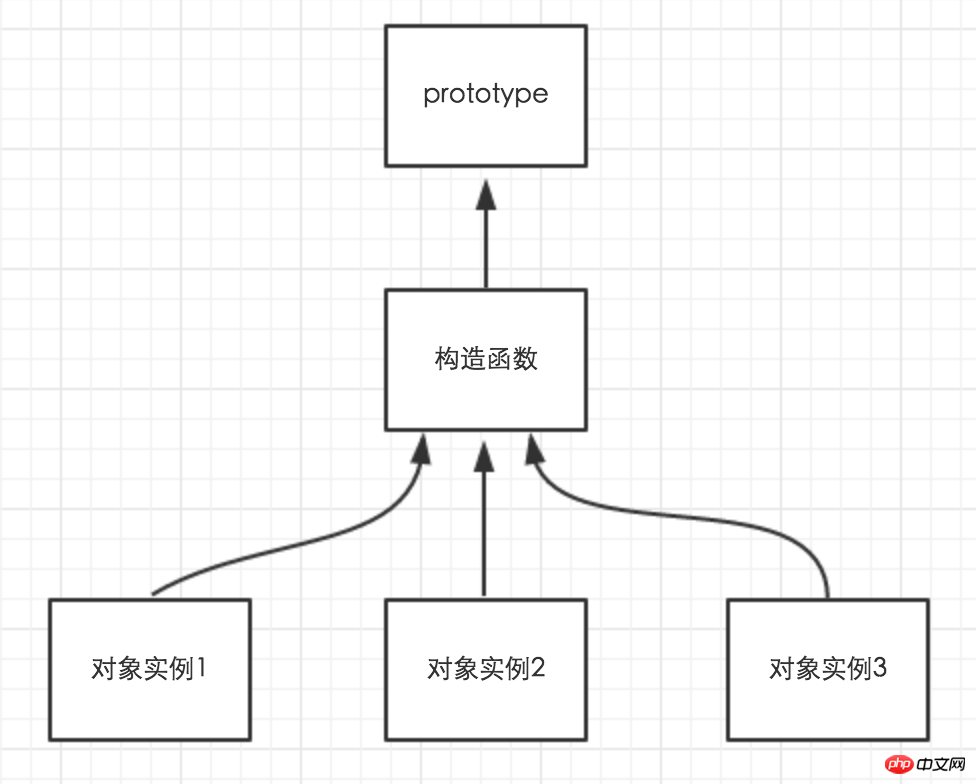
对象实例-构造函数-原型,三者是什么样的关系呢?


看明白这张图的意思吗?
1.当对象实例访问一个属性时(方法依然),如果它自身没有该属性,那么它就会通过`__proto__`这条链去构造函数的`prototype`上寻找
2.构造函数与原型是一对一的关系,与对象实例是一对多的关系,而并不是每创建一个对象实例,就相应的生成一个`prototype`
这就是原型模式的核心所在,结论:在原型上声明属性或方法,可以让对象实例之间共用它们
然后原型模式就是完美的吗?并不是,它有以下两个主要问题:
问题1:如果对象实例有与原型上重名的属性或方法,那么,当访问该属性或方法时,实例上的会屏蔽原型上的
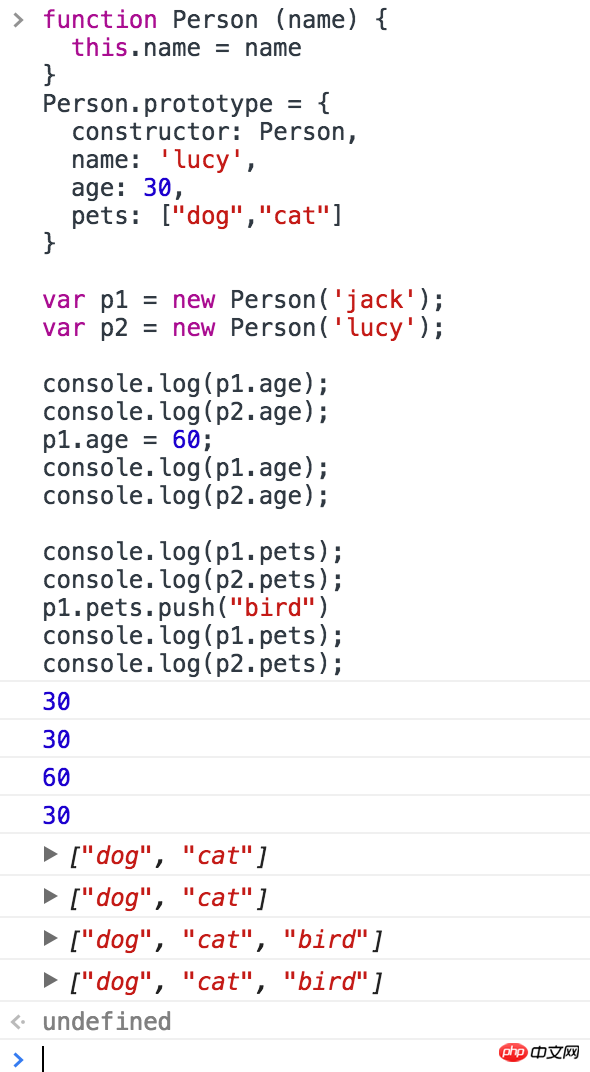
1 function Person (name) {2 this.name = name3 }4 Person.prototype = {5 constructor: Person,6 name: 'lucy'7 }8 var p1 = new Person('jack');9 console.log(p1.name); //jack问题2:由于实例间是共享原型上的属性和方法的,所以当其中一个对象实例修改原型上的属性(基本值,非引用类型值或方法时,其他实例也会受到影响

原因就是,当实例自身的基本值属性与原型上的重名时,实例就会创建该属性,留着今后自己使用,而原型上的属性不会被修改;但如果属性是引用类型值,如:`Array`、`Object`,当发生重名时,实例是不会拷贝一份新的留给自己使用的,还是坚持实例间共享,所以就会出现上图中的情况
以上两个问题就是原型模式的明显缺点,为了改掉这些缺点,我们一般会采用一种组合模式“组合使用构造函数模式和原型模式”,其实在原型模式这一节,该模式已经有所应用了
组合使用构造函数模式和原型模式
这种模式可谓是集构造函数模式和原型模式之所长,用构造函数模式来定义对象实例的属性或方法,而共享的属性或方法就交给原型模式
1 function Person (name) { 2 this.name = name //实例的属性,在构造函数中声明 3 } 4 5 Person.prototype = { 6 constructor: Person, 7 sayName: function () { //共享的方法存在原型中 8 alert(this.name) 9 }10 }注:此模式目前是ECMAScript中使用最广泛、认同度最高的一种创建自定义类型的方法
-----------------
下面要介绍的几个模式是针对不同场景的,而不是说`组合使用构造函数模式和原型模式`有什么缺点,又用这几个模式来弥补,不是这样的
动态原型模式
特点:共享的方法是在构造函数中检测并声明的,原型并没有被显示创建
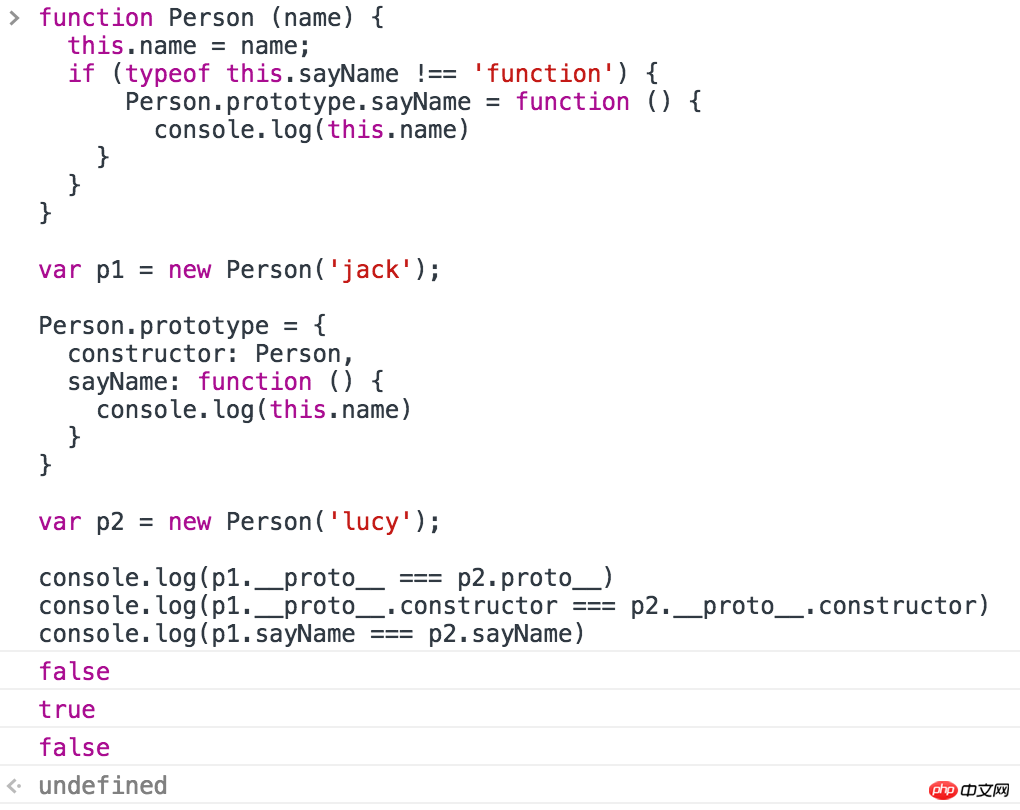
1 function Person (name) { 2 this.name = name; 3 if (typeof this.sayName !