
<pre name="code" class="html">
<br/>
1. Die Geschichte des Schwimmens
Wissen Sie? Die ursprüngliche Absicht des Schwebens bestand darin, den Effekt eines Textumbruchs zu erzielen, ähnlich einem Bild in der oberen linken Ecke, und dann wird es von Text umgeben. Ich glaube, jeder hat diese Szene gesehen! Da Floating jedoch abgeleitet wurde, müssen wir es an vielen Stellen verwenden. Am häufigsten wird es für die Navigation verwendet, und es gibt andere Anwendungen, z. B. fest auf der einen Seite und adaptiv auf der anderen Seite. usw. (Dies wird weiter unten besprochen. Es wird Beispiele geben) und Floating wird im Folgenden in verschiedenen Aspekten vorgestellt.
2. Die Auswirkung von Floating
Ich glaube, dass das Float-Attribut ein ist Ein Muss für Front-End-Ingenieure zum Ausschneiden von Zeichnungen. Ein vorbereiteter Stileffekt, falls Sie ihn noch nicht verwendet haben, haha! ! ! Dieser Artikel richtet sich nicht an Sie. Jeder nutzt es gerne, aber haben Sie jemals über die Probleme nachgedacht, die es verursachen wird? Ja, Schweben ist ein zweischneidiges Schwert. Es ist großartig, es zu verwenden, um den gewünschten Effekt zu erzielen, aber wenn Sie es falsch verwenden, werden Sie die Konsequenzen tragen.
Zunächst sollte jeder wissen, dass die Anzeige jedes Elements mit einem Float-Attribut, das nicht „none“ ist, in „Block“ geändert wird, was bedeutet, dass Floating-Elemente dies tun Blöcke. Egal was es ist!
Zweitens muss jeder verstehen, dass Floating zum Zusammenbruch des übergeordneten Elements führt. Es gibt ein offizielles Sprichwort: BFC (Blockformatkontext). Ist dies der Fall, können Sie die entsprechenden Informationen überprüfen. Wie lässt sich dieses Problem natürlich lösen?
Beim Löschen von Floats geht es jedoch nicht nur um die Verwendung eines Clear-Attributs. Die verwendete Standardmethode ist die folgende
.clearfix{*zoom:1;}
.clearfix:after{display: table;clear: both;content: '';}3. Der Effekt des Schwebens
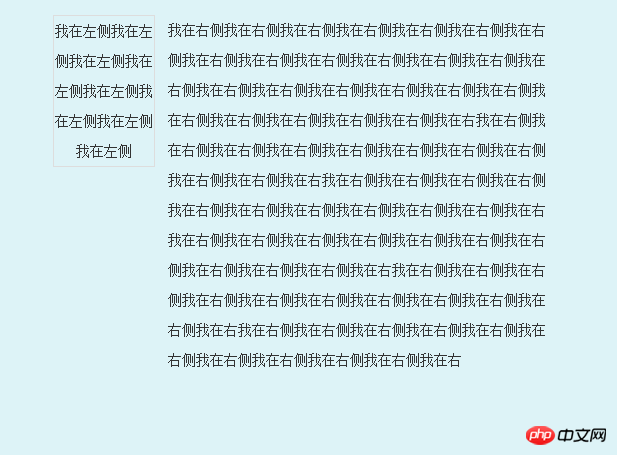
Lassen Sie uns zunächst über die Fixierung der linken Seite sprechen rechte Seite ist adaptiv. Das Layout, der Code und die Renderings sind wie folgt:
我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧我在左侧
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右
 <br/>
<br/>
Auf diese Weise bleibt die Breite auf der linken Seite unabhängig von der Breite des äußersten p unverändert und nur die Die Breite auf der rechten Seite ändert sich automatisch.
Es gibt eine andere Implementierungsmethode:
我在左侧我在左侧我在左侧我在左侧我
我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右侧我在右
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung von CSS Float und Clear. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




