
Im Folgenden werden drei Methoden zum Konvertieren von Inline-Elementen in Elemente auf Blockebene zusammengefasst:
(1) Anzeige
(2) Float
(3) Position (absolut). und behoben)
Weniger reden, mehr Action, führen Sie den folgenden Code aus, um den Effekt zu sehen:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
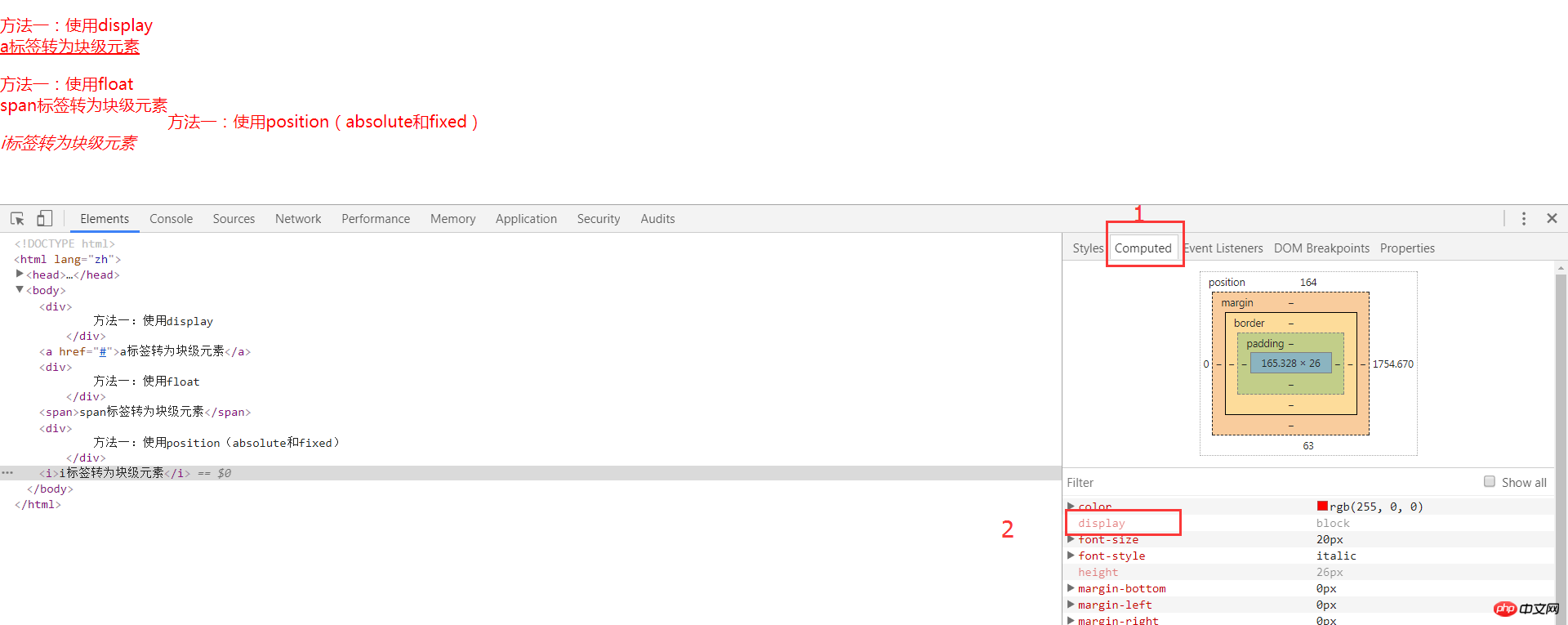
Überprüfen Sie, ob es konvertiert wird zu einem Element auf Blockebene durch Untersuchen des Elements:

Das obige ist der detaillierte Inhalt vonFassen Sie drei Methoden zum Konvertieren von Inline-Elementen in Elemente auf Blockebene zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Der Unterschied zwischen Python und Pycharm
Der Unterschied zwischen Python und Pycharm
 Welches Format hat doc?
Welches Format hat doc?
 Welche Arten von Systemarchitekturen gibt es?
Welche Arten von Systemarchitekturen gibt es?
 Der Dateiname enthält illegalen Inhalt
Der Dateiname enthält illegalen Inhalt
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Standardpasswort des Routers
Standardpasswort des Routers
 WLAN ist verbunden, aber es gibt ein Ausrufezeichen
WLAN ist verbunden, aber es gibt ein Ausrufezeichen