== 'function') { //检查方法是否存在 4 console.log('sayName方法不存在') 5 Person.prototype.sayName = function () { 6 alert(this.name) 7 } 8 } else { 9 console.log('sayName方法已存在')10 }11 }12 13 var p1 = new Person('jack'); //'sayName方法不存在'14 p1.sayName(); //因为sayName不存在,我们来创建它,所以这里输出'jack'15 var p2 = new Person('lucy'); //'sayName方法已存在'16 p2.sayName(); //这时sayName已存在,所以输出'lucy'当`Person`构造函数第一次被调用时,`Person.prototype`上就会被添加`sayName`方法;《Javascript高级程序设计》一书说到:使用动态原型模式时,不能使用对象字面量重写原型。我们来理解一下:

分析:
1.`p1`实例创建,此时原型没有`sayName`方法,那我们就为原型添加一个
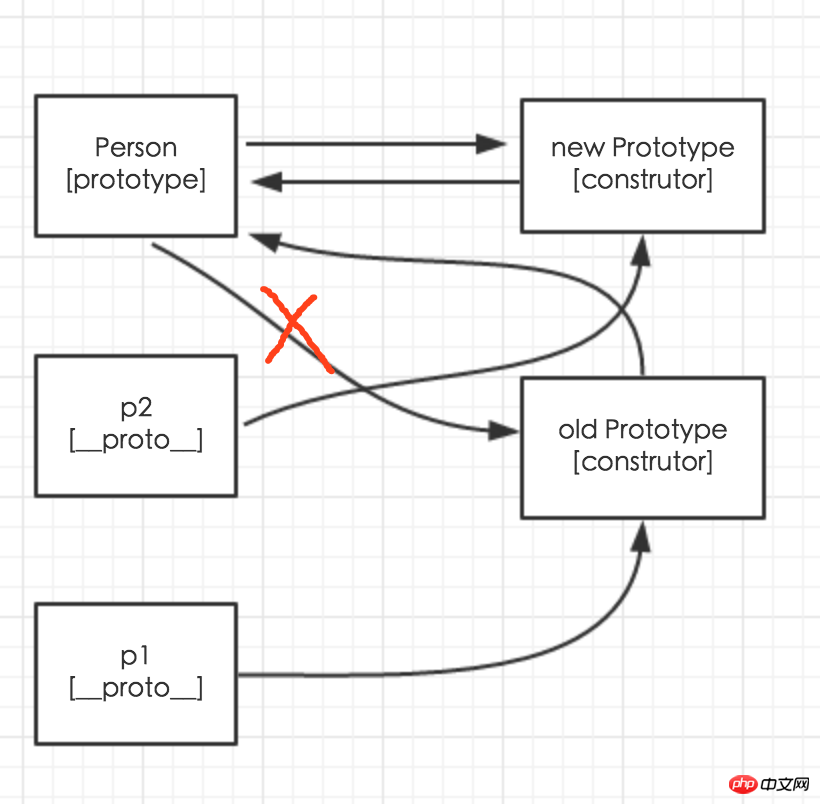
2.随后,我们以字面量的形式重写了原型,这时旧的原型并没有被销毁,而且它和`p1`还保持着联系
3.之后的实例,也就是这里的`p2`,都是与新原型保持联系;所以`p1`、`p2`有各自的构造器原型,即使它们的构造器是同一个

所以切记:当我们采用动态原型模式时,千万不要以字面量的形式重写原型
寄生构造函数模式
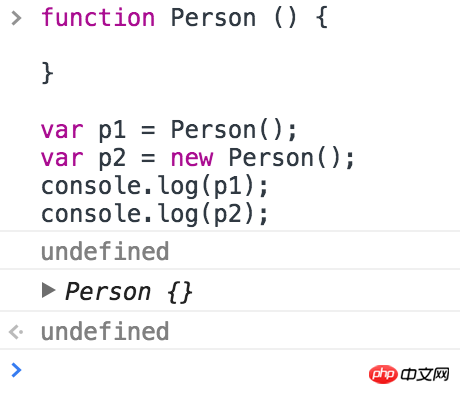
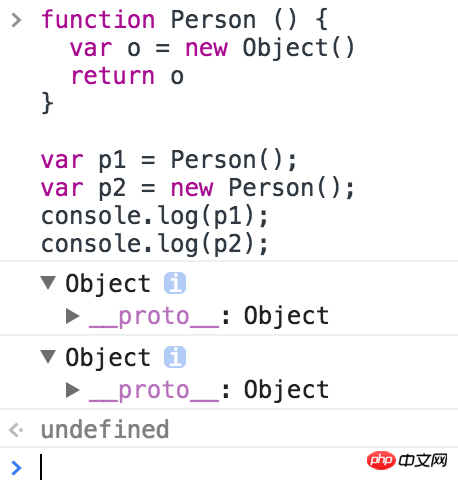
了解此模式之前,我们先来想一个问题:构造函数为什么要用`new`关键字调用?代码说话:


我们发现什么?如果不是`new`方法调用构造函数,那么就要显式的`return`,否则构造函数就不会有返回值;但如果使用`new`,那就没有这个问题了
下面我们再来看寄生构造函数模式:
1 function Person (name) { 2 var o = new Object(); 3 o.name = name; 4 o.sayName = function () { 5 alert(this.name) 6 }; 7 return o 8 } 9 10 var p1 = new Person('jack'); //与工厂模式唯一不同之处:使用new调用11 p1.sayName(); //jack其实new不new都无所谓,因为我们已经显式的return o

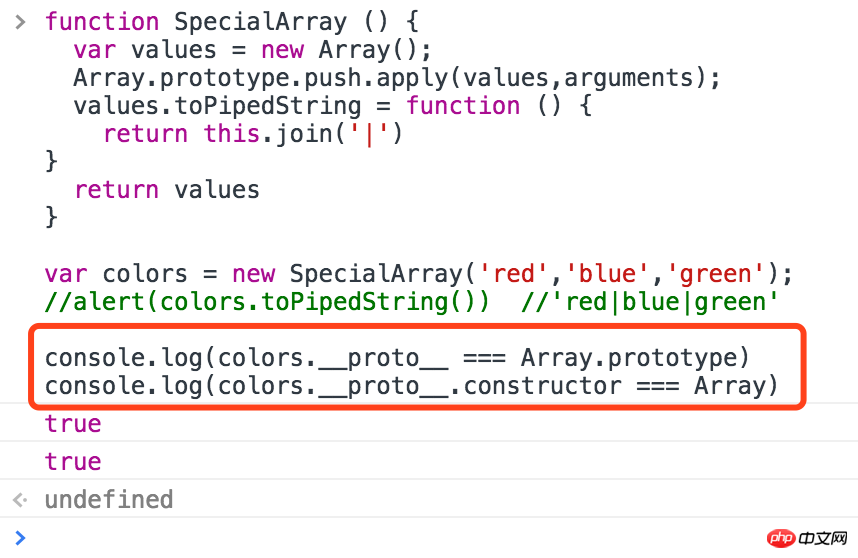
那么寄生构造函数模式到底有什么应用场景呢?据《javascript高级程序设计》一书记载,举例:如果我们想创建一个具有额外方法的特殊数组,那么我们可以这样做:
1 function SpecialArray () { 2 var values = new Array(); 3 Array.prototype.push.apply(values,arguments); 4 values.toPipedString = function () { 5 return this.join('|') 6 } 7 return values 8 } 9 10 var colors = new SpecialArray('red','blue','green');11 alert(colors.toPipedString()) //'red|blue|green'最后重要的一点:该模式和构造函数和原型无缘,也就是不能区分实例类型,因为该模式生成的实例,它的构造函数都是Object,原型都是Object.prototype

稳妥构造函数模式
该模式与寄生构造函数相比,主要有两点不同:
1.创建对象实例的方法不引用this
2.不使用new操作符调用构造函数
