 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery löst das Problem der Ausführung von Konflikten zwischen MouseDown- und DoubleClick-Mausereignissen
jQuery löst das Problem der Ausführung von Konflikten zwischen MouseDown- und DoubleClick-Mausereignissen
jQuery löst das Problem der Ausführung von Konflikten zwischen MouseDown- und DoubleClick-Mausereignissen
Zunächst besteht die Anforderung, die Ereignisse „mouseDown“ und „mouseDoubleClick“ auf einem -Objekt zu überwachen. Das Drücken der Maus führt zu unterschiedlichen Lösungen, und ein Doppelklick mit der Maus löst sie aus Fähigkeitsfunktion. Aber hier kommt das Problem, egal wie oft darauf geklickt wird, es muss zuerst heruntergefahren werden.
Dann habe ich einen Experten gefragt, und er sagte, dass die gedrückte Verarbeitungsfunktion um 200 ms verschoben werden kann (da ein Doppelklick wahrscheinlich innerhalb von 200 ms gezählt wird, wenn es einen Doppelklick gibt). , es wird zuerst ausgeführt Doppelklick-Ereignis, und die ursprüngliche Doppelklick-Ereignishandlerfunktion und die gedrückte Handlerfunktion müssen in MouseDown geschrieben werden. Ich habe dies getan und immer noch eine Fehlermeldung erhalten. Denn selbst wenn die Ausführung der gedrückten Funktion verzögert wird, wird die gedrückte Funktion irgendwann trotzdem ausgeführt (d. h. das ursprüngliche Doppelklickereignis wird zuerst ausgeführt und dann wird die gedrückte Funktion mit einer Verzögerung von 200 ms ausgeführt).
Die Frage ist also: Wie kann ich der Down-Funktion mitteilen, ob ich einen Drag- oder Release-Vorgang ausführe?
Ich denke, das ist wie eine Deadlock-Funktion. Nachdem eine Funktion ausgeführt wurde, kann die Funktion für dieses Objekt nicht ausgeführt werden. Ahhhh, ich denke so angestrengt nach, aber ich komme immer noch nicht dahinter!
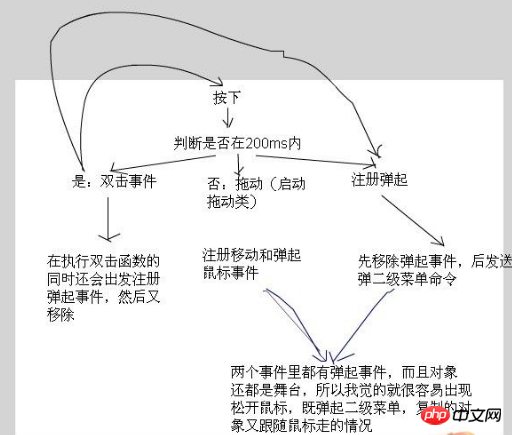
Obwohl alle mit Begeisterung Methoden zur Verfügung stellten und ich sie einzeln ausprobierte, konnten sie meine Bedürfnisse immer noch nicht lösen. Vielleicht liegt es daran, dass ich die Bedürfnisse nicht ausführlich erklärt habe von mir selbst. Mögliches Flussdiagramm:

Tatsächlich sind sie nicht unbedingt exklusiv, denn schließlich tun dies so viele Web-Game-Rucksäcke auf dem Markt...
Geben Sie mir eine Idee: Treffen Sie eine Beurteilung in der UP-Ereignisverarbeitungsfunktion. Wenn sich die Maus noch im Rucksack befindet, wird das Sekundärmenü angezeigt eine Drag-Operation sein.
doubleClickEnabled = true; Nur wenn das Objekt, auf das geklickt werden soll, auf true gesetzt ist, kann das Maus-Doppelklick-Ereignis abgehört werden und die Einzelklick- und Doppelklick-Ereignisse können unterschieden werden Die Zeit zwischen den beiden Klicks ist sehr kurz, sie werden als Doppelklick behandelt
Sehen Sie nach, ob Sie dies verpasst haben
Neben dem Klicken gibt es beim Ziehen noch eine weitere Funktion, nämlich die Bewegung der Maus nach dem Klicken .
Es wird als „Freigeben“ gewertet, wenn die folgenden Bedingungen erfüllt sind:
Es wird ein Objekt gezogen, klicken Sie einmal mit der Maus und klicken Sie innerhalb von 300 ms erneut mit der Maus. Die Position des zweiten Klicks wird angezeigt Der Unterschied in der Position beim Klicken beträgt weniger als 5 Pixel (Handschiebefehler).
Andere Verhaltensweisen
werden als
„Ziehen“ beurteilt. basierend darauf, ob bereits ein gezogenes Objekt vorhanden ist
oder
„Ungültiger Vorgang“
Ihr Experte hat Recht. Wenn „mouseDown“ erhalten wird, wird eine Verzögerung ausgegeben Brechen Sie innerhalb von 200 ms einfach das verzögerte Drag-Ereignis ab.
Wenn Sie nach 200 ms kein zweites MouseDown- und MouseUp-Ereignis erhalten, ziehen Sie einfach;
Und Sie müssen dies nicht tun
Sie können das Objekt unterteilen.
Die Mitte des Objekts reagiert nur auf Freigabeereignisse.
Oder ziehen Sie das Objekt aus der Schnittstelle heraus, um das Objekt freizugeben. . .
Wenn der Kunde hartnäckig ist, können wir nichts tun
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author 小松626
*/
public class Main extends Sprite
{
private var _mc:Sprite;
private var date2Time:Number;
private var date1:Date;
private var date1Time:Number;
private var date2:Date;
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
creatMc();
_mc.addEventListener(MouseEvent.MOUSE_DOWN, dragMouseDownHandler);
}
private function creatMc():void
{
_mc = new Sprite();
_mc.graphics.beginFill(0xff0000);
_mc.graphics.drawCircle(0, 0, 20);
_mc.graphics.endFill();
addChild(_mc);
_mc.x = 50;
_mc.y = 50;
}
private function dragMouseDownHandler(e:MouseEvent):void
{
_mc.startDrag(false);
date1 = new Date();
date1Time = date1.time;
stage.addEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件
}
/*
* 鼠标抬起侦听事件函数
*/
private function dragMouseUpHandler(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_UP, dragMouseUpHandler); //鼠标抬起侦听事件(移除)
date2 = new Date();
date2Time = date2.time;
if (date2Time - date1Time > 100)
{
_mc.stopDrag(); //停止拖拽
}
else
{
_mc.doubleClickEnabled = true;
_mc.addEventListener(MouseEvent.DOUBLE_CLICK, mcDoubleClickHandler);
}
}
private function mcDoubleClickHandler(e:MouseEvent):void
{
trace("双击mc");
}
}
}Das obige ist der detaillierte Inhalt vonjQuery löst das Problem der Ausführung von Konflikten zwischen MouseDown- und DoubleClick-Mausereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.



