Wie verwende ich den JavaScript-Konstruktor?
Der Konstruktor dient dazu, ein Instanzobjekt zu initialisieren, und das Prototypattribut des Objekts besteht darin, ein Instanzobjekt zu erben. In diesem Artikel erhalten Sie eine detaillierte Erklärung des JavaScript-Konstruktors. Freunde, die sich für den JS-Konstruktor interessieren, sollten gemeinsam lernen:
Der Konstruktor dient dazu, ein Instanzobjekt und das Prototypattribut des Objekts zu initialisieren besteht darin, ein Instanzobjekt zu erben.
Hinweise zum Konstruktor:
1 Der erste Buchstabe der Standardfunktion wird großgeschrieben
2. Der Konstruktor gibt nichts zurück. Der new-Operator erstellt automatisch die angegebenen Typen und gibt sie zurück. Wenn der Konstruktor aufgerufen wird, erstellt new automatisch dieses Objekt und der Typ ist der Konstruktortyp.
3. Sie können return auch explizit im Konstruktor aufrufen. Wenn der zurückgegebene Wert ein Objekt ist, wird er anstelle der neu erstellten Objektinstanz zurückgegeben. Wenn der zurückgegebene Wert ein primitiver Typ ist, wird er ignoriert und eine neu erstellte Instanz zurückgegeben.
function Person( name){
this.name =name;
}
var p1=new Person('John');ist äquivalent zu:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
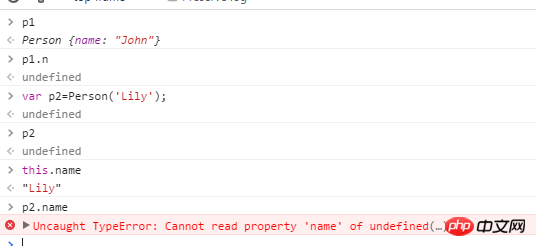
var p1= person("John");4. Da der Konstruktor auch eine Funktion ist, Es kann direkt aufgerufen werden, aber sein Rückgabewert ist undefiniert. Zu diesem Zeitpunkt ist das This-Objekt im Konstruktor gleich dem globalen This-Objekt. this.name erstellt tatsächlich einen globalen Variablennamen. Im strikten Modus tritt ein Fehler auf, wenn Sie den Person-Konstruktor über new aufrufen.

5. Sie können auch die Methode Object.defineProperty() im Konstruktor verwenden, um uns bei der Initialisierung zu helfen:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');6. Verwenden Sie Prototypobjekte in Konstruktoren
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Aber wenn es viele Methoden gibt, werden die meisten Leute eine einfachere Methode anwenden: Verwenden Sie sie direkt. Ersetzen Sie den Prototyp Objekt mit einem Objektliteral wie folgt: Hinweis:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
Erneut testen:
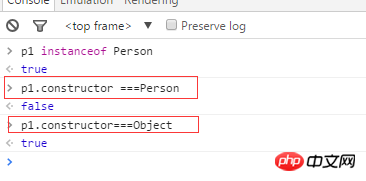
p1.constructor===Person
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
}; p1. Konstruktor===Objekt
false
p1-Instanz von Person
wahr
Das obige ist der detaillierte Inhalt vonWie verwende ich den JavaScript-Konstruktor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Konstruktor in Python
Sep 02, 2023 pm 04:29 PM
Konstruktor in Python
Sep 02, 2023 pm 04:29 PM
In Python verfügt jede Klasse über einen Konstruktor, bei dem es sich um eine spezielle Methode handelt, die innerhalb der Klasse angegeben wird. Der Konstruktor/Initialisierer wird automatisch aufgerufen, wenn ein neues Objekt für die Klasse erstellt wird. Wenn ein Objekt initialisiert wird, weist der Konstruktor den Datenelementen in der Klasse Werte zu. Es ist nicht erforderlich, den Konstruktor explizit zu definieren. Um jedoch einen Konstruktor zu erstellen, müssen wir die folgenden Regeln befolgen: Eine Klasse darf nur einen Konstruktor haben. Der Konstruktorname muss __init__ sein. Konstruktoren müssen mithilfe von Instanzeigenschaften definiert werden (geben Sie einfach das Schlüsselwort self als erstes Argument an). Es kann kein Wert außer None zurückgegeben werden. Syntax classA():def__init__(self):pass Beispiel Betrachten Sie das folgende Beispiel und
 C++-Syntaxfehler: Der außerhalb der Klasse definierte Konstruktor muss mit dem Klassennamen als Qualifikationsmerkmal hinzugefügt werden. Wie sollte er korrigiert werden?
Aug 22, 2023 pm 02:00 PM
C++-Syntaxfehler: Der außerhalb der Klasse definierte Konstruktor muss mit dem Klassennamen als Qualifikationsmerkmal hinzugefügt werden. Wie sollte er korrigiert werden?
Aug 22, 2023 pm 02:00 PM
C++ ist eine weit verbreitete objektorientierte Programmiersprache. Wenn Sie den Konstruktor einer Klasse in C++ definieren und die Definition des Konstruktors außerhalb der Klasse platzieren möchten, müssen Sie den Klassennamen als Qualifikationsmerkmal zur Definition hinzufügen Konstruktor. Um anzugeben, zu welcher Klasse dieser Konstruktor gehört. Dies ist eine Grundregel der C++-Syntax. Wenn diese Regel beim Definieren des Konstruktors einer Klasse nicht befolgt wird, erscheint ein Kompilierungsfehler mit der Meldung „Außerhalb der Klasse definierte Konstrukte müssen mit dem Klassennamen qualifiziert werden.“ Wenn Sie also auf einen Kompilierungsfehler dieser Art stoßen, sollten Sie dies tun
 Hat die Go-Sprache Konstruktoren?