按照稳妥构造函数的要求,可以将前面的Person构造函数重写如下:
1 function Person (name) {2 var o = new Object();3 o.sayName = function () {4 alert(name) //这里其实涉及到了闭包的知识,因此产生了私有属性的概念5 }6 return o7 }此模式最适合在一些安全的环境中(这些环境中会禁止使用this和new),同理,此模式与构造函数和原型也无缘
结语
以上就是对js中创建对象的方式的总结,希望对大家有所帮助
Das obige ist der detaillierte Inhalt vonWas sind die gängigen Methoden zum Erstellen von JS-Objekten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Analyse der Funktion und des Prinzips von Nohup
Mar 25, 2024 pm 03:24 PM
Analyse der Funktion und des Prinzips von Nohup
Mar 25, 2024 pm 03:24 PM
Analyse der Rolle und des Prinzips von nohup In Unix und Unix-ähnlichen Betriebssystemen ist nohup ein häufig verwendeter Befehl, mit dem Befehle im Hintergrund ausgeführt werden können. Selbst wenn der Benutzer die aktuelle Sitzung verlässt oder das Terminalfenster schließt, kann der Befehl ausgeführt werden werden weiterhin ausgeführt. In diesem Artikel werden wir die Funktion und das Prinzip des Nohup-Befehls im Detail analysieren. 1. Die Rolle von Nohup: Befehle im Hintergrund ausführen: Mit dem Befehl Nohup können wir Befehle mit langer Laufzeit weiterhin im Hintergrund ausführen lassen, ohne dass dies dadurch beeinträchtigt wird, dass der Benutzer die Terminalsitzung verlässt. Dies muss ausgeführt werden
 Ausführliche Diskussion der Prinzipien und Praktiken des Struts-Frameworks
Feb 18, 2024 pm 06:10 PM
Ausführliche Diskussion der Prinzipien und Praktiken des Struts-Frameworks
Feb 18, 2024 pm 06:10 PM
