CSS-Grundlagen: Ausführliche Erklärung des Z-Index
Das Attribut
Concept
z-index legt die Stapelreihenfolge der Elemente fest. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.

Vergleich hierarchischer Beziehungen
1 Ebene: Standardmäßig (oder Position:statisch) überschreiben Elemente am Ende des Dokumentflusses die vorherigen.
2. Wenn bei Geschwisterelementen die Position nicht statisch ist und ein Z-Index vorhanden ist, überdeckt das Element mit einem größeren Z-Index das Element mit einem kleineren Z-Index, d. h. je größer der Z-Index ist -index hat Vorrang. Je höher die Ebene .
3. Unter IE6/7 ist die Position nicht statisch und der Z-Index ist nicht vorhanden. Wenn der Z-Index nicht vorhanden ist, ist der Z-Index 0. In anderen Browsern ist der Z-Index automatisch.
4. Elemente, deren Z-Index automatisch ist, nehmen nicht am Vergleich der bis zu diesem Punkt durchlaufenen hierarchischen Beziehungen teil und deren Z-Index nicht automatisch am Vergleich teilnimmt.
Sequenzregeln
Wenn das Positionsattribut nicht auf dem Knoten festgelegt ist, wird der Knoten auf der Rückseite des Der Dokumentenfluss deckt den vorderen Knoten ab.
<p id="a">A</p><p id="b">B</p>

Targeting-Regeln
Wenn die Position auf „Statisch“ eingestellt ist, deckt der Knoten, der sich hinter dem Dokumentenfluss befindet, immer noch den vorherigen Knoten Floating ab, sodass position:static keinen Einfluss auf die Abdeckungsbeziehung des Knotens hat.
<p id="a" style="position:static;">A</p><p id="b">B</p>

Wenn die Position auf relativ (relative Positionierung), absolut (Absolute Positionierung) oder eingestellt ist Fest (feste Positionierung): Solche Knoten decken Knoten ab, für die das Positionsattribut nicht festgelegt ist oder deren Attributwert statisch ist, was darauf hinweist, dass erstere eine höhere Standardebene haben als letztere.
<p id="a" style="position:relative;">A</p><p id="b">B</p>

Ohne die Beeinträchtigung des Z-Index-Attributs können wir gemäß diesen Reihenfolge- und Positionierungsregeln A erstellen Komplexere Struktur. Hier legen wir nicht die Position für A und B fest, sondern position:relative für den untergeordneten Knoten A-1. Gemäß den Ordnungsregeln deckt B A ab, und gemäß den Positionierungsregeln deckt A' B ab .
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>

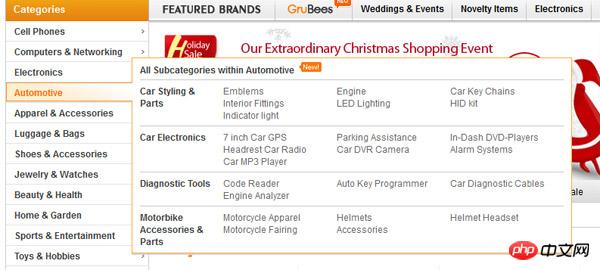
Wann wird eine solche Implementierung verwendet, um sich gegenseitig zu überlagern? Es scheint seltsam, wird aber tatsächlich sehr häufig verwendet , wie Mit anderen Worten, die Kategorieanzeigeliste in der Seitenspalte einer E-Commerce-Website kann mit dieser Technik implementiert werden.
Das Bild unten zeigt den Kategorieanzeigebereich einer Website Die Ebene der Kategorie der zweiten Ebene deckt die Kategorieliste der ersten Ebene ab. Der äußere Rahmen der Kategorie der ersten Ebene deckt die schwebende Ebene der Kategorie der zweiten Ebene ab Die Kategorie der ersten Ebene entspricht im obigen Beispiel A, und der Knoten der Kategorie der ersten Ebene entspricht A. -1, die angehängte Ebene der sekundären Kategorie entspricht B.

Teilnahmeregeln
Wir versuchen, nicht das Positionsattribut zu verwenden, sondern das Z-Index-Attribut hinzuzufügen Wir stellen fest, dass das Z-Index-Attribut nur dann wirksam ist, wenn das Positionsattribut des Knotens relativ, absolut oder fest ist
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>

Standardwert Regel
Wenn für alle Knoten position:relative definiert ist, befindet sich ein Knoten mit einem Z-Index von 0 an derselben Position wie ein Knoten ohne definierten Z-Index zwischen hoch und niedrig in der Hierarchie; aber Knoten mit einem Z-Index größer oder gleich 1 überdecken Knoten ohne definierten Z-Index; .
<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>

Von übergeordneter Regel
Wenn sowohl A- als auch B-Knoten position:relative definieren und der Z-Index von Knoten A größer ist als der von Knoten B, müssen die untergeordneten Knoten von A die Vorderseite der untergeordneten Knoten von B bedecken.
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
Das obige ist der detaillierte Inhalt vonCSS-Grundlagen: Ausführliche Erklärung des Z-Index. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.




