
Die Funktion „mousedown()“ wird verwendet, um eine Handlerfunktion an das Mousedown-Ereignis jedes übereinstimmenden Elements zu binden. Diese Funktion kann auch verwendet werden, um das Mousedown-Ereignis auszulösen. Darüber hinaus können Sie auch einige zusätzliche Daten an die Funktion Ereignishandler übergeben.
Das Mousedown-Ereignis wird ausgelöst, wenn die Maustaste gedrückt wird. Das Mouseup-Ereignis wird ausgelöst, wenn die Maustaste gedrückt und wieder losgelassen wird. Hinweis: Wenn Sie die Maustaste gedrückt halten, wird das Mousedown-Ereignis nur einmal ausgelöst.
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Mousedown-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über mousedown() gebundenes Ereignis zu zu löschen , verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.mousedown( [[ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Mousedown-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das Mousedown-Ereignis ausgelöst wird.
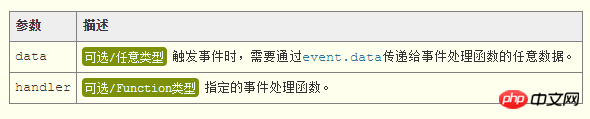
Parameter

jQuery 1.4.3 hinzugefügte Unterstützung: mousedown() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. mousedown() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Rückgabewert
mousedown()Der Rückgabewert der Funktion ist vom jQuery-Typ und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
Jetzt binden wir die Handlerfunktion für das Mousedown-Ereignis des
// 分别记录每个p元素的mousedown事件的触发次数
$("p").mousedown(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mousedown(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mousedown事件
// $("p").mousedown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mousedown(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下了鼠标[' + map[event.which] + ']键<br>');
});Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der spezifischen Anwendung der Funktion jQuery.mousedown(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So heben Sie Bargeld bei Yiouokex ab
So heben Sie Bargeld bei Yiouokex ab
 So verwenden Sie die Pip-Installation
So verwenden Sie die Pip-Installation
 js ruft die aktuelle Uhrzeit ab
js ruft die aktuelle Uhrzeit ab
 So verwenden Sie Videos in Java
So verwenden Sie Videos in Java
 Was bedeutet js
Was bedeutet js
 So legen Sie die Schriftart in CSS fest
So legen Sie die Schriftart in CSS fest
 Die HTML-Datei wird leer geöffnet
Die HTML-Datei wird leer geöffnet
 Java-String in Zahl umwandeln
Java-String in Zahl umwandeln