Jan 10, 2023 pm 02:15 PM
Hat die Go-Sprache Konstruktoren?
Jan 10, 2023 pm 02:15 PM
Die Go-Sprache hat keine Konstruktoren. Die Go-Sprache verfügt als strukturierte Sprache nicht über Konstruktoren in objektorientierten Sprachen. Ähnliche Effekte von Konstruktoren in objektorientierten Sprachen können jedoch auf bestimmte Weise erzielt werden, nämlich durch die Verwendung des Prozesses der Strukturinitialisierung zur Simulation Implementierung von Konstruktoren.
 C++-Fehler: Der Konstruktor muss im öffentlichen Bereich deklariert werden, wie gehe ich damit um?
Aug 21, 2023 pm 08:26 PM
C++-Fehler: Der Konstruktor muss im öffentlichen Bereich deklariert werden, wie gehe ich damit um?
Aug 21, 2023 pm 08:26 PM
In der C++-Programmierung ist der Konstruktor eine wichtige Funktion, die zum Initialisieren der Mitgliedsvariablen einer Klasse verwendet wird. Es wird automatisch aufgerufen, wenn ein Objekt erstellt wird, um eine ordnungsgemäße Initialisierung des Objekts sicherzustellen. Der Konstruktor muss in der Klasse deklariert werden, aber manchmal wird die Fehlermeldung „Der Konstruktor muss im öffentlichen Bereich deklariert werden“ angezeigt. Dieser Fehler wird normalerweise durch falsche Zugriffsmodifikatoren im Konstruktor verursacht. In C++ verfügen Klassenmitgliedsvariablen und Mitgliedsfunktionen über einen Zugriffsmodifikator, einschließlich public, private und protected.
 C++-Syntaxfehler: Dieselbe Konstruktorsignatur kommt mehrmals vor, wie kann man ihn lösen?
Aug 22, 2023 pm 04:49 PM
C++-Syntaxfehler: Dieselbe Konstruktorsignatur kommt mehrmals vor, wie kann man ihn lösen?
Aug 22, 2023 pm 04:49 PM
C++ ist eine leistungsstarke Programmiersprache, bei der Verwendung treten jedoch zwangsläufig verschiedene Probleme auf. Unter diesen ist das mehrfache Vorkommen derselben Konstruktorsignatur ein häufiger Syntaxfehler. In diesem Artikel werden die Ursachen und Lösungen für diesen Fehler erläutert. 1. Fehlerursache In C++ wird der Konstruktor verwendet, um die Datenelemente des Objekts beim Erstellen des Objekts zu initialisieren. Wenn jedoch dieselbe Konstruktorsignatur in derselben Klasse definiert ist (d. h. die Parametertypen und die Reihenfolge sind gleich), kann der Compiler nicht bestimmen, welcher Konstruktor aufgerufen werden soll, was zu einem Kompilierungsfehler führt. Zum Beispiel,
 Was ist ein Konstruktor? Detaillierte Erklärung der Konstruktoren in JavaScript
Aug 04, 2022 pm 03:22 PM
Was ist ein Konstruktor? Detaillierte Erklärung der Konstruktoren in JavaScript
Aug 04, 2022 pm 03:22 PM
Als Grundlage für Prototypen und Prototypenketten kann uns das erste Verständnis des Konstruktors und seines Ausführungsprozesses besser dabei helfen, das Wissen über Prototypen und Prototypenketten zu erlernen. In diesem Artikel erfahren Sie mehr über den Konstruktor in JavaScript und stellen vor, wie Sie den Konstruktor zum Erstellen eines JS-Objekts verwenden. Ich hoffe, er wird Ihnen hilfreich sein!
 C++-Syntaxfehler: Ein Konstruktor mit nur einem einzigen Parameter muss explizit deklariert werden.
Aug 22, 2023 am 09:01 AM
C++-Syntaxfehler: Ein Konstruktor mit nur einem einzigen Parameter muss explizit deklariert werden.
Aug 22, 2023 am 09:01 AM
Bei der C++-Programmierung kann die folgende Fehlermeldung auftreten: Konstruktoren mit nur einem Parameter müssen explizit deklariert werden. Diese Fehlermeldung kann Anfänger verwirren. Schauen wir uns als Nächstes an, was explizit in C++ ist, warum diese Fehlermeldung angezeigt wird und wie dieses Problem gelöst werden kann. Die Rolle von „Explicit“ in C++: Wenn wir einen Konstruktor definieren, der nur einen Parameter empfängt, müssen wir das Schlüsselwort „Explici“ verwenden
 Lassen Sie uns darüber sprechen, wie Sie die Funktion Object() verwenden, um Objekte in JavaScript zu erstellen
Aug 04, 2022 pm 04:32 PM
Lassen Sie uns darüber sprechen, wie Sie die Funktion Object() verwenden, um Objekte in JavaScript zu erstellen
Aug 04, 2022 pm 04:32 PM
Wie erstelle ich Objekte mit der Funktion Object()? Der folgende Artikel stellt Ihnen die Methode zum Erstellen von Objekten mit dem Object()-Konstruktor vor (mit drei weiteren Methoden zum Erstellen von Objekten).




