 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ein Beispiel dafür, wie der Marge ein negativer Wert zugewiesen wird
Ein Beispiel dafür, wie der Marge ein negativer Wert zugewiesen wird
Ein Beispiel dafür, wie der Marge ein negativer Wert zugewiesen wird
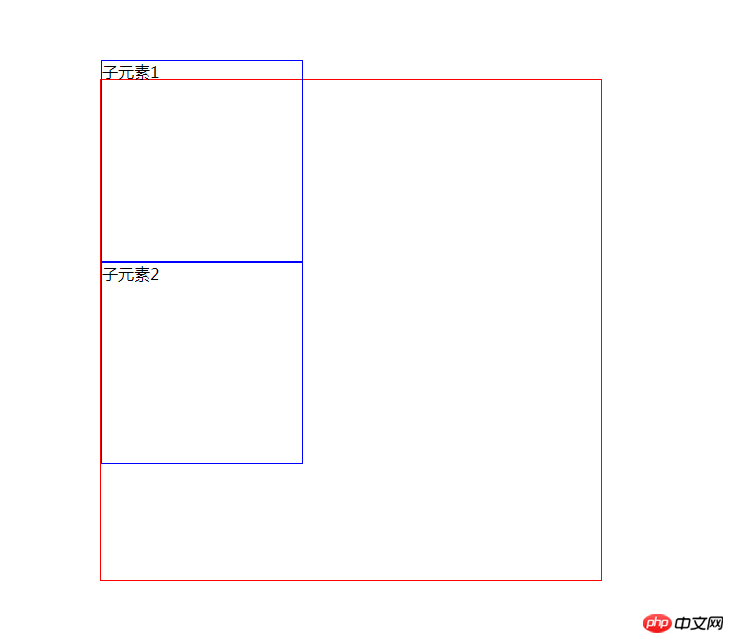
1. Margin-Top ist ein negatives Pixel. Der Offset-Wert ist relativ zu sich selbst und nachfolgende Elemente sind betroffen:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>
2. Rand-links ist ein negatives Pixel
Rand- left ist Bei negativen Pixeln ist der Offsetwert relativ zu sich selbst und nachfolgende Elemente sind nicht betroffen. Siehe den folgenden Code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>
3. Margin-top ist ein negativer Prozentsatz
margin-top ist ein negativer Prozentsatz sind betroffen. Siehe folgenden Code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html> 4. margin-left ist ein negativer Prozentsatz
4. margin-left ist ein negativer Prozentsatz
Rand links ist ein negativer Prozentsatz. Nachfolgende Elemente sind nicht betroffen :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html> margin-right ist ein negatives Pixel und legt keine Breite und keinen Versatzwert fest, nachfolgende Elemente werden nicht beeinflusst und ihre eigene Breite wird größer. Siehe den folgenden Code:
margin-right ist ein negatives Pixel und legt keine Breite und keinen Versatzwert fest, nachfolgende Elemente werden nicht beeinflusst und ihre eigene Breite wird größer. Siehe den folgenden Code:
Effekt:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>6. Margin-right ist ein negativer Prozentsatz und legt nicht die Breite fest ist ein negativer Prozentsatz und legt die Breite nicht fest und die Breite selbst wird breiter (Der Breitenwert ist der Breitenwert des übergeordneten Elements * Prozentsatz), und nachfolgende Elemente sind nicht betroffen :

Effekt:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html> 
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/24 margin-bottom: -100px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>, margin-bottom: ist ein negativer Prozentsatz
margin-bottom: ist ein negativer Prozentsatz, hat keinen Versatzwert und nachfolgende Elemente sind betroffen (nach oben verschoben, die nach oben verschobene Größe ist der Breitenwert des übergeordneten Elements * 20 %), siehe folgenden Code: 
Wirkung:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 800px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/24 margin-bottom: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响,上移了)40 </div>41 </div>42 </body>43 </html>Zusammenfassung: Das Obige ist der Fall, bei dem dem Rand ein negativer Wert zugewiesen wird, der sich selbst versetzen kann (oder nicht versetzen kann), nachfolgende Elemente betroffen sind (oder nicht betroffen sind) und die Breite von sich selbst zunimmt (oder erhöht sich nicht). Es wird viele verschiedene Anwendungsszenarien geben, bitte wählen Sie mit Bedacht aus.
Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie der Marge ein negativer Wert zugewiesen wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
In der heutigen Zeit der rasanten technologischen Entwicklung sind Laptops zu einem unverzichtbaren und wichtigen Werkzeug im täglichen Leben und bei der Arbeit der Menschen geworden. Für Spieler mit hohen Leistungsanforderungen kann ein Laptop mit leistungsstarker Konfiguration und hervorragender Leistung ihre Kernanforderungen erfüllen. Mit seiner hervorragenden Leistung und seinem atemberaubenden Design hat sich der Notebook-Computer Colorful Hidden Star P15 zum Spitzenreiter der Zukunft entwickelt und kann als Modell unter den Hardcore-Notebooks bezeichnet werden. Das Colorful Hidden Star P1524 ist mit einem Intel Core i7-Prozessor der 13. Generation und einer RTX4060Laptop-GPU ausgestattet. Es übernimmt einen modischeren Raumschiff-Designstil und bietet eine hervorragende Leistung im Detail. Werfen wir zunächst einen Blick auf die Features dieses Notebooks. Der Supreme wird von der Intel Core i7-13620H-Verarbeitung angetrieben
 Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Der Bildschirm eignet sich gut zum Spielen. Kurze Analyse des iQOO Neo9S Pro+-Bildschirms
Jul 19, 2024 pm 03:53 PM
Auf dem heutigen Smartphone-Markt ist die Bildschirmqualität zu einem der Schlüsselindikatoren zur Messung der Gesamtleistung eines Mobiltelefons geworden. Die Neo-Serie von iQOO ist seit jeher bestrebt, den Benutzern ein hervorragendes Spielerlebnis und visuellen Genuss zu bieten. Als nächstes werfen wir einen Blick auf die Qualität dieses Bildschirms. iQOO Neo9S Pro+ ist mit einem 1,5-KOLED-E-Sports-Direktbildschirm ausgestattet, der die adaptive Bildwiederholfrequenz des Flaggschiff-LTPO von 1 Hz bis 144 Hz unterstützt, was bedeutet, dass er bei der Anzeige statischer Inhalte einen Standby-Zustand mit extrem geringem Stromverbrauch erreichen kann und außerdem intelligent sein kann Wechseln Sie beim Spielen auf dynamisch hoch von 90 Hz auf 144 Hz
 Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Ein echtes Ein-Objektiv-Erlebnis mit dem NIKKOR Z 28–400 mm f/4–8 VR-Objektiv
Mar 28, 2024 pm 02:54 PM
Viele Fotografie-Enthusiasten verwenden gerne Objektive. Ihre Aufnahmebedürfnisse sind sehr wechselhaft. Wenn es um die Objektivauswahl geht, bevorzugen sie ein vielseitigeres Produkt, das wir gemeinhin als „ein Objektiv, um die Welt zu erobern“ bezeichnen. Zufällig hat Nikon ein neues Produkt auf den Markt gebracht, das NIKKOR Z28-400mmf/4-8VR-Objektiv, ein echtes „Ein-Objektiv, das die Welt erobern kann“. Das Objektiv deckt den Bereich vom 28-mm-Weitwinkelbereich bis zum 400-mm-Telebereich ab. Ausgestattet mit seiner Z-Mount-Kamera kann es problemlos eine sehr breite Palette an Fotothemen aufnehmen und einen reichhaltigen Perspektivwechsel bewirken. Heute werden wir anhand unserer jüngsten Nutzungserfahrungen mit Ihnen über dieses NIKKOR Z28-400mmf/4-8VR-Objektiv sprechen. NIKKOR Z28-400mmf/4-8VR ist