Prinzipielle Analyse und praktische Erkundung des Struts-Frameworks. Als häufig verwendetes MVC-Framework in der JavaWeb-Entwicklung verfügt das Struts-Framework über gute Entwurfsmuster und Skalierbarkeit und wird häufig in der Anwendungsentwicklung auf Unternehmensebene verwendet. In diesem Artikel werden die Prinzipien des Struts-Frameworks analysiert und anhand tatsächlicher Codebeispiele untersucht, um den Lesern zu helfen, das Framework besser zu verstehen und anzuwenden. 1. Analyse der Prinzipien des Struts-Frameworks 1. MVC-Architektur Das Struts-Framework basiert auf MVC (Model-View-Con
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Vertiefendes Verständnis des Batch-Insert-Implementierungsprinzips in MyBatis
Feb 21, 2024 pm 04:42 PM
Vertiefendes Verständnis des Batch-Insert-Implementierungsprinzips in MyBatis
Feb 21, 2024 pm 04:42 PM
MyBatis ist ein beliebtes Java-Persistenzschicht-Framework, das in verschiedenen Java-Projekten häufig verwendet wird. Unter diesen ist das Einfügen von Stapeln ein häufiger Vorgang, der die Leistung von Datenbankvorgängen effektiv verbessern kann. In diesem Artikel wird das Implementierungsprinzip von Batch Insert in MyBatis eingehend untersucht und anhand spezifischer Codebeispiele detailliert analysiert. Batch-Einfügung in MyBatis In MyBatis werden Batch-Einfügungsvorgänge normalerweise mit dynamischem SQL implementiert. Durch Konstruieren eines S, das mehrere eingefügte Werte enthält
 Eine ausführliche Diskussion der Funktionen und Prinzipien von Linux-RPM-Tools
Feb 23, 2024 pm 03:00 PM
Eine ausführliche Diskussion der Funktionen und Prinzipien von Linux-RPM-Tools
Feb 23, 2024 pm 03:00 PM
Das RPM-Tool (RedHatPackageManager) in Linux-Systemen ist ein leistungsstarkes Tool zum Installieren, Aktualisieren, Deinstallieren und Verwalten von Systemsoftwarepaketen. Es ist ein häufig verwendetes Tool zur Verwaltung von Softwarepaketen in RedHatLinux-Systemen und wird auch von vielen anderen Linux-Distributionen verwendet. Die Rolle des RPM-Tools ist sehr wichtig. Es ermöglicht Systemadministratoren und Benutzern die einfache Verwaltung von Softwarepaketen auf dem System. Über RPM können Benutzer problemlos neue Softwarepakete installieren und vorhandene Software aktualisieren
 Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
MyBatis ist ein hervorragendes Persistenzschicht-Framework, das Datenbankoperationen basierend auf XML und Anmerkungen unterstützt. Es ist einfach und benutzerfreundlich und bietet außerdem einen umfangreichen Plug-In-Mechanismus. Unter diesen ist das Paging-Plugin eines der am häufigsten verwendeten Plug-Ins. Dieser Artikel befasst sich mit den Prinzipien des MyBatis-Paging-Plug-Ins und veranschaulicht es anhand konkreter Codebeispiele. 1. Paging-Plug-In-Prinzip MyBatis selbst bietet keine native Paging-Funktion, Sie können jedoch Plug-Ins verwenden, um Paging-Abfragen zu implementieren. Das Prinzip des Paging-Plug-Ins besteht hauptsächlich darin, MyBatis abzufangen
 Eine ausführliche Analyse der Funktionen und Arbeitsprinzipien des Linux-Befehls chage
Feb 24, 2024 pm 03:48 PM
Eine ausführliche Analyse der Funktionen und Arbeitsprinzipien des Linux-Befehls chage
Feb 24, 2024 pm 03:48 PM
Der Befehl chage im Linux-System ist ein Befehl zum Ändern des Kennwortablaufdatums eines Benutzerkontos. Er kann auch zum Ändern des längsten und kürzesten nutzbaren Datums des Kontos verwendet werden. Dieser Befehl spielt eine sehr wichtige Rolle bei der Verwaltung der Benutzerkontosicherheit. Er kann die Nutzungsdauer von Benutzerkennwörtern effektiv steuern und die Systemsicherheit verbessern. So verwenden Sie den Befehl chage: Die grundlegende Syntax des Befehls chage lautet: chage [Option] Benutzername. Um beispielsweise das Ablaufdatum des Kennworts des Benutzers „testuser“ zu ändern, können Sie den folgenden Befehl verwenden
 Die Grundprinzipien und Methoden zur Implementierung von Vererbungsmethoden in Golang
Jan 20, 2024 am 09:11 AM
Die Grundprinzipien und Methoden zur Implementierung von Vererbungsmethoden in Golang
Jan 20, 2024 am 09:11 AM
Die Grundprinzipien und Implementierungsmethoden der Golang-Vererbungsmethoden In Golang ist die Vererbung eines der wichtigen Merkmale der objektorientierten Programmierung. Durch Vererbung können wir die Eigenschaften und Methoden der übergeordneten Klasse verwenden, um die Wiederverwendung und Erweiterbarkeit von Code zu erreichen. In diesem Artikel werden die Grundprinzipien und Implementierungsmethoden der Golang-Vererbungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Das Grundprinzip der Vererbungsmethoden In Golang wird die Vererbung durch die Einbettung von Strukturen implementiert. Wenn eine Struktur in eine andere Struktur eingebettet ist, ist die eingebettete Struktur eingebettet




